css特效——Photoshop选区(动感的虚线选框,支持不规则的选框)
实现原理 若是div,则使用动感的斜纹图片作为背景,内部div有1px的margin,并且其高度比外部div少2px即可 若是图片,则只需指定动感的斜纹图片为背景即可 动态斜纹图片地址 http://www.zhangxinxu.com/study/image/selection.gif 完整范例代码 ...

如何用CSS实现不规则形状的背景
实现这种背景的一种方法是使用SVG图形。但是,这种方法比较复杂,需要熟悉SVG的语法和属性。另外,使用SVG可能会影响网页的性能。更加简单的方法是使用CSS的clip-path属性。clip-path属性可以定义一个裁剪区域,用于控制元素的可见区域。我们可以使用clip-path属性来实现不规则形状的背景。下面是一个简单的示例,展示如何使用clip-path属性实现不规则形状的背景:<di....
CSS实现随机不规则圆角头像
前言最近真是彻底爱上了 CSS ,我又又又被 CSS 惊艳到了,明明是简单的属性,为啥大佬们稍微一组合,就能形成如此好看的效果啊。本文给大家带来的是随机不规则圆角头像效果,我们可以把这个效果用于一些人物的展示页面(例如: 2016.uxlondon.com/speakers 嘉宾头像)学习本文章,你可以学到:border-radius 实现椭圆效果border-radius 实现不规则圆角头像.....

CSS filter 生成不规则边框.md
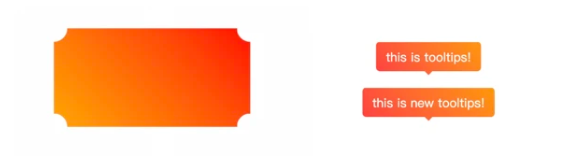
之前做过很多特殊的布局,比如在这两篇文章 CSS 实现优惠券的技巧 、CSS 实现支持渐变的提示框(tooltips),如下但是一直有一个痛点就是:无法给这些图形加上边框今天带来一个小技巧:利用 drop-shadow 一行代码搞定所有不规则边框一、投影这里需要利用投影 drop-shadow, 不太了解的可以参考 这篇文章: 被低估的CSS滤镜:drop-shadow,这里简单介绍一下语法其实....

使用CSS 3创建不规则图形
前言 CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中。本篇文章的目的是为大家开启它的冰山一角。我希望这篇文章能让你对不规则图形有一个初步的了解。 现在,我们已经可以使用CSS 3 常见不规则复杂图形了(点击链接查看),如下图所示: 使用CSS创建的图形,无法内置文字或实现文字环绕效果。因此,如何实现不规则图形和文字复杂布局也成为了一个热议话题。 今天我们就来介绍一下如何实现这.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注