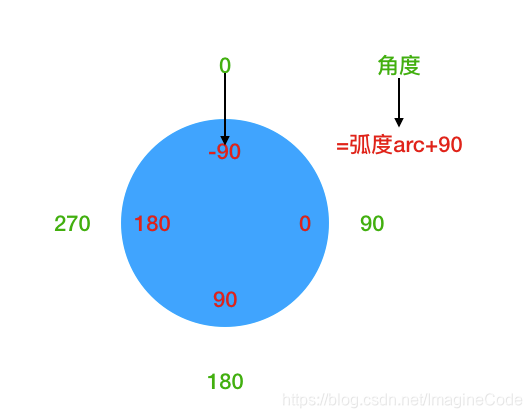
【网页特性】geolocation | video | Web Workers | 拖拽 | FileReader | canvas操作 | 弧度与角度转换
H5新特性geolocation 地理定位,获取用户设备的经纬度video,audio 视、音频 WebSocket推送video , canvas+video 视频上做图像处理,如特效canvas 绘图WebSocket 双工通信localStorage 本地存储,代替cookie,cookie只能存储4k,而localStorage能存储5MsessionStorage 关闭浏览器后就会消息....

Python+selenium 自动化高级应用篇:借助pyautogui实现web前端带轨迹拖拽功能,解决ActionChains拖拽失效问题
有一些 web 前端的交互,必须有鼠标轨迹才能成功的实现拖拽功能。 而 selenium 自带的 ActionChains 方法,是一瞬间从 A 点到 B 点的。解决思路:利用元素返回的相对浏览器的位置的方法, location[] 可以返回元素的坐标,再加上边框的位移量,确定好元素相对于电脑的位置,这个时候用浏览器最大化方法很有必要 driver.maximize_w....

关于web可视化开发中拖拽组件的问题
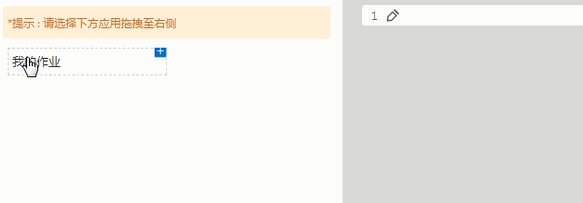
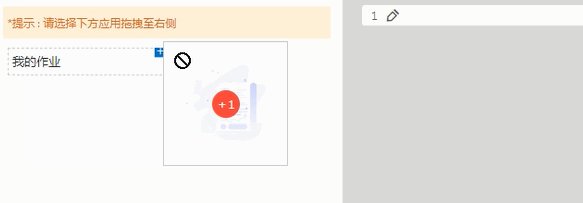
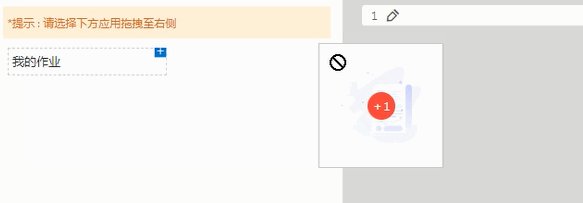
这两天在进行web可视化开发的时候,进入页面选择组件拖拽的时候,发现无论是什么组件都无法成功的拖拽到画布上,而且在画布上无法用画框的方式来选中画布上已有的多个组件。 换浏览器和退出账号重新登录解决不了问题,有没有人遇到过同样的问题,应该怎么解决
【javascript】谈谈HTML5: Web-Worker、canvas、indexedDB、拖拽事件
前言:作为一名Web开发者,可能你并没有对这个“H5”这个字眼投入太多的关注,但实际上它早已不知不觉进入到你的开发中,并且总有一天会让你不得不正视它,了解它并运用它 打个比方:《海贼王》中的主角路飞在“顶上战争两年前”,会在一些危急关头“不经意”地使用霸王色霸气,但对”霸气“的结构体系和具体运用都不太了解,这让他在香波地群岛等诸多重大战役中大吃苦头。此后, 他不惜花费两年时间跟随雷利...

WEB页面如何实现拖拽文件夹上传
我想实现这样一个东西,类似于云盘里面的效果,拖拽一个本地目录到页面上但是不用上传文件夹里面的文件,只需要获取这个文件夹的本地路径即可,用什么技术或者控件实现呢
HT for Web列表和3D拓扑组件的拖拽应用
很多可视化编辑器都或多或少有一些拖拽功能,比如从一个List列表中拖拽一个节点到拓扑组件上进行建模,并且在拖拽的过程中鼠标位置下会附带一个被拖拽节点的缩略图,那么今天我们就来实现这样的拖拽效果。 首先我们需要创建一个List列表,在列表中加入图片信息,让List列表不那么单调,先来看看效果图。 接下来我们一步一步来是想这个List列表,先来解决下数据,在这里我就列举一两个: var ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注