webpack基础篇(九):资源解析--使用url-loader
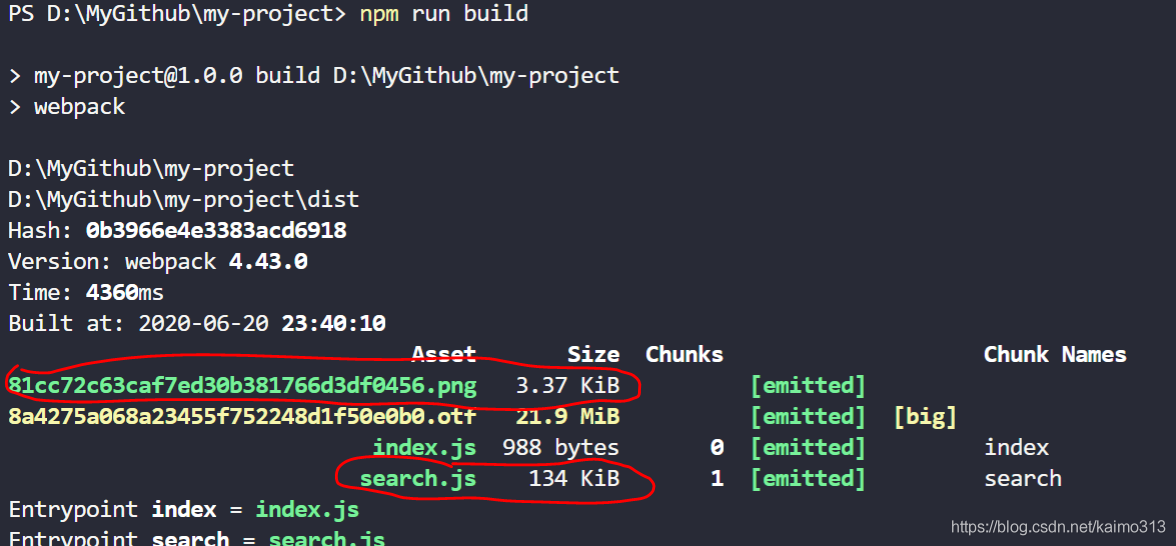
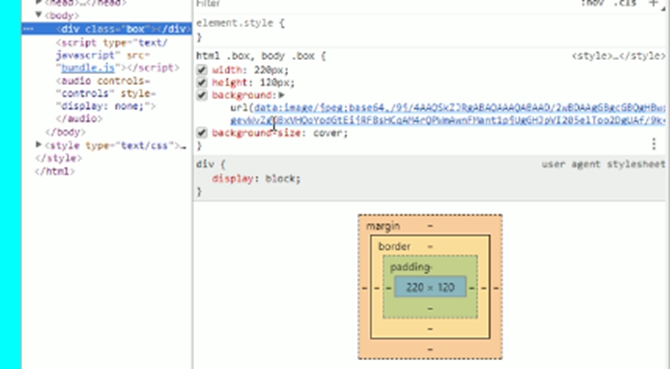
说明玩转webpack课程学习笔记。使用url-loader1、安装依赖npm i url-loader -Durl-loader 也可以用于处理图片和字体。(可以设置较小资源自动 base64)2、search.js引入一张小于10k的图片测试一下,logo.png的大小为3.37kb。import React from 'react'; import ReactDOM from 'react....

webpack 中使用 url-loader 处理字体文件| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack 第15课时:webpack 中使用 url-loader 处理字体文件】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8223webpack 中使用 url-loader 处理字体文件举例释义index . scss -01....
webpack 中 url-loader 的使用| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack : webpack 中 url-loader 的使用】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8222webpack 中 url-loader 的使用一. 举例释义index . scss -01.webpack- s....

webpack:url-loader打包img后src为[object Module]
引入图片的方式<!-- 相对路径引入 --> <img src="./logo.jpg" alt=""> <!-- 绝对路径引入 --> <img src="@/assets/logo.jpg" alt=""> <!-- 引入static文件, 不会处理 --> <img src="/static/logo.jpg" alt=""....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注