JavaScript模块化开发:ES6模块与CommonJs的对比与应用
JavaScript 模块化开发是指将代码分割成多个小模块,每个模块封装特定的功能,并通过明确的接口进行交互。这种方式可以提高代码的可维护性、复用性和可读性。在 JavaScript 中,常见的模块化方案包括 ES6 模块(也称为 ES Module)和 CommonJS 模块。以下是对这两种模块化方案的对比与应用。一、ES6...
Javascript模块化开发基础,最新美团点评前端团队面试题
export {a, b, c} //main.js import {a, b, c} from ‘./abc’; //接受的变量用大括号表示,以解构赋值的形式获取 console.log(a, b, c); 导入的时候也可以为变量重新取一个名字 import {a as aa, b, c}; console.log(aa, b, c) 如果想在一个模块中先输入后输出同一个模块,import语句....
在JavaScript中实现模块化开发有多种方法
在JavaScript中实现模块化开发有多种方法,其中最常见的是使用CommonJS、AMD、ES6模块等方式。以下是关于如何使用这些方式实现模块化开发的一些基本说明: CommonJSCommonJS是一种主要用于服务器端的模块规范,它使用require来引入模块,module.exports或exports来导出模块。例如:...
【JavaScript技术专栏】JavaScript模块化开发实践
随着JavaScript应用的规模和复杂性不断增加,传统的代码组织方式已经难以满足需求。模块化开发提供了一种有效的解决方案,它允许开发者将代码分割成独立、可复用的模块,从而提高了代码的可维护性、可读性和可测试性。本文将探讨JavaScript模块化开发的概念、实践方法以及常用工具。 一、模块化开发的概念 模块化开发的核心思想是将大型应用拆分成一系列小型、...
如何使用 JavaScript 实现模块化开发?
在JavaScript中实现模块化开发有多种方法,其中最常见的是使用CommonJS、AMD、ES6模块等方式。以下是关于如何使用这些方式实现模块化开发的一些基本说明: CommonJSCommonJS是一种主要用于服务器端的模块规范,它使用require来引入模块,module.exports或exports来导出模块。例如:...
JavaScript的ES5模块化开发
ES5模块化开发 在没有es6之前采用es5的时候也是需要模块化开发的,下面就详细讲解一下es5模块化开发. //html代码(在底部引入js文件) <scrpit src='aaa.js'></script> <scrpit...
JavaScript高级主题:什么是模块化开发?CommonJS 和 ES6 模块的区别是什么?
模块化开发是一种软件设计方法,它将一个软件系统划分为多个模块,每个模块负责实现一个特定的功能。这种方法有助于提高代码的可维护性、可重用性和可扩展性。在 JavaScript 中,模块化开发变得尤为重要,因为 JavaScript 在客户端和服务器端都广泛应用,且项目规模逐渐变得庞大。 在 JavaScript 中,...
【Node学习】—Node.js中模块化开发的规范
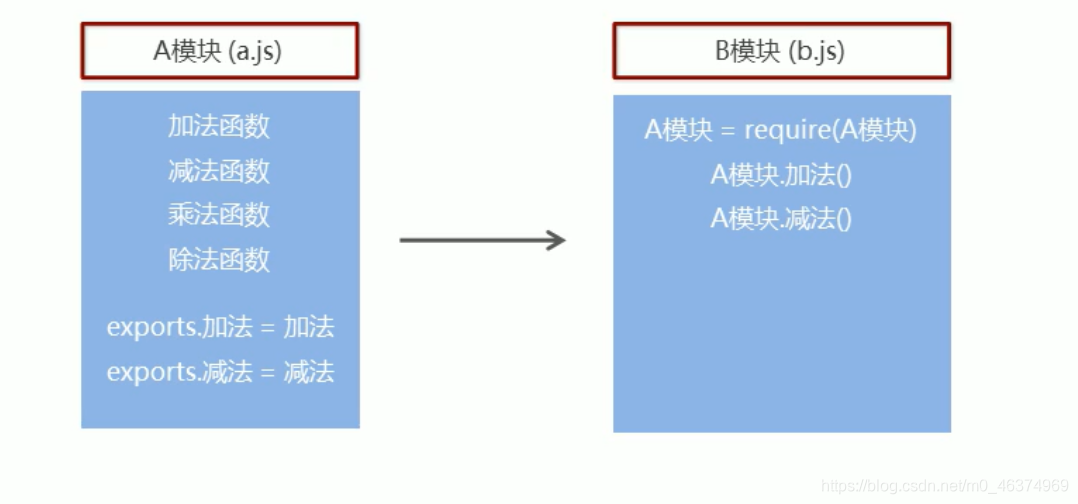
【Node学习】—Node.js中模块化开发的规范Node.js 规定一个JavaScript就是一个模块,模块内部定义的变量和函数默认情况下在外部无法得到模块化内部可以使用exports对象进行成员导出,使用require方法导入其他模块导入模块时后缀可以省略引入文件 时注意:node的路径要加上./+文件名字方式一方式二模块导出两种方式的区别与联系当exports对象和moudle.expo....

[Node] Node.js JavaScrpt模块化开发
1 认识模块化什么是模块化?模块化开发最终的目的是将程序划分成一个个小的结构;这个结构中编写属于 自己的逻辑代码 有自己的作用域 定义变量名称时不会影响到其他的结构这个结构可以将自己希望暴露的变量 函数 对象 等导出给其他 结构使用也可以通过某种方式 导入 另外结构中的变量 函数对象 等上面提到的结构 就是模块 按照这种结构划分开发程序的过程 就是模块化开发的过程2 CommonJS和NodeC....
![[Node] Node.js JavaScrpt模块化开发](https://ucc.alicdn.com/pic/developer-ecology/43otk6qtr7yum_a56b5746b63649c6b6a4b5d111734ebb.png)
JavaScript中的模块化开发
js中的模块化开发模块设计模块就是一个独立的文件,里面是函数或者类库虽然 JS 没有命名空间的概念,使用模块可以解决全局变量冲突模块需要隐藏内部实现,只对外开发接口模块可以避免滥用全局变量,造成代码不可控模块可以被不同的应用使用,提高编码效率标签使用在浏览器中使用以下语法靠之脚本做为模块使用,这样就可以在里面使用模块的代码了。在 html 文件中导入模块,需要定义属性 type="module"....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript方法
- JavaScript解析
- JavaScript教程
- JavaScript原理
- JavaScript函数
- JavaScript递归
- JavaScript优化
- JavaScript代码
- JavaScript npx
- JavaScript部署
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript事件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

