JavaScript框架比较与选择:技术深度剖析
在Web开发领域,JavaScript框架的选择对于项目的成功至关重要。随着技术的不断发展,市场上涌现出了众多JavaScript框架,每个框架都有其独特的优势和适用场景。本文将详细比较几种流行的JavaScript框架,并探讨如何根据项目需求选择合适的框架。 React.js React.js由Facebook开发和维护,是...
深度剖析JavaScript中的变量世界:概念、用例与避坑指南
欢迎来到本期的技术博客,我们将专注于JavaScript中的变量——这一构建动态网页和应用程序的核心元素。本文将详细介绍JavaScript变量的定义、类型、作用域,通过丰富实例演示其使用场景,并揭示常见错误及其避免策略,旨在帮助您成为JavaScript变量领域的行家里手。 一、JavaScript变量概述 1.变量声明 在JavaScr...
深度剖析之由浅入深揭秘JavaScript类型转换(最全总结篇)(三)
比较少见的情况• 如何让同时 a == 1 && a == 2 && a == 3?• 其中不能用同时,因为 a = 1 在 a = 2 之前执行,a = 2 在 a = 3 之前执行。• 如下代码:// 方法一: var a = { i: 1, [Symbol.toPrimitive]() { return this.i++; ...
深度剖析之由浅入深揭秘JavaScript类型转换(最全总结篇)(二)
隐式强制类型转换• + 运算符既能用于加法运算,也能用于字符串拼接。var a = "42"; var b = "0"; var c = 42; var d = 0; a + b; // "420" c + d; // 42• S: 如果 + 运算符中其中一个操作数是字符串,则执行字符串拼接,否则执行加法运算。隐式强制类型转换为布尔值• (1) if (..) 语句中的条件判断表达式。• (2)....
深度剖析之由浅入深揭秘JavaScript类型转换(最全总结篇)(一)
深度剖析之由浅入深揭秘JavaScript类型转换(最全总结篇)值类型转换• 将值从一种类型转换为另一种类型通常称为类型转换,分为 隐式强制类型转换 和 显示强制类型转换。两者的区别在于是否可直观看出。• 如下代码:var a = 42; var b = a + ""; // 隐式强制类型转换 var c = String( a ); // 显式强制类型转换 b; // 4...
JavaScript深度剖析之变量、函数提升:从表面到本质
JavaScript深度剖析之变量、函数提升:从表面到本质前言• 想要彻底理解提升这篇文章,除非你已经理解了作用域、词法作用域、动态作用域、编译器、引擎 之间的联系,否则建议你先从之前的文章读起。• 在前几篇文章中提到的作用域中的变量声明出现的位置有着某种微妙的联系,而这个联系就是本篇文章所讨论的内容。先有鸡还是先有蛋• 在我们的直觉上 JavaScript 代码在执行时是一行一行执行的,其实并....
【深度剖析】JavaScript中块级作用域与函数作用域
面试官必问系列:深入理解JavaScript块和函数作用域• 在 JavaScript 中,究竟是什么会生成一个新的作用域,只有函数才会生成新的作用域吗?那 JavaScript 其他结构能生成新的作用域吗?3.1 函数中的作用域• 在之前的词法作用域中可见 JavaScript 具有基于函数的作用域,这也就意味着一个函数都会创建一个新的作用域。但其实并不完全正确,看以下例子:function ....
JavaScript作用域深度剖析:动态作用域
前言• 在上篇文章中, 我们说了作用域一共分为两种:词法作用域和动态作用域,而这篇文章我们一起来学习 动态作用域。动态作用域• 动态作用域似乎有着很好的理由让作用域作为一个在运行时就被动态确定的形式,而不是在写代码时进行静态确定的形式。• 考虑一下代码:function foo() { console.log(a); // 2 } function bar() { var a =...
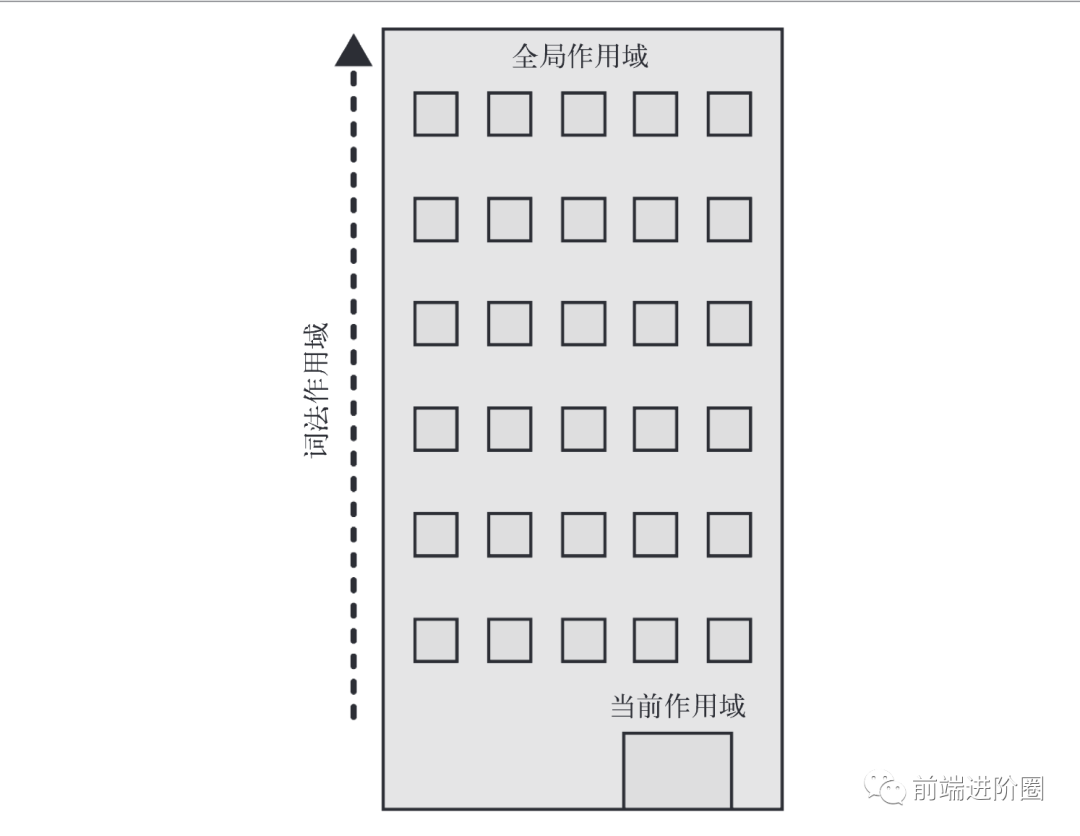
JavaScript作用域深度剖析:从局部到全局一网打尽
JavaScript作用域深度剖析:从局部到全局一网打尽1.1 编译原理• JavaScript 事实上是一门编译语言。• 在传统编译语言中,一段源代码执行前会经历三个步骤:1. 分词/词法分析(Tokenizing/Lexing)var a =2;// 分解后:var、a、=、2、;// 空格是否会被当做词法单元,取决于空格在这门语言中是否具有意义。• 期间经过两个过程:分词(tokenizi....

TypeScript 深度剖析:TypeScript 的理解?与 JavaScript 的区别?
一、是什么TypeScript 是 JavaScript 的类型的超集,支持ES6语法,支持面向对象编程的概念,如类、接口、继承、泛型等超集,不得不说另外一个概念,子集,怎么理解这两个呢,举个例子,如果一个集合 A 里面的的所有元素集合 B 里面都存在,那么我们可以理解集合 B 是集合 A 的超集,集合 A 为集合 B 的子集其是一种静态类型检查的语言,提供了类型注解,在代码编译阶段就可以检查出....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
