Promise是JavaScript解决异步问题的构造器,代表未来的不确定值。
Promise是JavaScript中用于处理异步操作的一种标准化构造器,它代表了一个未来不确定的值。也就是说,Promise对象可以用来表示一个现在还未完成但将来会结束的操作,并且可以获取其最终的成功或失败结果。 在JavaScript中,异步操作的传统处理方式通常是通过回调函数,当异步任务完成后调用相应的回调函数来处理结果...

前端祖传三件套JavaScript的对象之对象创建的构造器模式
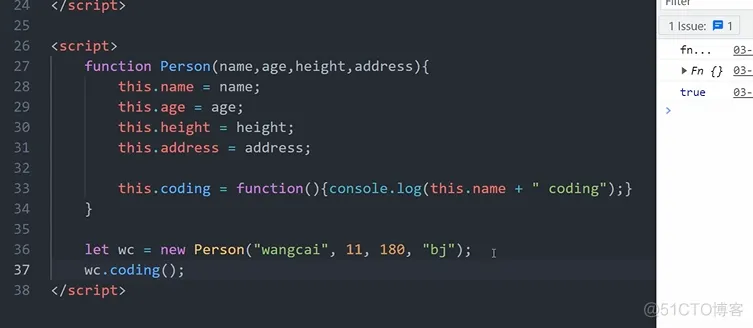
一、构造器模式的定义构造器模式是一种通过函数来创建对象的方式。在这种模式下,对象被视为一个构造函数的实例,并且可以具有自己的属性和方法。例如:function Person(name, age) { this.name = name; this.age = age; this.sayHello = function() { console.log('Hi, my name i...
前端祖传三件套JavaScript的函数之Function() 构造器
一、Function()构造器的语法格式 JavaScript中的Function()构造器可以通过如下的语法格式进行定义:var functionName = new Function(param1, param2, ..., paramN, functionBody);其中,Function是一个构造器函数,param1到paramN为函数的参数列表,用逗号分隔,functionBody为函....
JavaScript 匿名函数、模块模式、闭包、命名空间、创建构造器(类)、继承
今天无论是在浏览器中还是在浏览器外,JavaScript世界正在经历翻天覆地地变化。如果我们谈论脚本加载、客户端的MVC框架、压缩器、AMD、Common.js还有Coffeescript……只会让你的脑子发昏。对于那些已经早就熟知这些技术的人而言,或许很难想象到现在为止还有很多JS开发者还不熟悉这些工具,甚至事实上,他们很可能现在还不想去尝试这些工具。这篇文章将会介绍一些很基础的JS知识,以及....
JS编程建议——19:不要使用类型构造器
建议19:不要使用类型构造器在默认状态下,JavaScript预定义了很多构造函数,如Function()、Array()、Date()、string()等,如果去掉小括号,它们就是JavaScript内置对象。在JavaScript中,构造函数实际上就是类的一种抽象结构。利用new运算符调用构造函数,可以快速生成很多实例对象。例如: var f = new Function(p1, p2, .....
JS新建构造器实现内建String()的方法和属性
在String()构造器不存在的情况下自定义一个MyString()函数,实现如下内建String()方法和属性: var s = new MyString(“hello”); s.length; //5 s[0]; //"h" s.toString(); //"hello" s.charAt(1); //"e" s.charAt("e"); //"h" (这个是怎么来的???) ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript权衡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
