Flutter 框架提供了丰富的机制和方法来优化键盘处理和输入框体验
在移动应用开发中,键盘的处理和输入框的优化是至关重要的环节。Flutter 作为一款强大的跨平台框架,提供了一系列的机制和方法来处理键盘相关的问题,以提升用户体验。在这篇文章中,我们将深入探讨 Flutter 中键盘处理与输入框优化的关键技术和策略。 一、键盘的显示与隐藏 当用户点击输入框时,键盘会自动弹出;当用...
Flutter&鸿蒙next中封装一个输入框组件
创建Flutter项目首先,确保你已经安装了Flutter SDK,并创建一个新的Flutter项目: flutter create podcast_app cd podcast_app 封装输入框组件我们将在lib目录下创建一个新的文件,命名为custom_input.dart,用于封装输入框。 import 'p...

【Flutter 前端技术开发专栏】Flutter 中的键盘处理与输入框优化
在移动应用开发中,键盘的处理和输入框的优化是至关重要的环节。Flutter 作为一款强大的跨平台框架,提供了一系列的机制和方法来处理键盘相关的问题,以提升用户体验。在这篇文章中,我们将深入探讨 Flutter 中键盘处理与输入框优化的关键技术和策略。 一、键盘的显示与隐藏 当用户点击输入框时,键盘会自动弹出;当用户完成输入或离开界面时,键盘需要正确地隐藏。Flutter 提供了相关的事件和方...

Flutter 组件(二)文本 与 输入框组件
Flutter开发笔记Flutter 组件(二)文本 与 输入框组件1 Text(文本)部件Text部件是Flutter中最基本且常用的组件之一,用于显示简单的文本内容。它允许我们在应用程序中添加和自定义文本样式。1.1 创建Text部件要在Flutter中创建一个Text部件,我们只需使用Text构造函数并传递要显示的字符串。例如:Text('Hello, Flutter!')很抱歉,这里是关....

Flutter 弹出输入框导致溢出
修改:return Scaffold( resizeToAvoidBottomInset: false, }resizeToAvoidBottomInset:如果为true,则[body]和脚手架的浮动窗口小部件应自行调整大小,以避免屏幕键盘的高度由周围的[MediaQuery]的[MediaQueryData.viewInsets] bottom属性定义。例如,如果在支架上方显示了...
Flutter 封装文本输入框
上一篇的登录页面提到了文本框封装度不够,导致代码复用性不高的问题。在实际开发过程中,往往开始是完成功能层面的开发,然而再考虑组件封装和代码优化。当然,组件封装越早做越好,因为这样会提高整个团队开发的规范性和效率。UI组件封装的考虑要点封装一个 UI 组件,通常需要考虑下面这三个点:接口如何定义:即组件接收什么输入参数来控制组件的外观和行为;与业务分离:UI 组件应当只负责界面,而不负责业务,具体....

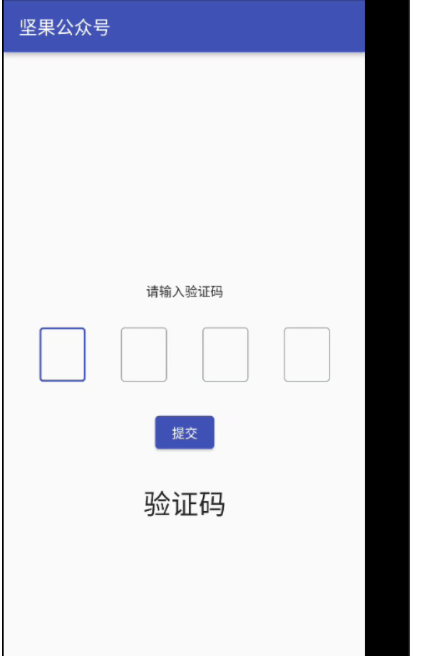
Flutter 完美的验证码输入框(2 种方法)
Flutter 完美的验证码输入框(2 种方法)本文向您展示了在 Flutter 中实现完美的验证码输入框几种不同方法。重点是什么?真实世界的 完美的验证码输入框或 PIN 输入 UI 通常满足以下最低要求:有4个或6个文本域,每个文本域只能接受1个字符(通常是一个数字)输入数字后自动聚焦下一个字段您经常在需要电话号码确认、电子邮件或双因素身份验证的应用程序中看到此功能。从头开始制作 OTP 字....

Flutter 完美的验证码输入框(2 种方法)【Flutter 专题 25】
重点是什么?真实世界的 完美的验证码输入框或 PIN 输入 UI 通常满足以下最低要求:有 4 个或 6 个文本域,每个文本域只能接受 1 个字符(通常是一个数字)输入数字后自动聚焦下一个字段您经常在需要电话号码确认、电子邮件或双因素身份验证的应用程序中看到此功能。从头开始制作 OTP 字段应用预览此示例创建一个简单的 OTP 屏幕。首先,聚焦第一个输入字段。当您输入一个数字时,光标将自动移动到....

Flutter中焦点FocusNode使用分析Flutter输入框焦点事件的捕捉与监听
题记 —— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。 重要消息 flutter中网络请求dio使用分析 视频教程在这里 Flutter 从入门实践到开发一个APP之UI基础篇 视频 Flutter 从入门实践到开发一个APP之开发实战基础篇 flutter跨平台开发一点一滴分析系列文章系列文章 在这里了 在Flutter使用FocusNode来捕捉监听Te...

Flutter 65: 图解基本 TextField 文本输入框 (二)
小菜刚学习了 TextField 的基本用法,今天特意学习一下 TextField InputDecoration 文本框装饰器的相关内容; InputDecoration 源码分析 const InputDecoration({ this.icon, // 装饰器外小图标 this.labelText, //...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter输入框相关内容
Flutter您可能感兴趣
- Flutter解决方案
- Flutter实战
- Flutter索引
- Flutter解析
- Flutter列表
- Flutter开发
- Flutter组件
- Flutter仿携程
- Flutter系统
- Flutter模板
- Flutter应用
- Flutter技术
- Flutter Android
- Flutter Dart
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
- Flutter动画
- Flutter App
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注