基于cropper.js的图片上传和裁剪
项目中要求图片上传并裁剪的功能,之前也有接触过很多图片裁剪插件,效果体验不是很好,今天推荐一款好用的插件-cropper,超级好用,裁剪功能丰富,满足了各种需求。功能:1:点击选择图片,弹出文件夹选择桌面 文件2:选择文件之后,打开编辑图片的页面,开始裁剪图片插件下载地址:http://www.jq22.com/jquery-info18167插件描述:croppic图像裁剪将满足您的需求,图像....
js多图片上传--可删除demo效果示例(整理)
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wid...


阿里 OSS图片上传 —— 原生JS中使用
前言这是最近开发遇到的一个坑,"可爱"的前辈们留下来的宝贵财产,很不幸的是,一行注释都没给,所以开心(被迫)的去研究了一下文档.然而发现官方文档又臭又长,于是自己捣鼓了下,总算是搞出来了.这里给出两个方案:原生JS(包括jQuery)里如何使用OSS图片上传二是Vue项目如何使用OSS图片上传(晚点写)OSS 简介及应用场景介绍 1. 全称: Object Storage Service,简称 ....

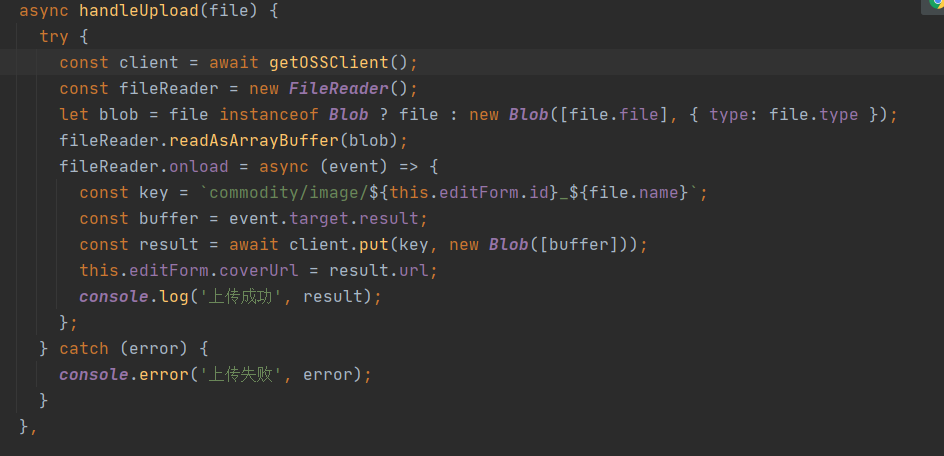
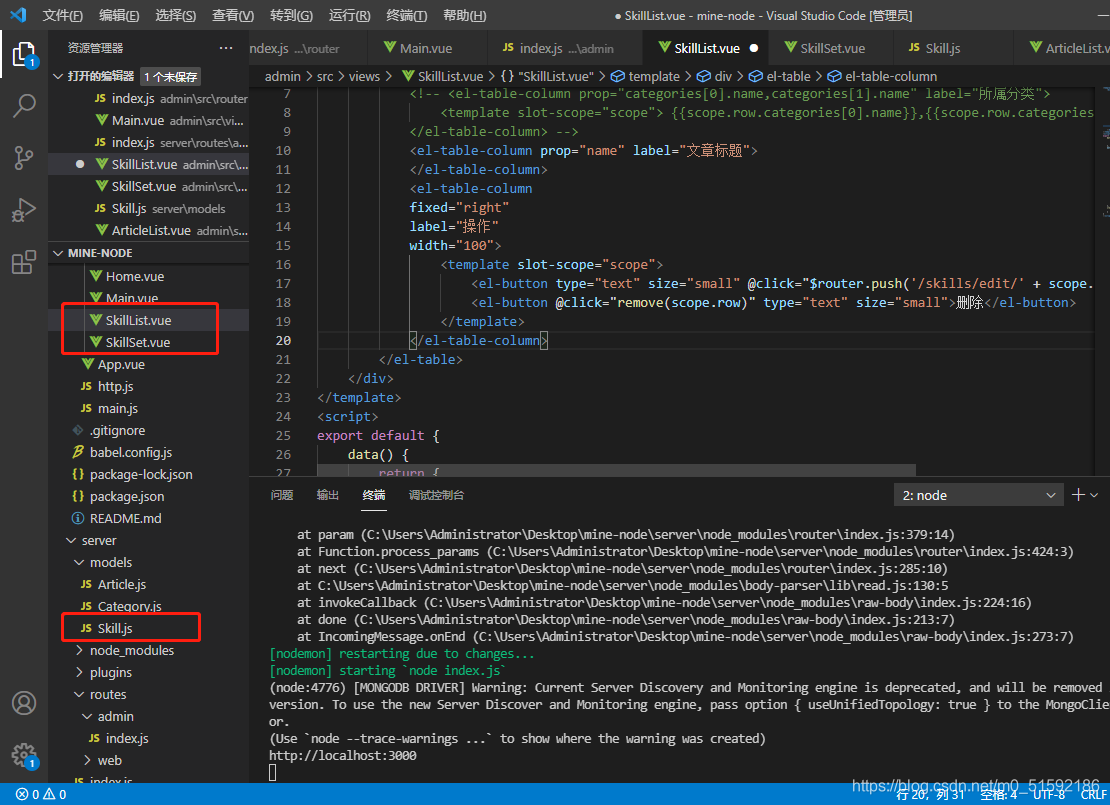
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-9.图片上传
1.根据文章模块实现流程制作出技能模块SkillSet.vue:<template> <div> <h1>{{id ? '编辑' : '创建'}}技能</h1> <el-form label-width="80px" style="margin-top:20px;" @submit.native.pre...

利用js把图片上传到CDN域名后,访问404
我在小程序上调用oss的js上传功能,上传域名写的我们CDN的域名(阿里云域名 https://redian-produce.oss-cn-beijing.aliyuncs.com 有限制,所以才用的我们cdn域名 https://oss.littlehotspot.com)大部分图片上传成功,但是部分图片不成功 X
JS 图片上传兼容性问题(获取图片宽高兼容)
原代码(360安全浏览器的极速模式不兼容) 1 2 3 4 5 function ImgAuto(i, MaxW, MaxH) { var o = new Image(); o.src = i.src; ...
图片上传预览js
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title><script src="js/jquery.js" type="text/javascript" charset="utf-8">&l...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript图片上传相关内容
JavaScript您可能感兴趣
- JavaScript入门
- JavaScript防御
- JavaScript连接池
- JavaScript配置
- JavaScript引号
- JavaScript快捷键
- JavaScript面板
- JavaScript算法
- JavaScript预览
- JavaScript代码
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
