CSS 也能自动补全字符串?
欢迎关注我的公众号: 前端侦探很多时候都会碰到字符串补全的需求,典型的例子就时间或者日期中的补零操作,例如2021-12-31 2022-03-03通常的做法是if (num < 10) { num = '0' + num }后来,JS 中出现了原生的补全方法padStart()和padEnd(),如下'3'.padStart(2, '0') // 结果是 ’03‘ '12'...

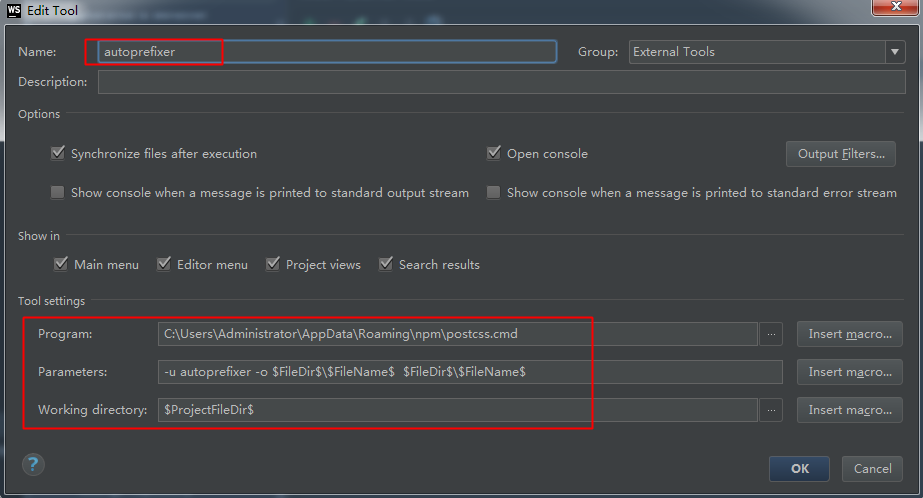
Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件
关于Autoprefixer Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器。它适用于普通的CSS,可以实现css3代码自动补全。也可以轻松跟Sass,LESS及Stylus集成,在CSS编译前或编译后运行。详情见,https://github.com/postcss/autoprefixer 当Autoprefixer添加前缀到你的CSS,还不会忘记修复语....

编辑css file时没有自动补全问题
看过好多的教程,修改之后现在是在编辑jsp文件时可以补全css 和 javascript。但是创建一个纯css file,在这个css页面编辑时,必须alt + "/"才会提示,无论如何都没法自动提示。而且,如果你注意观察web-css-edit-content assist 选项,根本就没有提示输入 "
vim编辑器配置css,html 和js自动补全
本人前端小菜一枚,使用vim,vim已经安装了一些插件,使用YOUcomplete自动补全。但是对这写前端语言的自动不全不怎么好用啊,请大神提供一下要完成这些语言的自动不全,的配置或者安装的插件把。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注