BootStrap之前奏响应式布局
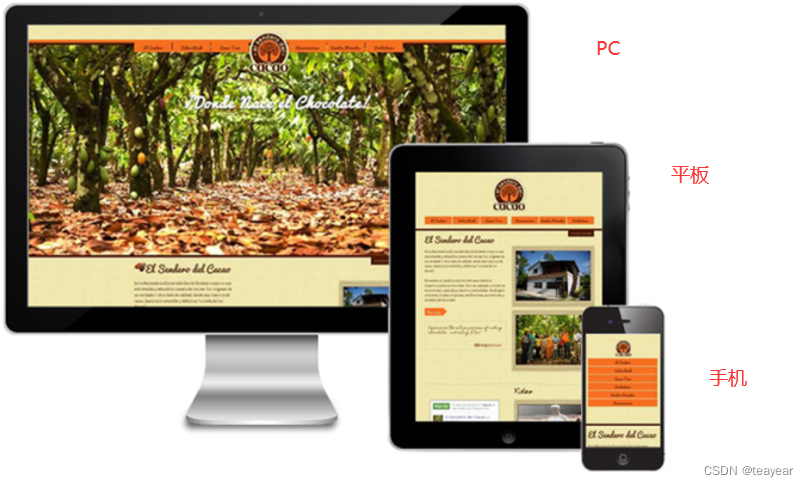
BootStrap 简介概念:课程目标:响应式布局技术了解BootStrap前端框架一.响应式布局1.1 历史问题回顾之前HTML+CSS的布局方式,都是使用像素(px)来布局网页的,可是现在随着用户使用终端设备的多样化,平板手机已经很常见,所以如何制作适合手机使用的网页?还是使用以前的固定单位去布局,会引发两个问题:(1)分辨率太大,网页两边留白太多(2)分辨率太小,页面显示不完全[外链图片转....
BootStrap 响应式布局技术教程简介
BootStrap 简介概念:课程目标:响应式布局技术了解BootStrap前端框架一.响应式布局1.1 历史问题回顾之前HTML+CSS的布局方式,都是使用像素(px)来布局网页的,可是现在随着用户使用终端设备的多样化,平板手机已经很常见,所以如何制作适合手机使用的网页?还是使用以前的固定单位去布局,会引发两个问题:(1)分辨率太大,网页两边留白太多(2)分辨率太小,页面显示不完全概念:设备无....

Bootstrap学习笔记2--响应式布局与栅格样式
响应式布局响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一....
Bootstrap实战 - 响应式布局
一、介绍响应式布局就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。导航栏与轮播在大部分网站的头部占很高的比重,特别是导航栏,扮演着网站地图的角色。在响应式布局中,要求导航栏能够根据终端屏幕大小显示不同的样式。二、知识点2.1 导航栏官方解释:导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且....

Bootstrap中,如果要禁止响应式布局,如果使用了导航条,需要移除所有导航条的折叠和展开行为吗?
Bootstrap中,如果要禁止响应式布局,如果使用了导航条,需要移除所有导航条的折叠和展开行为吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
