npm学习一:npm 包管理工具 学习、使用。
前言 前端学习vue、react、angular 是离不开npm和webpack的,所以这里先自我学习和系统学习一下npm吧。 主要学习npm 的用处和来源、使用命令、配置文件地址、安装包路径 等等。 一、npm 概述 npm 全称:Node Package Manager 也就是 node 包管理器,类似于java中的maven。 node.js 中包含 npm包管理器,所以,下...

npm学习一:npm 包管理工具 学习、使用。
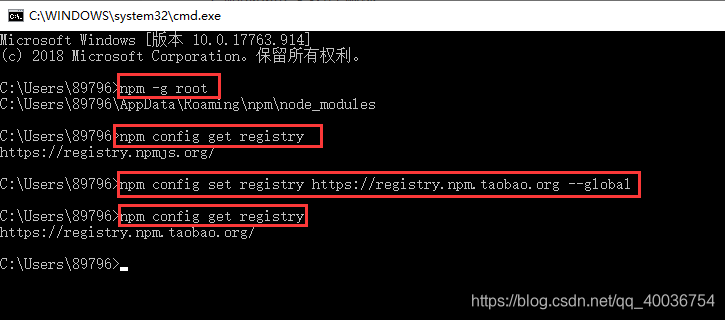
前言 前端学习vue、react、angular 是离不开npm和webpack的,所以这里先自我学习和系统学习一下npm吧。 主要学习npm 的用处和来源、使用命令、配置文件地址、安装包路径 等等。 一、npm 概述 npm 全称:Node Package Manager 也就是 node 包管理器,类似于java中的maven。 node.js 中包含 npm包管理器,所以,下...

npm与Maven:前端与后端构建工具深度对比学习
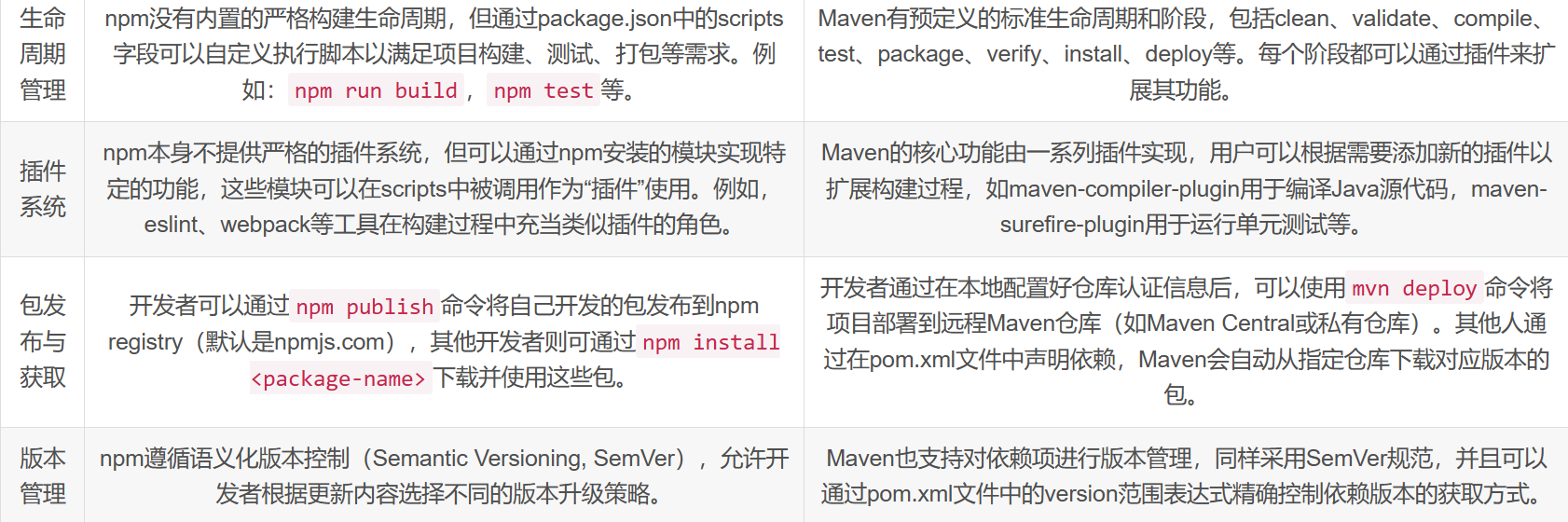
npm与Maven:前端与后端构建工具深度对比学习 引言 在软件开发领域,构建工具扮演着至关重要的角色,它们不仅简化了项目管理、依赖关系处理和自动化构建流程,而且对整个生态系统的发展产生了深远影响。npm(Node Package Manager)作为JavaScript世界中的主力构建与包管理工具,已经深深地植根于前端开发的各个环节,并通过其庞大的npm仓库为全球数百万开发者提...

我的学习方法是每天看 10 个 NPM 模块?
最近看到阿里前端技术专家狼叔在 17 年的这篇《迷茫时学习 Node.js 最好的方法》[1]提到:今天小弟过来找我,说迷茫,我告诉他一个密法:一天看 10 个 npm 模块,坚持一年就是 3000+,按正常工作需要,超过 200 个都很厉害了。第一次看到的时候感觉有点鸡汤,但静下心来仔细想想却不无道理。以 Vite 来举例子,我在看它代码的时候,印象很深的一个点就是各种开源模块信手拈来,恰到好....

学习Vue3 第三章(Vite目录 & Vue单文件组件 & npm run dev 详解)
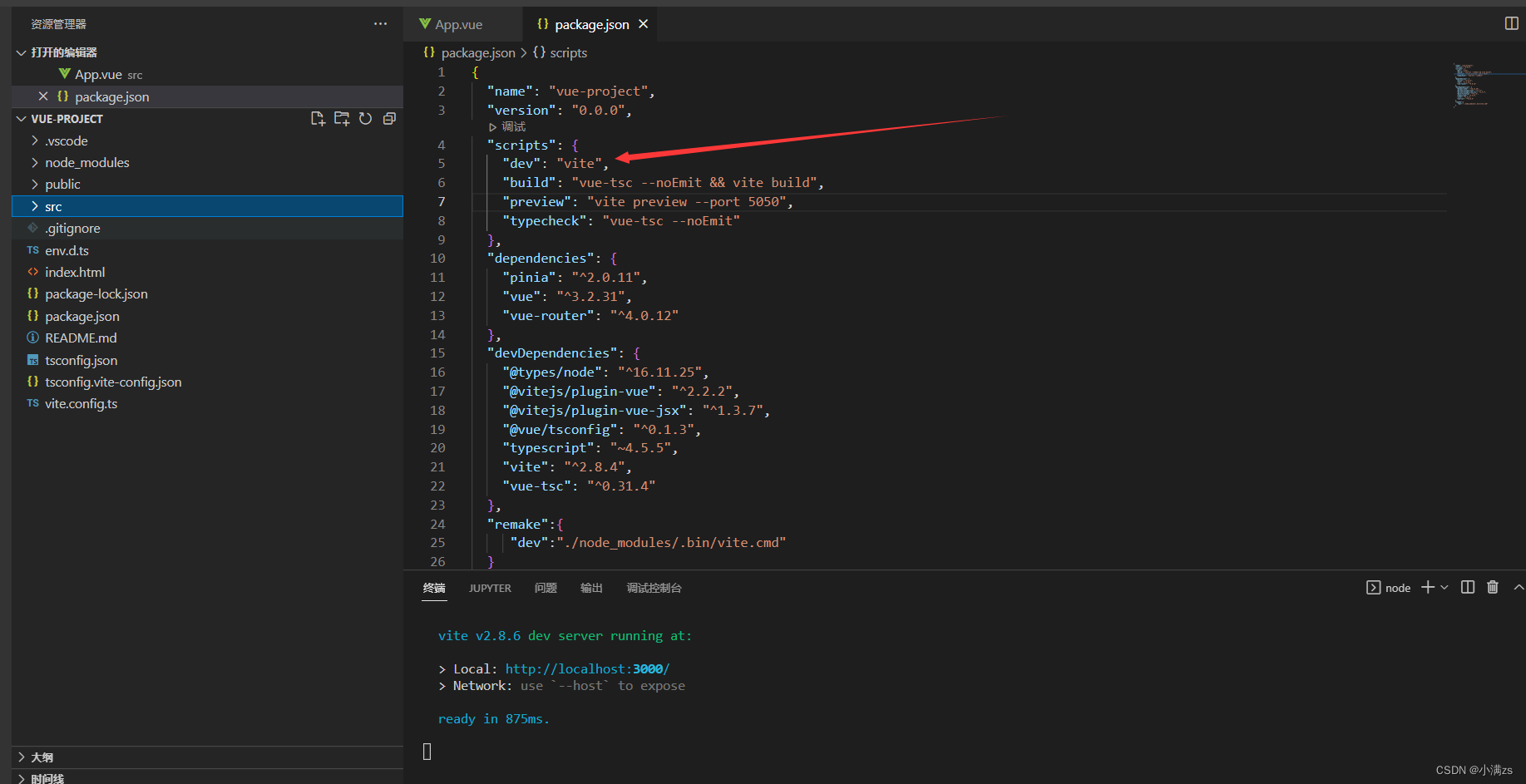
Vite目录public 下面的不会被编译 可以存放静态资源assets 下面可以存放可编译的静态资源components 下面用来存放我们的组件App.vue 是全局组件main ts 全局的ts文件index.html 非常重要的入口文件 (webpack,rollup 他们的入口文件都是enrty input 是一个js文件 而Vite 的入口文件是一个html文件,他刚开始不会编译这些j....

VUE学习的bug记录-npm run dev
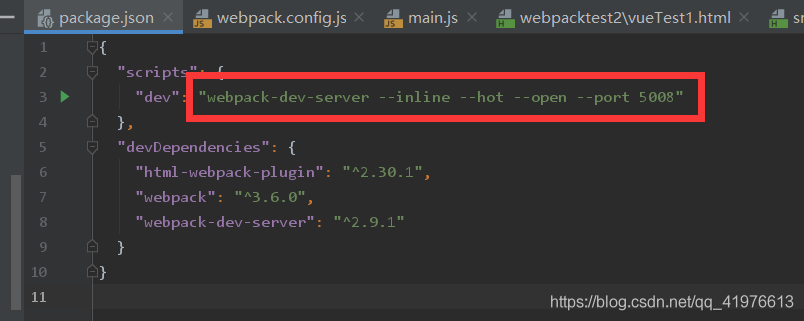
现象描述:npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! @ dev: `webpack-dev-server ‐‐inline ‐‐hot ‐‐open ‐‐port 5008` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the @ dev script. npm ERR! Thi....

全网最全面的npm包管理学习
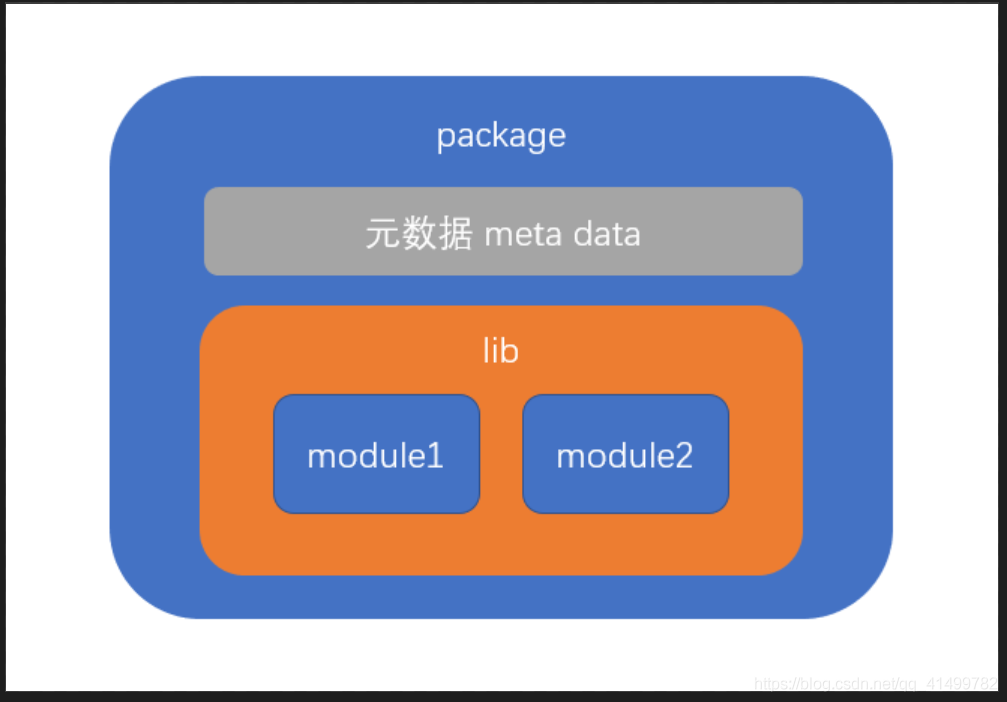
包管理工具概述本门博客的前置知识:JavaScript、ES6、模块化、git本门博客的所有代码均书写在 nodejs 环境中,不涉及浏览器环境概念模块(module)通常以单个文件形式存在的功能片段,入口文件通常称之为入口模块或主模块库(library,简称lib)以一个或多个模块组成的完整功能块,为开发中某一方面的问题提供完整的解决方案包(package)包含元数据的库,这些元数据包括:名称....

node.js 学习入门(06 - 发布自己的 npm 包)
注册一个 npm 账号去官网 https://www.npmjs.com/ 注册一个账号新建一个项目在本地创建一个文件夹,然后进入终端注意:文件夹的名称不能和已经发布包的名称重复,发布之前先到 npm 里搜索一下创建的文件夹名,查看名称是否重复。创建一个 package.json 文件,内容为:{ "name":"wsh-tools", // 发布包的名称 "version":...
为了深入学习JS我写了一个JS工具库 | 从零到一发布到npm上(2)
使用自己的工具库新建一个项目,再建一个js文件在终端输入npm install learnjtsnpm install learnjts安装成功可以看到我们的项目里多了几个文件 在index.js文件里引入工具函数有可能还会报 import 引入错误,解决方案和上面一样 此时可以看到可以正常打印出来数据类型,则说明添加eslint 和 单元测试添加一个README.md文档,来介绍自己的工具库.....

为了深入学习JS我写了一个JS工具库 | 从零到一发布到npm上(1)
创建项目打开命令窗口,创建一个项目文件mkdir learnjts // 创建了一个名为 learnjts 的文件夹 cd learnjts // 进入此文件夹 然后初始化项目npm init我们可以看到:让我们给项目起一个名字,括号内是默认文件夹的名字,不用修改,回车就可以 还会弹出来许多的参数,我们可以写上,也可以一路回车,一直到最后,就会生成一个package.json文件夹 如果...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
