
都是Nginx前缀惹的祸,FastDFS不能访问了!!
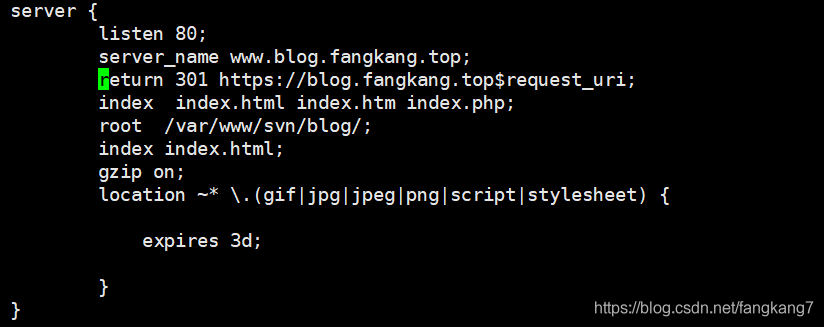
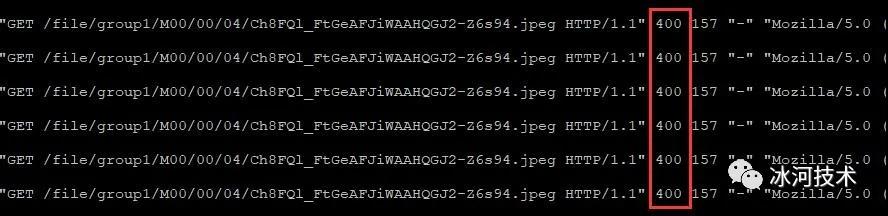
问题重现在服务器上搭建集群时,统一对外访问的接口为http://192.168.175.110,前端童鞋访问时,是通过http://192.168.175.101访问的,并且前端加了一个前缀file,也就是通过http://192.168.175.101/file来访问的。第一时间我想到的是直接将前端的请求通过Nginx转发到192.168.175.110服务器。在192.168.175.101....

Nginx没有办法配置前缀过滤吗? 配置报错
由于项目里Springmvc配置没有用.do .action这种带后缀的方式 , 只是这样aaa/add ,Nginx配置动态转发时尽然不支持前缀方式,求解
nginx反向代理配置去除前缀
nginx反向代理配置去除前缀使用nginx做反向代理的时候,可以简单的直接把请求原封不动的转发给下一个服务。设置proxy_pass请求只会替换域名,如果要根据不同的url后缀来访问不同的服务,则需要通过如下方法: 方法一:加"/"server { listen 8000; server_name abc.com; access_log "pipe:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
