React系列十七 - Redux(三)中间件
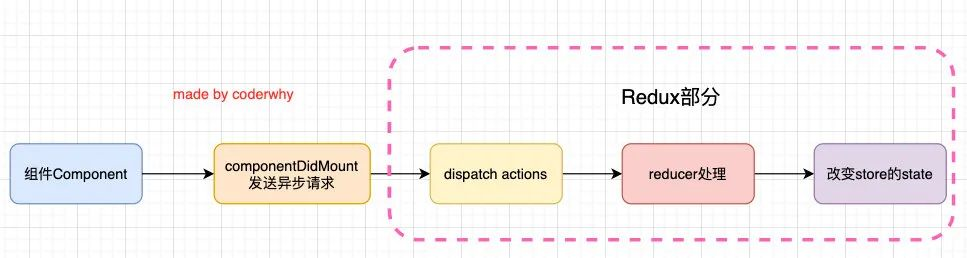
一. 中间件的使用1.1. 组件中异步请求在之前简单的案例中,redux中保存的counter是一个本地定义的数据,我们可以直接通过同步的操作来dispatch action,state就会被立即更新。但是真实开发中,redux中保存的很多数据可能来自服务器,我们需要进行异步的请求,再将数据保存到redux中。在之前学习网络请求的时候我们讲过,网络请求可以在class组件的componentDi....

React躬行记(12)——Redux中间件
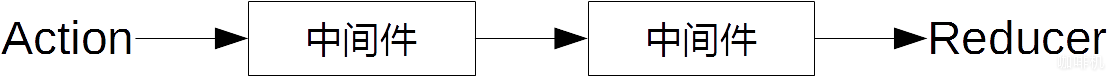
Redux的中间件(Middleware)遵循了即插即用的设计思想,出现在Action到达Reducer之前(如图10所示)的位置。中间件是一个固定模式的独立函数,当把多个中间件像管道那样串联在一起时,前一个中间件不但能将其输出传给下一个中间件作为输入,还能中断整条管道。在引入中间件后,既能扩展Redux的功能,也能增强dispatch()函数,适应不同的业务需求,例如通过中间件记录日志、报告奔....

简化React中的Action的写法,不要中间件,不写dispatch
我们在写React应用时,通常用到redux做状态管理,然后会用到一些中间件来支持异步action,比如redux-thunk.通常我们的代码类似下面这样的: //ActionType R.js export ActionType{ TYPE1:'type1', TYPE2:'type2', TYPE3:'type3', // others } ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注