如何使用Webpack的ProvidePlugin插件来优化lodash库的导入?
如何使用Webpack的ProvidePlugin插件来优化lodash库的导入?
Webpack中的Tree Shaking是如何工作的,如何避免将某些库或文件标记为“活”代码?
Webpack中的Tree Shaking是如何工作的,如何避免将某些库或文件标记为“活”代码?
如何使用webpack打包一个库library,使用webpack打包sdk.
如何使用webpack打包一个库library用webpack打包时长会随着代码增加而变长,代码量可能比较大的可以参考我的另一篇使用vite打包sdk文章.使用vite打包libary模式打包sdk如果你需要自己封装一些包给别人使用,那么可以参考以下方法初始化库mkdir library cd library npm init -y经过以上步骤后会生成一个library文件夹,里面包含一个pac....

Webpack5 系列(八):库的打包
一、前言上一篇讲到代码分离,本篇将介绍库的打包。Webpack 除了能够打包项目应用以外,还可以用来打包 JS 库。当其他人安装了我们的库时,他们可能会在不同的环境中去引入,例如:import lib from 'lib'; // ESM const lib = require('lib'); // CommonJS require(['lib'], function () {}); // AM....
vue-cli3+webpack不兼容js库的时候,如何解决
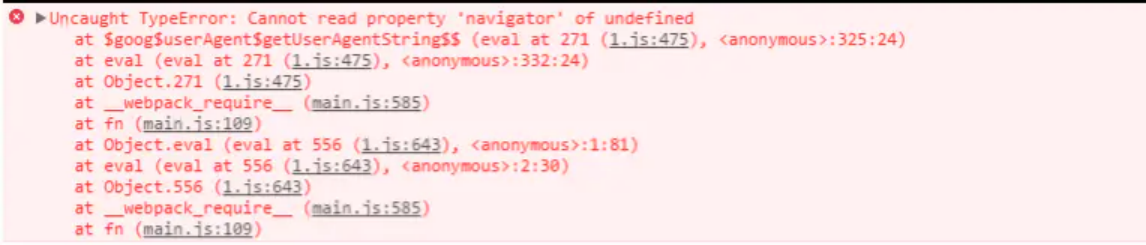
1、问题起因A项目传统项目,调用第三方提供的方法,实现了签名功能(主要是因为签名资质),项目B是vue-ci3+webpack。项目B需要实现新功能,也用到签名,把签名代码集成了过来。调用第三方接口失败,各种排查问题。最后定位到问题在于,调用第三方方法,生成数据包的时候,数据包解析出来多了几个Null。最后把第三方公司提供的demo整个放进项目文件夹也不行,最终确认不是代码问题,可能跟vue-c....
webpack进阶篇(二十五):webpack打包组件和基础库
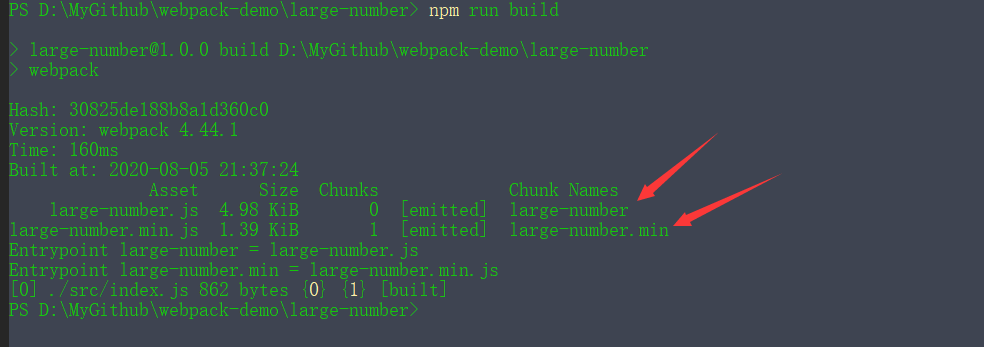
webpack 打包库和组件webpack 除了可以⽤来打包应⽤,也可以⽤来打包 js 库。接下来我们实现⼀个⼤整数加法库的打包需要打包压缩版和⾮压缩版本⽀持 AMD/CJS/ESM 模块引⼊库的录结构和打包要求打包输出的库名称:未压缩版 large-number.js压缩版 large-number.min.js+ |- /dist + |- large-number.js + |- ...

Webpack引入未模块化的库
Vue 项目中使用了 annotorious 插件,根据需要修改源码,但是修改过后的js文件无法通过 import 形式引入,纠结了好几天,现在把解决方案记录一下。项目技术点vue 2.0webpack 1.0场景还原最开始的写法是这样的,项目运行正常import 'annotorious-bower/annotorious.min.js';修改源码后,js 文件放到了一个自定义的文件夹下 sr....

webpack将多个JS 打包,作为一个库来使用,该怎么在其他项目中引用?报错
如图我生成了 一个study.xxx.js 这个是我将多个js文件一起打包的 commonjs是提取的公用方法。 引用: 尝试1:我将生成的包拉进了一个新工程里;在引用了这个文件。但当我使用其中的方法时报错:'webpackJsonp' is not defined 。这个错误原因就是 webpackjsonP未定义;后来我发现公用方法commonjs中定义了 webp...
webpack, react项目中利用外部JS库提升效率
前言 现在很多前端项目在构建时,都是一个vendor 公共JS文件和和一个app.js的文件,会造成一些弊端。 在项目的开发过程中,修改任何一个地方,都会触发JS的全局构建,需要等待非常久,长久下来大大的降低了开发效率。 另外一个弊端就是每次构建上线,vendor和app每次都会改变,任何一个小的更改都会使2个文件都改变,再次发布上线,用户的第一次加载速度都会很慢。 问题分析 实际在项目的过...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注