深入探讨前端开发中的跨域请求实现
在当今Web应用程序的开发中,跨域请求是一个不可避免的问题。简单来说,跨域请求指的是在浏览器的同源策略下,一个域下的前端页面无法直接向另一个域下的资源发起HTTP请求。为了解决这一问题,前端开发人员需要借助一些技术手段来实现跨域请求。一种常见的跨域请求实现方法是使用JSONP(JSON with Padding)...
Go 框架 Gin 怎么实现允许前端跨域请求?
介绍在前后端分离的项目中,前端在请求服务端提供的接口时,往往会遇到跨域请求的问题,服务端可以通过 CORS 的方式解决,限于篇幅,关于跨域和 CORS 的详细介绍,读者朋友们可以自行查阅相关资料。Go 框架 Gin 官方提供了 CORS 中间件,可以很方便地实现使用 CORS 解决跨域问题,本文我们介绍该 Gin 中间件的使用方式。使用方式在介绍 Gin 中间件 CORS 的使用方式之前,我们需....
前端跨域请求方案整理
跨域请求,是前端开发比较常见的问题。通常为了提高的开发效率,项目开发过程中进行前后端分离,各自独立部署,就可能会出现前后端域名不一致,在通讯过程中就会出现跨域的问题。由于项目开发过程中涉及,借此机会对跨域问题进行整理,也是前端面试比较常见的问题。为什么会有跨域问题?这个问题是随着 AJAX 的兴起,Web 应用对跨域访问的需求就越来越多,AJAX 在进行跨域请求的时候受到浏览器安全限制。浏览器出....

前端培训-中级阶段(11,12)-跨域请求原理以及实现
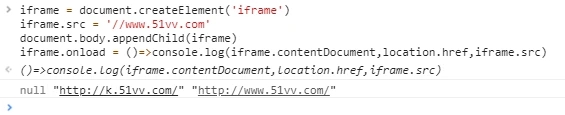
跨域分类iframe 跨域比如www.51vv.com的一部分(header吧),我k.51vv.com也想用。默认情况下不同源,是不允许的。那我们怎么办呢?domainpostMessage2.ajax 跨域JSONPCORS服务器代理3.canvas 资源跨域image 跨域4.script 资源跨域Script error.为了提升网站的访问速度,我们通常都会将静态资源文件(css, im....

前端跨域请求原理及实践
一、 跨域请求的含义 浏览器的同源策略,出于防范跨站脚本的攻击,禁止客户端脚本(如 JavaScript)对不同域的服务进行跨站调用。 一般的,只要网站的 协议名protocol、 主机host、 端口号port 这三个中的任意一个不同,网站间的数据请求与传输便构成了跨域调用。这也是我们下面实践的理论基础。我们利用 NodeJs 创建了两个服务器,分别监听 3000、 3001 端口(下...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
