js【最佳实践】遍历数组的八种方法(含数组遍历 API 的对比)for,forEach,for of,map,filter,reduce,every,some
遍历方法 返回值 使用场景 备注 副作用 for 循环 —— 遍历数组 通用 可以改变原数组 ...
JavaScript数组遍历的各种方式
第一种方式(for循环)原始的for循环,也是最常见的一种遍历方式,示例如下所示:let my_array = [10, 20, 30, 40, 50, 60, 70, 80, 90, 100]; for (let i = 0; i < my_array.length; i++) { console.log(my_array[i]); // 打印 // 10 // 20 ...

Javascript知识【jQuery:数组遍历和事件】
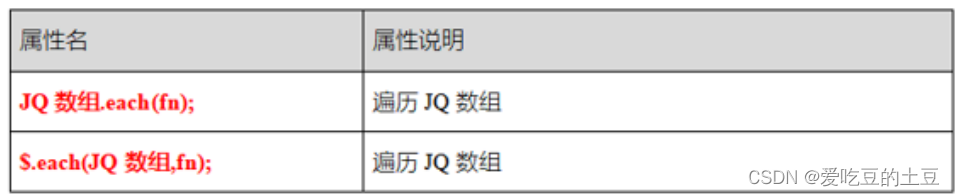
jQuery:数组遍历【阶段重点】<script> $(function(){ var arr = ['a','b','c','d']; //js普通FOR循环遍历 for(var i=0;i<arr.length;i++){ console.log("索引:"+i+" 元素:"+arr[i]); ...

JS数组遍历方法
map.有返回值,将每一次遍历的返回值组成最终的数组arr = [1, 12, 35, 13, 5, 98, 100, 8] let res = arr.map(x => { return x * 10 }) console.log(res); forEach 没有返回值,输出返回值只会是undefined,只会遍历每...



js 数组遍历方法详解(map、filter、find、findIndex、reduce)
目录前言mapmap是什么map方法的结构及入参语法糖map一般不改变原数组filter说明例子find 和 findIndex说明例子reduce说明例子尾言前言数组遍历方法是js最常用的一类方法,也是工作中必须掌握的一类方法,我们处理业务逻辑,大多都要对数组内的统一格式的数据进行遍历。本文以map的详细解释,让读者先掌握这一类型方法的统一模式,再介绍filter、find、findIndex....
Js数组遍历对原数组的影响及返回值
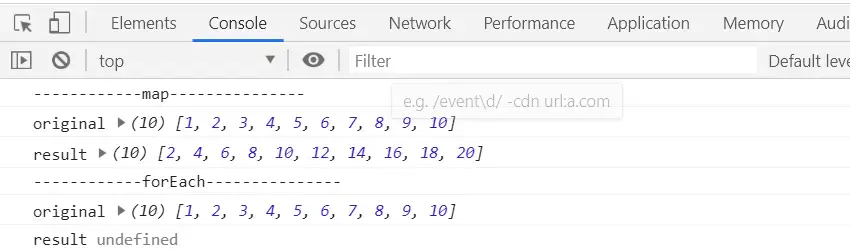
1.map和forEachlet originalArr=[1,2,3,4,5,6,7,8,9,10]; console.log('------------map---------------'); let arrMap= originalArr.map(item=>{ return item*2; }) console.log('original',originalArr)...

JavaScript 的 4 种数组遍历方法: for VS forEach() VS for/in VS for/of
译者按: JS 骚操作。 原文:For vs forEach() vs for/in vs for/of in JavaScript 译者: Fundebug 本文采用意译,版权归原作者所有 我们有多种方法来遍历 JavaScript 的数组或者对象,而它们之间的区别非常让人疑惑。Airbnb 编码风格禁止使用 for/in 与 for/of,你知道为什么吗? 这篇文章将详细介绍以下 4...
javascript自己实现多维数组遍历
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 .....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript快捷键
- JavaScript面板
- JavaScript算法
- JavaScript预览
- JavaScript代码
- JavaScript运行
- JavaScript laravel
- JavaScript伊凡
- JavaScript项目实战
- JavaScript后端
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
