#! /usr/bin/env node 命令与 npm link 建立项目间软连接(一)
#! /usr/bin/env node js 代码… 这条指令通常出现在Node.js脚本文件的开头,它的作用是用来指定该脚本文件使用 /usr/bin/env 来寻找并执行 node 解释器。这里的 node 即Node.js的执行环境。 #!/usr/bin/env node 是Unix/Linux系统(包括Mac OS X)下的一个S...
npm link 与 pnpm link 的用法以及不同之处
1. npm和pnpm的重点区别简述 npm和pnpm是JavaScript生态系统中两个主要的包管理器,它们都用于安装、管理和共享Node.js模块。下面从多个维度对比npm与pnpm,并详细说明npm link和pnpm link的异同及用法。 npm vs pnpm 1. 依赖树结构 npm:采用扁平化模式(在v3版本后),但同一依赖的不同版本仍...
npm/yarn link 测试包时报错 Warning: Invalid hook call. Hooks can only be called ...
使用 dumi 开发 React 组件库时,为避免每次修改都发布到 npm,需要在本地的测试项目中使用 npm link 为组件库建立软连接,方便本地调试。结果在本地测试项目使用 $ npm link 组件库 后,使用内部组件确报错:react.development.js:209 Warning: Invalid hook call. Hooks can only be called insi....

npm 包本地调试(详细流程:包本地路径、npm link 、yalc)
一、使用 包本地路径安装package.json 中的包名叫 dzmtest(这个才是重点),包的文件夹名 test。获取到包的文件夹路径执行安装命令,然后提示安装成功$ npm install 包文件夹路径 # 例如: $ npm install /Users/dengzemiao/Desktop/Project/npm/test+ dzmtest@1.0.2 added 1 package,....

npm/yarn link 测试包时报错 Warning: Invalid hook call. Hooks can only be called ...
使用 dumi 开发 React组件库时,为避免每次修改都发布到 npm,需要在本地的测试项目中使用 npm link 为组件库建立软连接,方便本地调试。结果在本地测试项目使用 $ npm link 组件库 后,使用内部组件确报错:react.development.js:209 Warning: Invalid hook call. Hooks can only be called insid....

npm 包本地调试(详细流程:包本地路径、npm link 、yalc)
一、使用 包本地路径安装package.json 中的包名叫 dzmtest(这个才是重点),包的文件夹名 test。获取到包的文件夹路径执行安装命令,然后提示安装成功$ npm install 包文件夹路径 # 例如: $ npm install /Users/dengzemiao/Desktop/Project/npm/test+ dzmtest@1.0.2 added 1 package,....

npm 如何测试自己本地的包(npm link, npm install ./package)
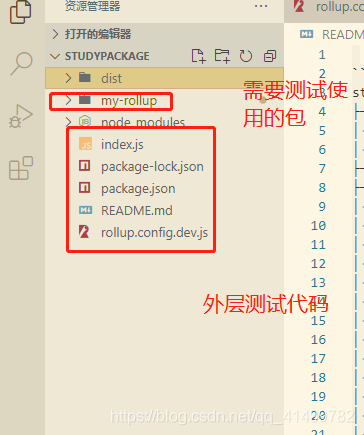
最近在写学习 rollup 如何配置 打包生产环境。rollup定位是用来打包代码库的,Vue, React 等著名的前端框也是基于 rollup 来打包的。但是在发包之前,是需要对包进行安装测试的。(这里的测试分单元测试和安装测试)目录结构外部测试package.json由于外部的包安装的比较少,所以node_modules 里面的内容肯定是不多的。如下:包的package.json可以看到,....

想开发自己的依赖包或者框架?那么npm link你会用吗?
目录前言创建项目npm link关联项目使用pnpm自动关联前言npm link是一个很有价值的东西,它可以通过关联的形式替代不停去更新npm仓库包,调试自己的模块,在我们开发自己的模块或者框架时肯定需要用到,接下来就跟着我来学习一下吧。创建项目首先我们先创建一个简单项目peoject1,我喜欢加上"type": "module"使用es6模块。package.json{ "name": "...

npm 直接安装 GitHub/GitLab 仓库代码及 npm link 本地调试
一、npm 直接安装 GitHub/GitLab 仓库代码语法npm install <git remote url>示例命令:npm i git@github.com:mazeyqian/mazey.git -S # 或 npm i https://github.com/mazeyqian/mazey.git -S{ "name": "test", "version": "...
你所不知道的模块调试技巧 - npm link
1. 背景 node 应用开发中,我们不可避免的需要使用或拆分为 npm 模块,经常遇到的一个问题是: 新开发或修改的 npm 模块,如何在项目中试验? 新同学一般会有以下几种方式: 为了方便示范,我们假设项目是 my-project, 需要用到一个独立的 my-utils 模块 1.1 发布一个 beta 版本 优点:你高兴就好。 缺点: 无趣+无趣+无趣...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
