typeScript进阶(10)_字符串字面量类型
字符串字面量类型 字符串字面量类型和类型别名都是使用type来声明;如果type后面赋值不是类型名称二十其他字符,ts会自动类型推论为其数据类型。 使用type来声明字符串字面量类型,但是不仅限于字符串 字符串字面量类型用来约束取值只能是某几个字符串中的一个。 例如: //字符串字面量类型用来约束取值只能是某几个字符串中的一个 type...
TypeScript类型(数字、字符串、字面量、数组、元组、枚举、对象等)
一、数字 // number let decimal: number = 6; let hex: number = 0xf00d; let binary: number = 0b1010; let octal: number = 0o722; // @ts-ignore let big...

TypeScript 字符串(String)如何使用?
TypeScript 是一种在 JavaScript 基础上构建的编程语言,它为 JavaScript 提供了静态类型检查和更强大的面向对象编程能力。字符串是任何编程语言中不可或缺的基本数据类型之一,而在 TypeScript 中,字符串具有许多强大的特性和功能。本文将详细介绍 TypeScript 字符串的各种特性、用法和最佳实践。 字符串的定义和基本...
TypeScript String(字符串)
TypeScript String(字符串)String 对象用于处理文本(字符串)。语法var txt = new String("string"); 或者更简单方式: var txt = "string";String 对象属性下表列出了 String 对象支持的属性:序号属性 & 描述实例String 方法下表列出了 String 对象支持的方法:

开心档之TypeScript String(字符串)
String 对象用于处理文本(字符串)。语法var txt = new String("string"); 或者更简单方式: var txt = "string";String 对象属性下表列出了 String 对象支持的属性:序号属性 & 描述实例String 方法下表列出了 String 对象支持的方法:

TypeScript-数字枚举和字符串枚举
TypeScript-数字枚举和字符串枚举TS 中支持两种枚举, 一种是 数字枚举, 一种是 字符串枚举数字枚举默认情况下就是数字枚举enum Gender { Male, Female } console.log(Gender.Male); console.log(Gender.Female);数字枚举注意点数字枚举的取值默认从 0 开始递增enum Gender { ...

TypeScript中字符串枚举和联合类型的区别
在 TypeScript 中,字符串枚举和联合类型是用来表示一组相关值的两种不同方法。字符串枚举:字符串枚举使用一组已知的字符串作为枚举成员。它们被编译为 JavaScript 中的字符串,并且在运行时保留枚举成员的文字值。可以通过枚举成员名称来访问它们的值。enum Direction { Up = "UP", Down = "DOWN", Left = "LEFT", Rig...
如何在 TypeScript 中将字符串转换为日期对象?
在应用程序中,我们经常需要将日期字符串转换为日期对象。在 TypeScript 中,由于类型系统的存在,这个过程可能需要一些额外的步骤。在本文中,我们将讨论如何在 TypeScript 中将字符串转换为日期对象,并解决在此过程中可能遇到的一些问题。 使用 Date 构造函数 在 TypeScript 中,我们可以...
TypeScript String(字符串)
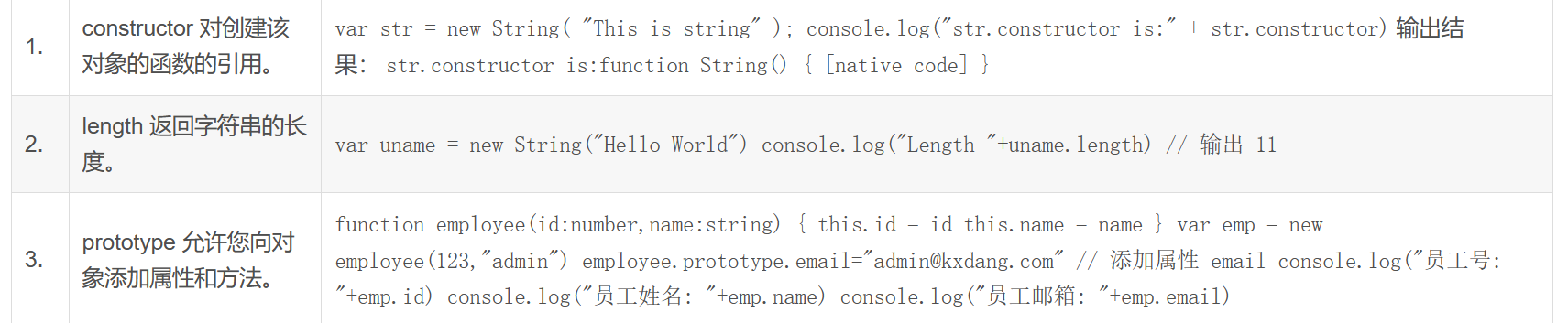
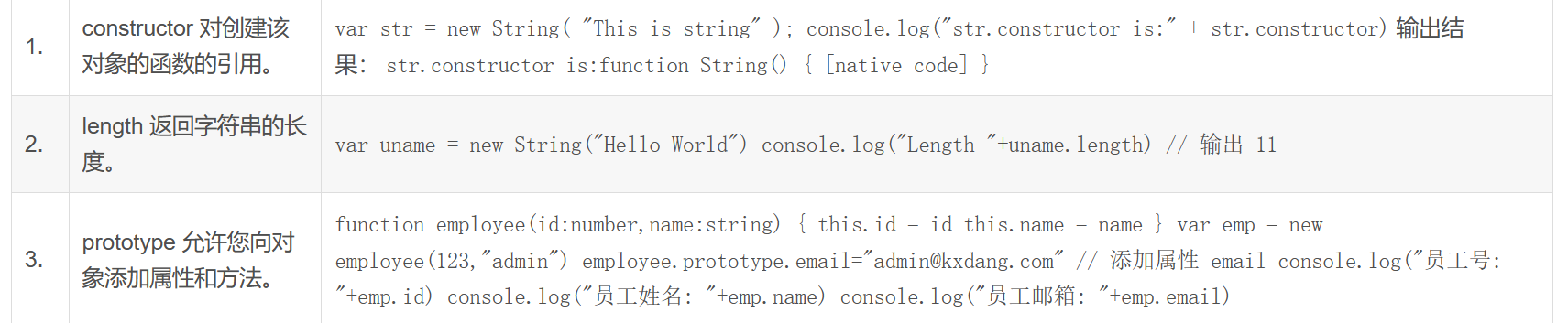
String 对象用于处理文本(字符串)。 语法var txt = new String("string"); 或者更简单方式: var txt = "string"; String 对象属性下表列出了 String 对象支持的属性:序号属性 & 描述实例1.constructor 对创建该对象的函数的引用。var str = new String( "This is string" )....
TypeScript 4.1 新特性:字符串模板类型,Vuex 终于有救了?
TypeScript 4.1 快要发布了,老爷子 Anders Hejlsberg[1] 加入了一项重大更新,「字符串模板类型」 的支持。昨天看到这个更新的我特别兴奋,曾几何时,只要一遇到字符串拼接相关的类型,TypeScript 就束手无策了,比如:Vuex 中加了 namespace 以后,dispatch 一个 mutation type 会带上前缀 dispatch('cart/add'....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript字符串相关内容
TypeScript您可能感兴趣
- TypeScript javascript
- TypeScript泛型
- TypeScript函数
- TypeScript定义
- TypeScript方法
- TypeScript开发
- TypeScript技术栈
- TypeScript vite
- TypeScript技术
- TypeScript应用程序
- TypeScript类型
- TypeScript学习
- TypeScript教程
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript vue3
- TypeScript类
- TypeScript应用
- TypeScript react
- TypeScript项目
- TypeScript系统
- TypeScript vue
- TypeScript基础
- TypeScript学习笔记
- TypeScript数据类型
- TypeScript语法
- TypeScript装饰器
- TypeScript文件
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注