前端性能优化:Webpack与Babel的进阶配置与优化策略
前端工程化的今天,Webpack和Babel已成为现代Web开发不可或缺的工具。它们各自在前端性能优化中扮演着重要角色,Webpack负责模块打包,Babel则负责将ES6+代码转换为兼容旧版浏览器的形式。然而,随着项目规模的扩大,如何进行进阶配置与优化,成为了一个值得探讨的话题。首先,让我...
webpack 和 babel 实用教程【前端必备】
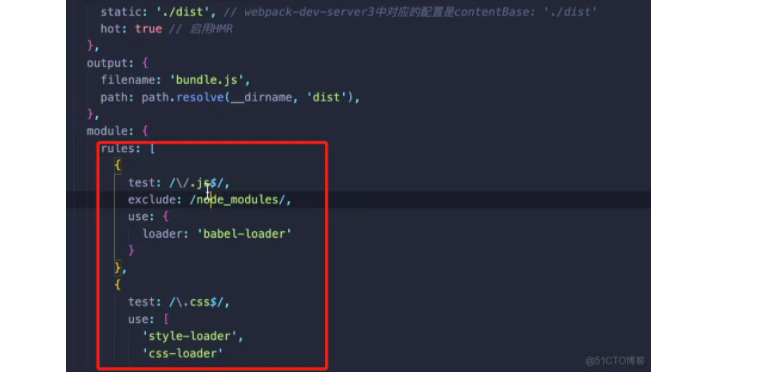
开发环境的前端代码重在易于阅读和编写,生产环境的前端代码追求更快地运行,所以需要通过前端构建工具将开发环境的前端代码通过混淆压缩打包构建成生产环境的前端代码。 webpack的用途 webpack 是众多前端构建工具的一种,主要实现以下功能: 压缩代码将JS、CSS代码混淆压缩,让代码体积更小,加载更快 编译语法将 Less、S...
前端工程化-babel、corejs、postcss
一. babel和corejs的作用到底是什么 脑子里面的想法 es6 -> es5 es6里面其实有两种东西 语法 新特性 转的语法 const a = 1 const b = () => 123 ... //解构 属于新语法 二. index.js Prom...
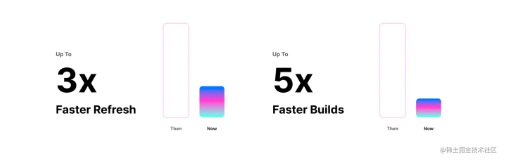
前端工程化之最强转译器 聊聊Babel杀手:SWC的野心与未来
今天要讲的,就是当下最强转译器:SWC,以及它与目前前端生态中其他事物的联系。kdy1、Vercel、Next.js 与 SWCSWC 的全称是 Speedy Web Compiler。在Github 上面有 24k star。是由韩国程序员 kdy1 写的。kdy1 真名강동윤,他在 2017 年开始写 SWC,那一年他 20 岁,上大二。2021 年,kdy1 加入了 Vercel 团队,S....


前端AST详解,手写babel插件(二)
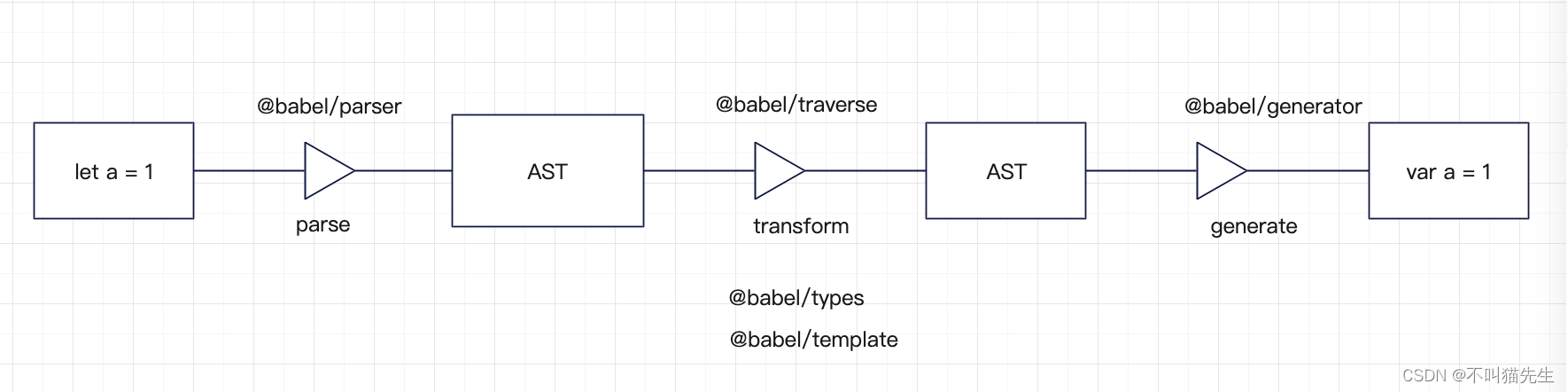
三、Babel基础Babel 是一个 JavaScript 的转译器,其执行过程就是一个编译转换的过程。作为一个js转译器,babel暴露了很多 api,利用这些 api 可以完成源代码到 AST 的 parse,AST 的遍历与处理以及目标代码的生成。babel将这些功能的实现放到了不同的包里面,下面逐一介绍。@babel/parser解析源码得到AST@babel/traverse 遍历 A....

前端AST详解,手写babel插件(一)
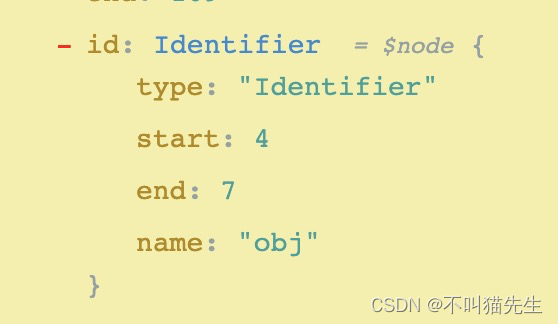
个人主页:不叫猫先生♂️作者简介:专注于前端领域各种技术,热衷分享,关注我会给你带来一些不一样的认知和成长。个人签名:不破不立本文目录一、前言二、节点介绍三、Babel基础四、案例展示五、手写babel插件一、前言抽象语法树(Abstract Syntax Tree,AST),是源代码(不仅限于JavaScript,同时还应用于其他语言,例如: Python,Rust等)语法结构的⼀种抽象表示....

前端工资涨不上去?可能是你没掌握构建工具:关于 Webpack、Babel、esbuild、Vite、Rollup、Parcel、SWC......的那些事
每个前端都应该掌握构建工具大概从 2019 年到现在的这三年多的时间里,构建工具几乎已经成为前端发展最快的一个部分。构建工具,属于前端工程化领域。而前端工程化,是每一个高级前端开发人员都必须要去深入了解的内容,这也是想要拿到高薪不可避免的一个关键因素。在我过往的工作中,接触和面试过具备 5 年+工作经验的前端开发人员要超过 200 位,有一部分人对前端工程化的理解和实践比较深刻,所以他们可以比较....

前端利器躬行记(2)——Babel
Babel是一个JavaScript编译器,不仅能将当前运行环境不支持的JavaScript语法(例如ES6、ES7等)编译成向下兼容的可用语法(例如ES3或ES5),这其中会涉及新语法的转换和缺失特性的修补;还支持语法扩展,从而能随时随地的使用JSX、TypeScript等语法。目前最新版本是7.4,自从6.0以来,Babel被分解的更加模块化,各种转译功能都以插件的形式分离出来,可按自己的....
babel 怎么把字符串解析成 AST,是怎么进行词法/语法分析的?#前端面试
babel 怎么把字符串解析成 AST,是怎么进行词法/语法分析的?#前端面试
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
