我现在想通过接口的形式动态生成flinkcdc监听任务(cdc的监听授权是前端传递的)有实现方案吗?
我现在想通过接口的形式动态生成flinkcdc监听任务(cdc的监听授权是前端传递的),然后可以在手动控制开启,关闭job任务。并且可以实现容错Checkpoints,有实现方案吗?
在AUI想实现直播带货功能,是不是使用互动消息在服务端创建商品,然后前端监听这个消息,渲染商品样式?
在AUI如果想实现直播带货功能,是不是使用互动消息在服务端创建商品,然后前端监听这个消息,渲染商品样式?
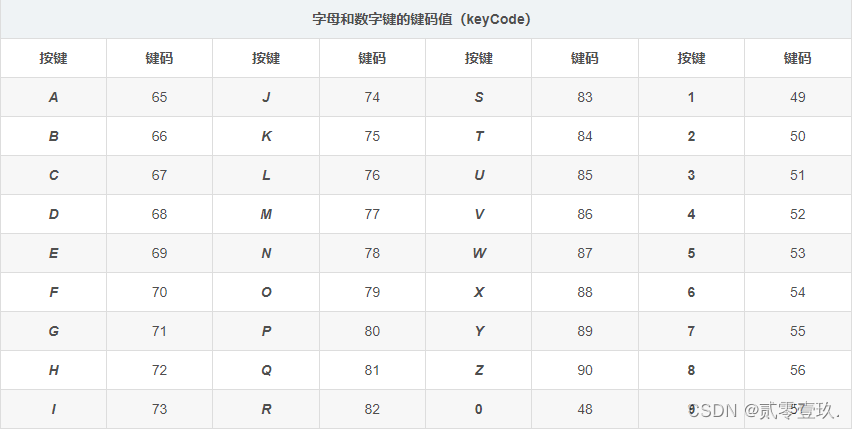
前端知识(十三)——JavaScript监听按键,禁止F12,禁止右键,禁止保存网页【Ctrl+s】等操作
禁止右键document.oncontextmenu = new Function("event.returnValue=false;") //禁用右键禁止按键// 监听按键 document.onkeydown = function () { // f12 if (window.event && window.event.keyCode == 123) { ...

前端学习笔记202306学习笔记第四十一天-Es6-object.defineProperty监听属性的访问和设置1
前端学习笔记202306学习笔记第四十一天-Es6-object.defineProperty监听属性的访问和设置1

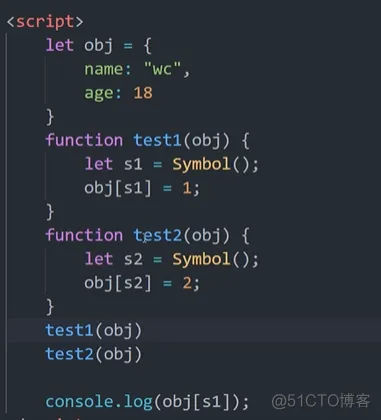
前端学习笔记202306学习笔记第四十一天-Es6-object.defineProperty监听属性的访问和设置4
前端学习笔记202306学习笔记第四十一天-Es6-object.defineProperty监听属性的访问和设置4

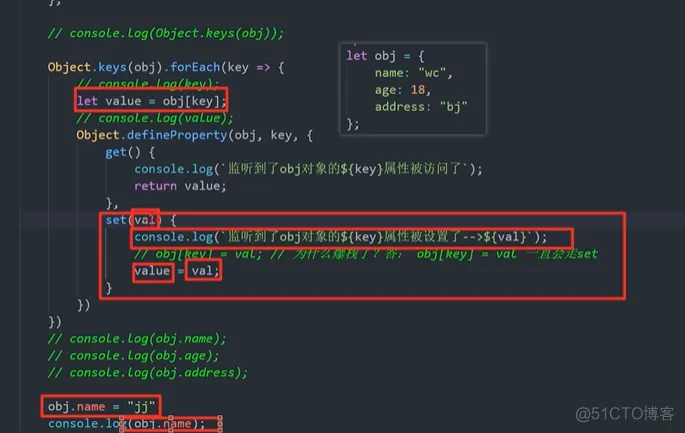
前端学习笔记202306学习笔记第四十一天-Es6-object.defineProperty监听属性的访问和设置3
前端学习笔记202306学习笔记第四十一天-Es6-object.defineProperty监听属性的访问和设置3

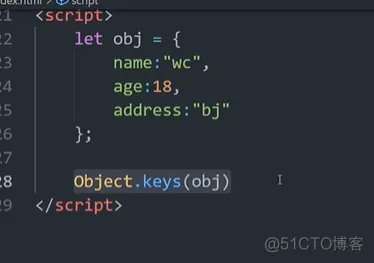
前端学习笔记202306学习笔记第四十一天-Es6-object.defineProperty监听属性的访问和设置2
前端学习笔记202306学习笔记第四十一天-Es6-object.defineProperty监听属性的访问和设置2

前端工程化组件化开发框架之Vue的最基础的监听属性
计算属性计算属性是Vue.js中最基础的监听属性。它是响应式的,其价值是根据其他属性计算出的。计算属性可以打包存储计算结果果,而且只有在它依赖的性质发生变化时才会重新出现计算。在Vue.js中声明计算属性是很简单的。只需要在Vue实例中添加一个计算的对象,该对象的属性名称就是计算属性的名称,属性值是一个函数,该函数返回计算结果。监听属性有时需要在属性发生变化时执行一些特定的提交。Vue.js 中....
web前端面试高频考点——Vue原理(理解MVVM模型、深度/监听data变化、监听数组变化、深入了解虚拟DOM)
一、Vue原理1、理解MVVM模型组件化组件化就是将一个页面拆分成一个个小的功能模块每个功能模块完全属于自己这部分独立的功能使得整个页面的管理和维护变得非常容易。asp jsp php 已经有组件化了nodejs 中也有类似的组件化数据驱动视图传统组件,只是静态渲染,更新还要依赖于操作 DOM数据驱动视图 - Vue MVVM数据驱动视图 - React setStateMVVM 模型2、监听 ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

