Spring Boot之Controller控制器:实现Web请求处理与业务逻辑分离
概述 在Spring Boot应用中,Controller是负责处理Web请求和响应的核心组件之一。它充当了应用程序的入口点,将来自前端的请求映射到相应的业务逻辑处理,并返回适当的响应。本篇技术长博文将深入探讨Spring Boot中的Controller控制器的作用、用法和最佳实践,并通过代码示例演示如何构建和使用Controller来实...

【web实战-业务逻辑】短信验证逻辑绕过
助你一臂之力 问题1:分析方法有哪些?先抓取完整的逻辑流程,再逐步分析(注意上下文关系)分析js中加密算法拼接多个号,重复添加参数等问题2:需要掌握哪些能力?BP的攻击模块编写自动化脚本跑逻辑一:第一步:找关键1、点击获取验证码2、放第二个数据包,捕获xxx_code(在第二步发送请求的返回数据包中捕获其值)3、发送第三个数据包,分析yyy_code(在第三步步发送请求值yyy_co....

【web实战-业务逻辑】评论点赞逻辑
前言:介绍: 博主:网络安全领域狂热爱好者(承诺在CSDN永久无偿分享文章)。殊荣:CSDN网络安全领域优质创作者,2022年双十一业务安全保卫战-某厂第一名,某厂特邀数字业务安全研究员,edusrc高白帽,vulfocus、攻防世界等平台排名100+、高校漏洞证书、cnvd原创漏洞证书等。擅长:对于技术、工具、漏洞原理、黑产打击的研究。C站缘:C站的前辈,引领我度过了一个又一个技术的瓶颈期、迷....

web时间范围组件和业务逻辑的交互
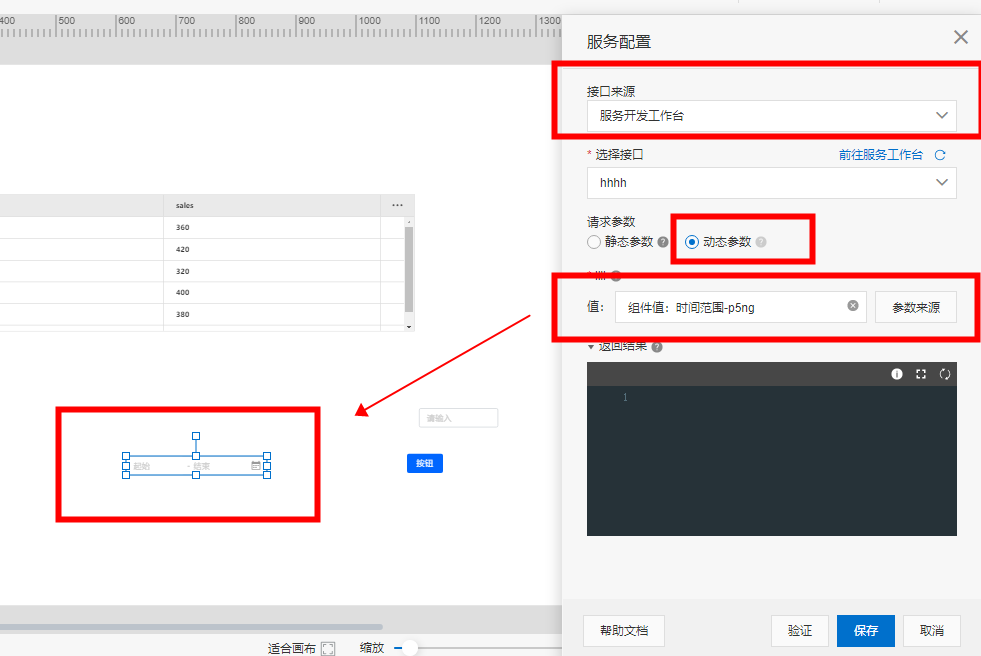
1.第一个问题时间范围组件的value格式是什么呢? 我们可以实际测试一下 ,配置一个时间范围组件 ,写一个交互把这个组件的值作为参数,这样我们就可以在调试中看到.因为这个配置肯定是需要传到后台的 ,不然后台也不知道具体怎么展示这个数据源 如图所示: 然后预览测试一下 :这里可以看出来格式为,时间戳数组 2.第二个问题,如果是调用业务逻辑,应该用什么参数接收呢? 目前http节点参数没有数组类型....

IOT Studio Web可视化开发与调用业务逻辑API测试
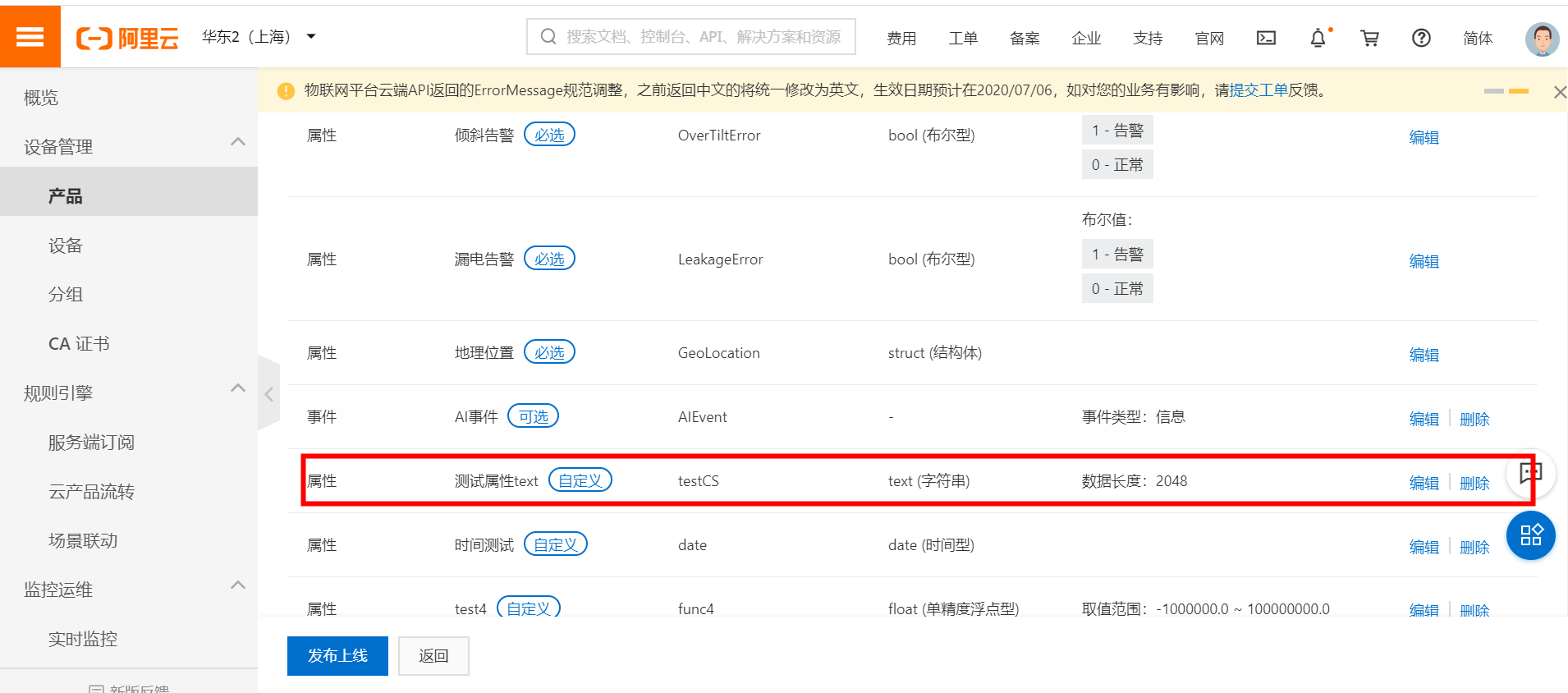
使用iot studio的web可视化开发和业务逻辑API联调 首先在产品中添加一个属性备用 使用业务逻辑,实现一个http返回的业务逻辑接口,并调试这里NodeJS脚本代码,参考了云端的示例代码,根据上报的属性值修改一下https://studio.iot.aliyun.com/studioservice-doc#qgu9su.html 配合业务逻辑上报一个属性值到云端调试成功后,生成api ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注