
Bootstrap 5 保姆级教程(十):导航栏 & 轮播
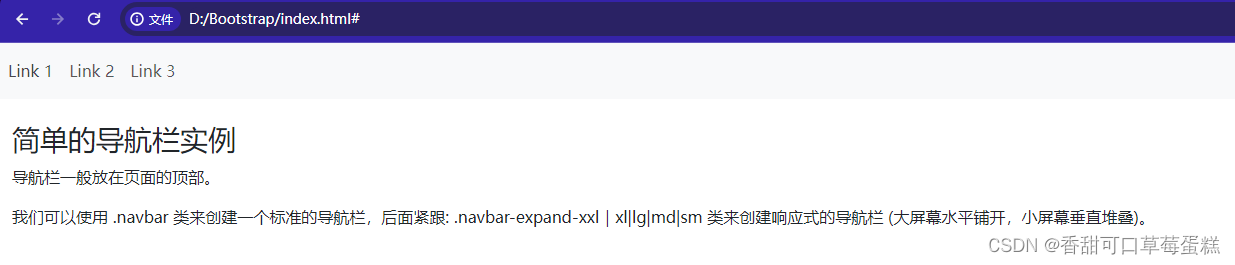
一、导航栏 1.1 简单的导航栏 导航栏一般放在页面的顶部。 我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xxl|xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。 导航栏上的选项可以使用 元素并添加 class="navbar-nav" 类。 然后在 ...

Bootstrap JavaScript插件:轮播插件 (carousel.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Bootstrap 的轮播插件(carousel.js)是一个灵活的、响应式的、无缝循环播放的幻灯片切换插件,它的内容可以是图片、视频、或者其他任何内容。 整体结构 Bootstrap中的轮播由一个 class="carousel" 的容器定义,其中包含轮播指示器、轮播内容、轮播的控制按钮。为了确保在播放时,能够对控制按钮和轮番...

Bootstrap4----网络系统、图像形状、轮播、滚动监听、多媒体对象、下拉菜单导航及按钮
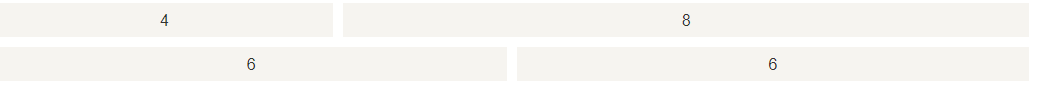
Bootstrap41.网络系统规则1.屏幕最多分为12列(同一行数字相加应为12)2.用行来创建水平的列组3.为自动设置外边距内边距,需将网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中4.预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。5大网络类:col- 针对所有设备.col-sm- 平板 ....

前端|Bootstrap 实例 - 简单的轮播插件
1.Bootstrap轮播(Carousel)插件Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。要使用Bootstrap,需要先引入Bootstrap的相关文件。图1.1 引入Bootstrap的相关文件2.轮播图三要素:小圆圈、图片、左右按钮图1.2 轮播图代....

Bootstrap4(一)重点----网格系统,图像形状,轮播,多媒体对象,滚动监听
一 . 网格系统Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。 1. 网格系统规则:网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。使用行来创建水平的列组。内容需要放置在列中,并且只有列....

解决BootStrap轮播图片中图片大小和父div不一致问题
问题出现其实这个问题相当简单,自己鼓捣好久,才发现还是自己基本功不扎实,当图片的大小出现在原生的bootstrap类属性限定中,图片会按照自己的大小进行布局,这样就会出现图片小于父div的情况,如下图所示:问题解决找出图片所属类,更改类的属性为block,设置图片的高度为父div的高度,代码如下:#showCarousel .carousel-inner > .item > img.....

Bootstrap警告和轮播插件详解【前端Bootstrap框架】
Bootstrap 警告可以在警告框中添加可选的关闭按钮。要创建内联的可取消警告框,请使用warnings jQuery插件。可以通过创建一个<div>并添加一个来添加一个基本警告框。警报类和四个上下文类之一(即.Alert success、.Alert info、.Alert warning、.Alert danger)。<div class="alert alert-suc....

Bootstrap教程(26)–轮播的实现
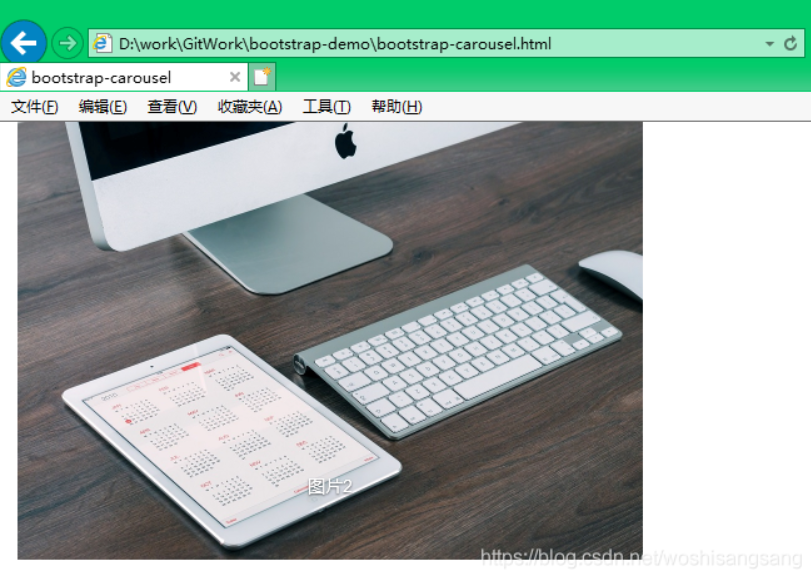
1. 概述要想从头到尾来实现一个比较好看且稳定的轮播控件,还是有一定难度的。一个好看的轮播,能瞬间提高网站的整体档次,很多购物网站或者视频网站在首页最显眼的位置,都是放置轮播大图组件。如果是使用Bootstrap框架的话,开发一个轮播就非常容易了,因为Bootstrap已内置轮播组件,拿来即用即可。本节我们就来学习下Boostrap的轮播组件。2. 基本轮播先上代码如下: <...

Bootstrap学习笔记--插件之Carousel插件轮播图片,模态插件,提示插件,滚动监听插件,Affix插件
轮播插件: Carousel插件: 轮播插件。 是一个通过元素循环的组件,如旋转木马(幻灯片) 插件可以单独包含(使用Bootstrap“carousel.js”文件),或者一次全部使用(使用“bootstrap.js”或“bootstrap.min.js”)。 注意: 在Internet Explorer 9及更早版本中不被正确支持(因为它们使用CSS3转换和动画来实现幻灯片效果...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap轮播相关内容
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注