.js方法参数argument
在JavaScript中,arguments 是一个类似数组的对象,它包含了函数在被调用时所传递的所有参数。以下是对 arguments 的详细介绍: 基本概念 arguments 对象是函数内部的一个特殊对象,它自动包含了函数调用时传入的所有实参,无论函数定义时是否明确声明了这些参数。这使得函数在处理不确定数量的参数时非常灵...



【问题记录】在执行js的时候报错:missing ) after argument list
在执行个js语句时候报错:报错语句:js('document.querySelector("[class] [tabindex='0']:nth-child(2) span").setAttribute("title","content")')纠错后,发现是因为单引号' 没有转译造成的修改后:js('document.querySelector("[class] [tabindex=\'0\']....
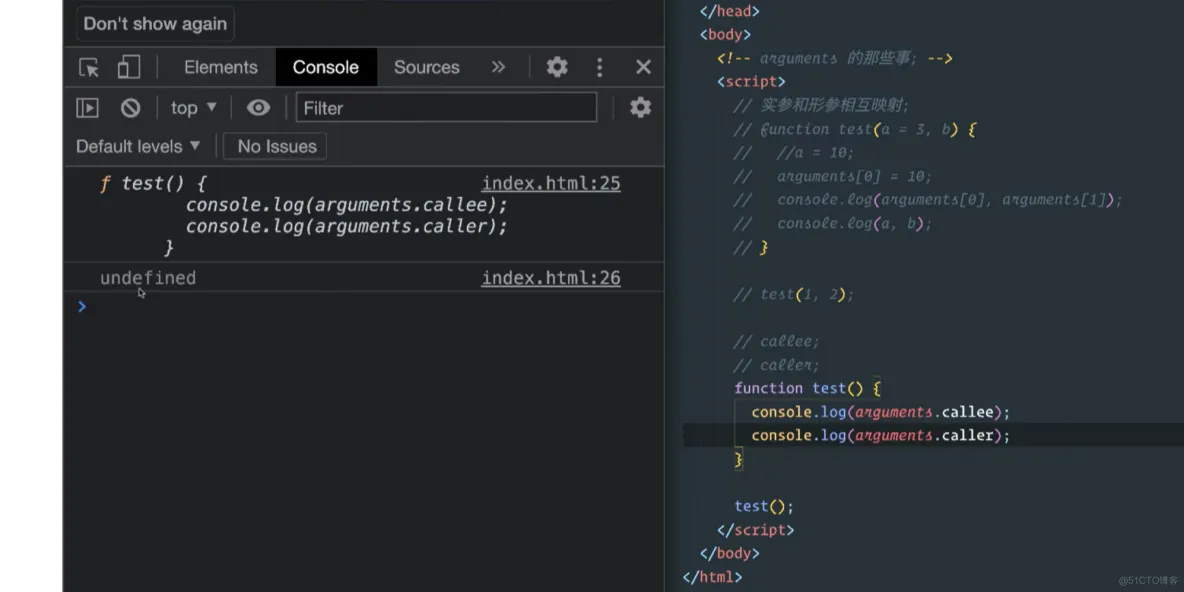
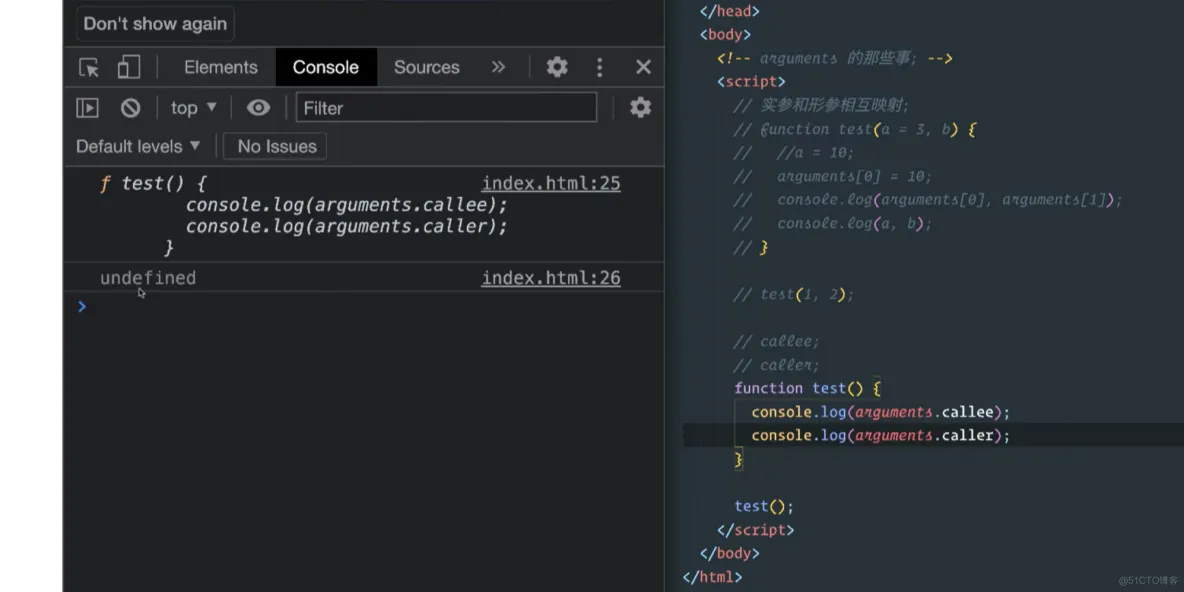
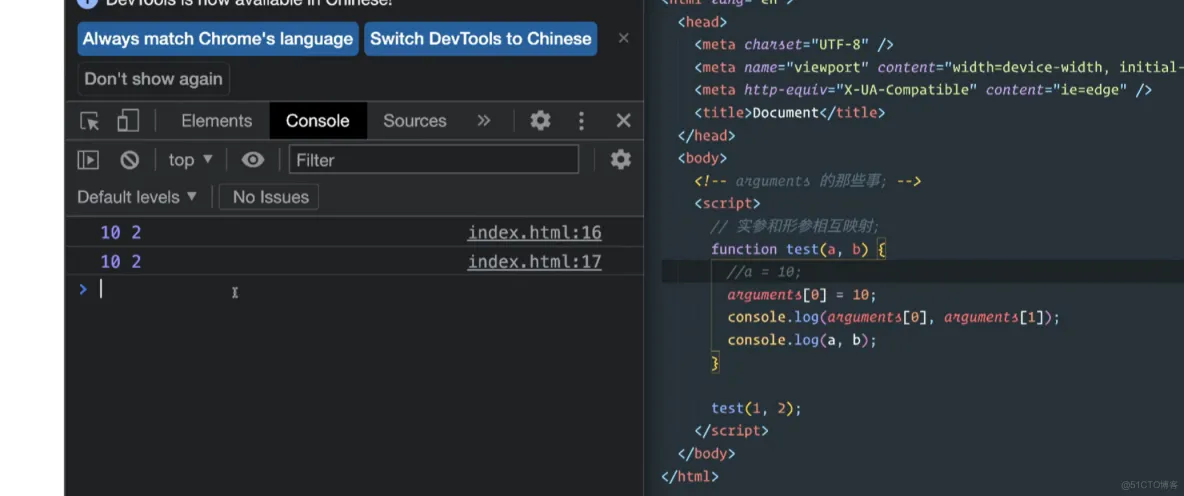
#yyds干货盘点# 【js学习笔记十九】前端argument的使用
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语歌谣 歌谣 前端argument的使用网络异常,图片无法展示|代码部分<script> //这边的arguments[0]等价于fn var...

JS 异常之 missing ) after argument list 错误释疑
missing ) after argument list 错误释疑 javascript 参数是string类型的时候前后要加“”,有些情况下一定要加转义符:例如下面情况: 这是 在servlet中的写法,因为用的ajax提交,所以使用PrintWriter对象输出内容 String ptostr = "aaaaaaaaaaaaa"; out.println("<span id='"+v....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript闭包
- JavaScript伊凡
- JavaScript苹果
- JavaScript安卓
- JavaScript下载
- JavaScript ios
- JavaScript android
- JavaScript任务
- JavaScript策略
- JavaScript utils
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
