DataWorks编辑数据源失败:. Error code: 这个是啥原因,测试连通性 都没问题?
DataWorks编辑数据源失败:. Error code: TENANT_API_FAIL . Error code: PROJECT_EDIT_DATASOURCE_ERROR详情一键复制ErrorCode :610006RequestId :0af75fb516902645322143970efecc这个是 啥原因,测试连通性 都没问题?
DataWorks中我再工作空间页面测试是没问题的,如下图:点“编辑”后,是下面这个截图?
问题1:DataWorks中我再工作空间页面测试是没问题的,如下图: 地域:杭州 这就是引擎自动生成的数据源,关键是没日志 点“编辑”后,是下面这个截图: 问题2:怎么删掉?我发先是删不掉的 如果我点击了“移除”按钮, 对应的采集器会从“已采集列表”挪到“未采集列表” 另外,我想请问一下,为什么我的界面和您的截图,不一样呢?
【求助】云效用例库,“类型”字段我们没有权限编辑,麻烦帮我们添加一个“可靠性测试”枚举值,这个是测试
【求助】云效用例库,“类型”字段我们没有权限编辑,麻烦帮我们添加一个“可靠性测试”枚举值,这个是测试业界规范,多谢啦!
现在编辑DMS实例,我使用正确的用户和密码配置,测试的时候提示这个报错,什么原因?
现在编辑实例,我使用正确的用户和密码配置,测试的时候提示这个报错,什么原因?
fc websocket的例子,试了好几次都不行,测试连接不上。【提问11】在线编辑的示范代码。
fc websocket的例子,试了好几次都不行,测试连接不上。【提问11】在线编辑的示范代码。 Error: Unexpected server response: 400 Handshake Details Request URL: http://wsdo-wserv-bdbuzvetem.cn-hangzhou.fcapp.run/ Request Method: GET Status C....
【测试平台开发】十七、接口编辑页面实现下拉级联选择,绑定接口所属模块
基于 springboot+vue 的测试平台开发继续更新。停更得有半年,最近待业家中没有理由不继续更新了。本来是打算做别的功能,但是我的重新调试环境的时候发现了bug,搞半天原来是因为没实现接口与模块的绑定,导致点击左侧模块树之后列表页就没数据。气死我了,那先来把这个坑填上。先看一下最后的功能效果动图。因为完善这个功能要涉及一些之前功能的改动,所以接下来以实际的开发修改过程来记录内容(源码获取....

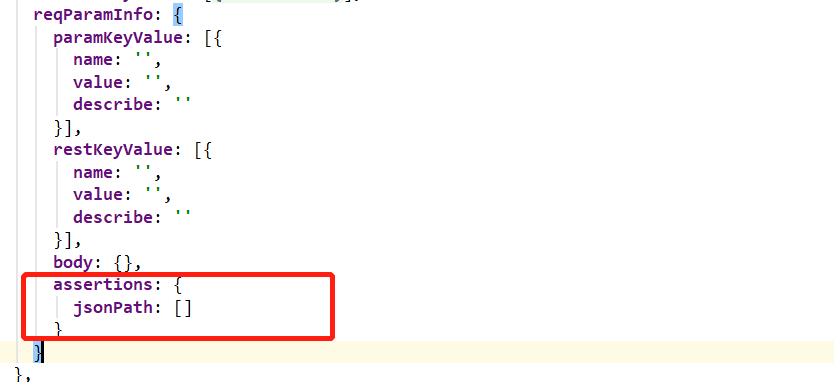
【测试平台开发】23. 接口断言功能-保存接口断言和编辑回显
基于 springboot+vue 的测试平台(练手项目)开发继续更新。上一章开发了接口断言的前端,本章完成接口断言的保存。起初接口相关的断言数据想保存在单独的表里,后来觉得后续像接口另存为用例,运行测试等场景还得去关联查询,最后还是决定继续存放在保存接口信息表的request请求信息中。一、实现保存实现保存的话就简单了,因为我之前的接口request信息是放在 vuex 中,那么在state中....

【测试平台开发】二十、完成编辑页发送接口请求功能
基于 springboot+vue 的测试平台(练手项目)开发继续更新。今天终于把已做的功能都重构完成了。其中前端又做了个小调整,就是入参动态增删的控件,本来我是3个tab复用一个组件,后来不断发现一些问题,最后我决定还是分开写吧。今天另一个重点是重做了编辑页发送接口请求的后端功能。这个功能重构之前是有的,但是现在我觉得之前那些做兼容不够。因为我最近在工作中接入飞书的一些开放API,发现存在一些....

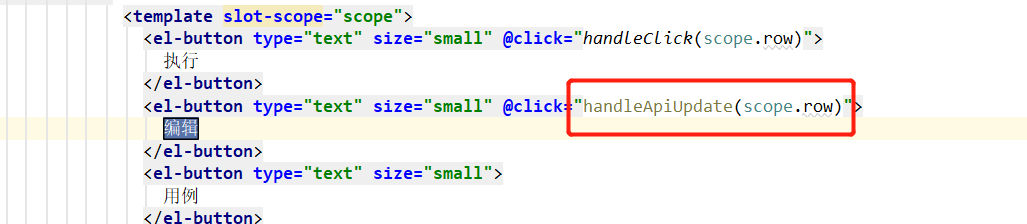
【测试开发】十五、接口测试-接口定义-实现接口编辑功能
基于 springboot+vue 的测试平台开发继续更新。额,昨天还说编辑不着急做,但是我发现如果不做,那么在做接口发送功能的时候,我需要反复新增新的接口来调试,那就先做了。一、后端后端要增加2个接口:根据接口ID查询、更新接口。1. 查询接口@GetMapping("/getApi") public Result getApiById(Long id) { return Re...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


