VUE-CLI可选的配置文件vue.config.js
VUE-CLI可选的配置文件 vue.config.js格式// vue.config.js module.exports = { // 配置项... }文档配置项含义详细信息备注默认值类型publicPath部署应用包时的基本 URL。Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/。如果应用被部署在一个子路径上,你就需要用这...
云效构建java或者vue项目时,怎么切换配置文件呢?
你好,问下云效构建java或者vue项目时,怎么切换配置文件呢?dev、prod等配置文件,想放在服务器上。加载不同的外部环境变量
SpringBoot整合Freemaker结合Vue实现页面填写一键自动生成Redis的配置文件
前言在一次搭建Redis哨兵模式时,在最后验证是否搭建成功时节点信息是错误的,经过排查,最后因为是配置文件出错导致的。于是,我就想有没有一种办法可以通过可视化的方式去配置Redis配置文件,这样可以避免直接修改配置文件时,因视觉问题而造成配置文件出错,也可能是我视力差。最后,我想到了使用SpringBoot整合Freemaker并结合Vue实现自动生成配置文件来减少错误率的发生。SpringBo....

nginx部署vue前端项目时,配置文件
```#user nobody;worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; pid logs/nginx.pid; events { worker_connecti...
Vue 新增不参与打包的接口地址配置文件
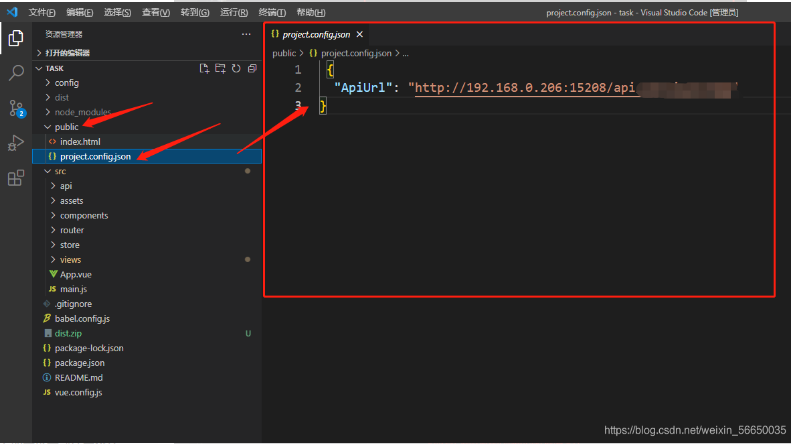
Vue 新增不参与打包的接口地址配置文件开发环境 Win 10 Vue 2.5.2问题描述vue工程项目,npm run build webpack方式打包,每次打包后如果需要更改后台接口地址(项目中,接口地址设置成变量,存放在js文件中,需要用到的地方导入),都需要重新打包,比较麻烦,所以,想给项目增加个配置文件,打包后如果要更改接口地址,修改该文件即可。解决方法创建con....
vite 构建vue3 项目配置文件的详情配置
建立配置文件在根目录下面建立一个vite.config.js文件,在里面导出一个对象或者是一个函数返回一个对象都可以,例如下下面:export default { 配置1:'', 配置2: '', }或者:export default () => { 配置1:'', 配置2: '', }个人常用的配置文件const path = require('path') export...
vue打包以后,如何配置文件修改全局接口地址
前言前几天接到客户需求,做一个登记客户信息的表单,做好以后要求有一个配置文件可以修改全局接口,第一次做,查了网上各种资料,最终以失败告终,在朋友的帮助下最终成功!!!一、vue打包以后,配置文件修改全局接口地址?在网上查了一下大概有两种方式,尝试了第一种并没有成功,但是结合着第一种的思路终于还是完成了....因为本人是刚进入前端的小白,所以做的小项目也比较简单,配置也比较少,简单易懂,适合新手!....

vue配置文件自动生成路由和菜单
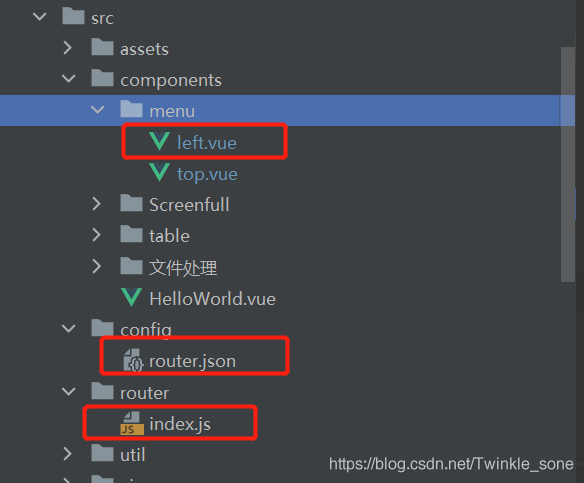
写在前面每次重复写路由的时候是不是会觉得很烦,特别是项目大的时候,路由会有特别多,看都看不过来,所以这里我是有了一个router.json的配置文件来对路由做一些简单的配置,然后让路由和左侧菜单栏可以同时自动生成。router.json主要配置项如下:{ "name": "routerConfig", "menu": [{ "id": "1", //路由id,不能重复 "...

重读vue电商网站27之JSON格式的配置文件
在项目根目录创建名为 .prettierrc 的文件,增加如下代码:Css { "semi": false, "singleQuote": true }semi设置 false去掉分号,singleQuote 设置 true使用单引号。此外,还可以禁用 function 处空格报错,增加如下代....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注