flutter- Row Column Expanded ListView
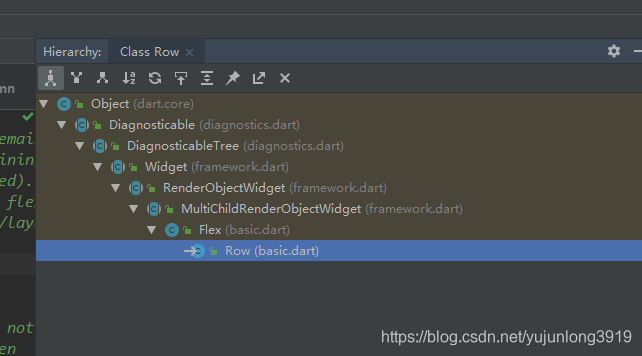
Row 继承 Object-> Diagnosticable ->DiagnosticableTree-> Widget ->RenderObjectWidget ->MultiChildRenderObjectWidget-> Flex-> Row ...

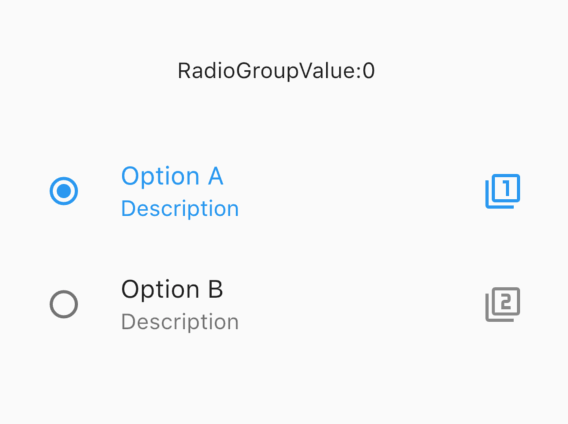
Flutter 一行Row中显示RadioListTile
在使用RadioListTile的时候一般都是竖着显示的,也就是Column里面嵌套RadioListTile,如下代码所示: Column( mainAxisAlignment: MainAxisAlignment.center, ...

关于 Flutter中的TextFiled不可以直接在Row中使用的问题
1.直接在Row中使用TextField或者TextFormField会报错 ======== Exception caught by rendering library ================&...
Flutter的Row和Column简介
Row、Column的介绍Row:水平布局,在水平方向上排列子widget的列表。Column:垂直布局,在垂直方向上排列子widget的列表。说明:Row和Column是多子节点空间,他们不带滚动属性,如果超出了一行,在debug下面则会显示溢出的提示。属性mainAxisAlignment:主轴对齐方式,可以选择start、end、center、spaceBetween、spaceAroun....

Flutter(六)——多子元素组件:ListView,Scaffold,AppBar,Row,Column
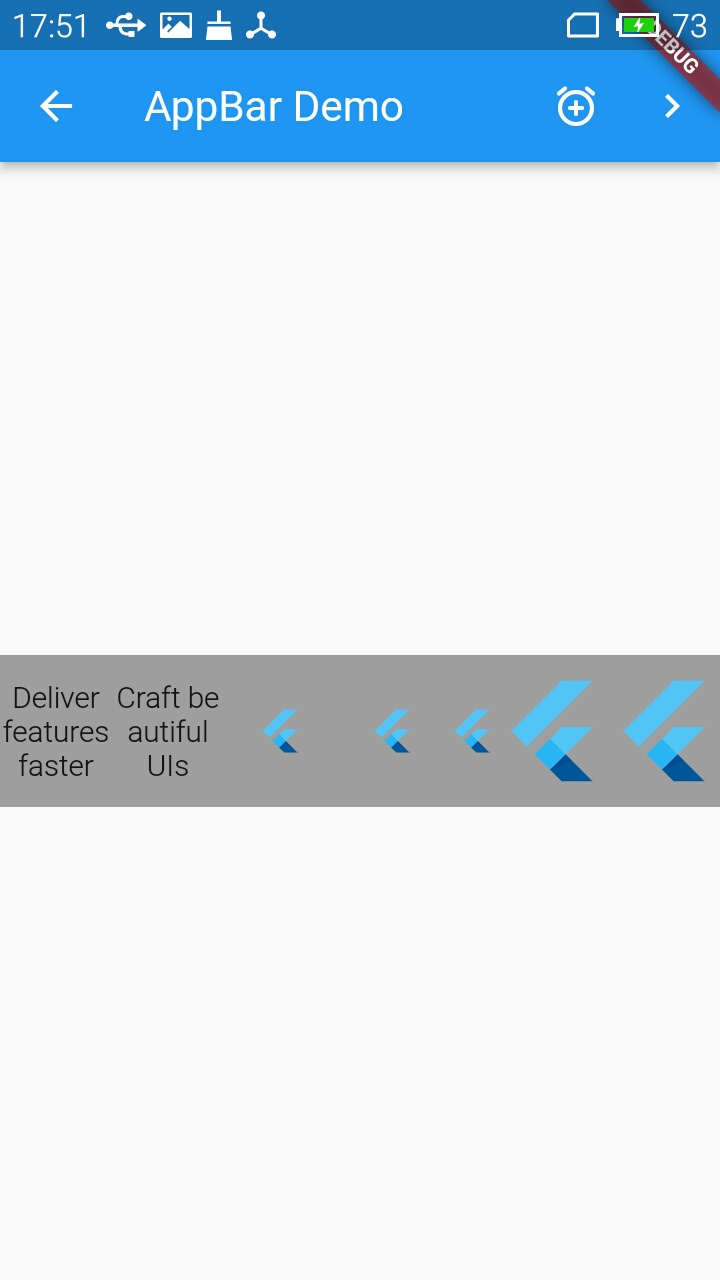
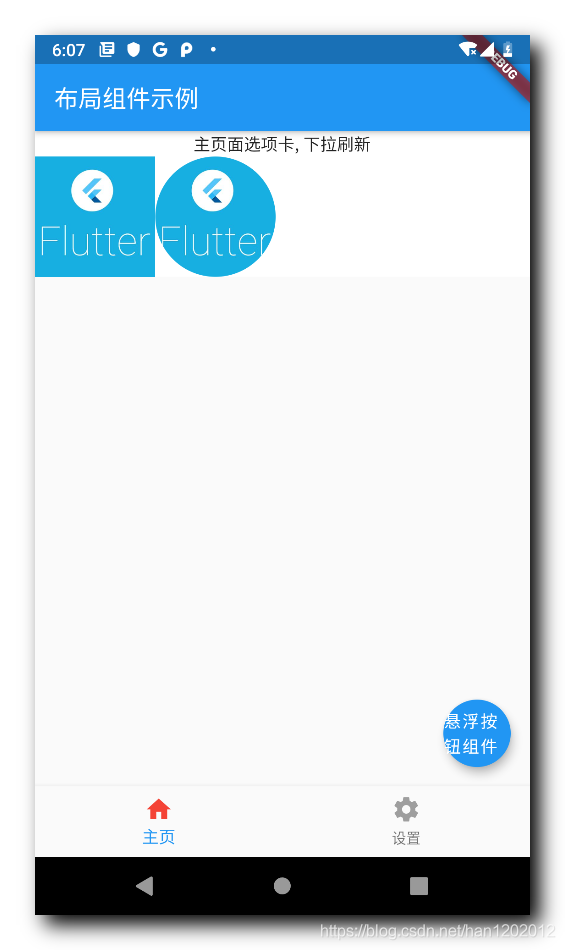
前言在Flutter开发中,多子元素组件包括:Scaffold,AppBar,Row,Column,Stack,IndexedStack,ListView,GridView,Flow,Table,Flex,Wrap,CustomScrollView,CustomMultiChildLayout等,下面博主将一一介绍其使用方式。(本文学完能实现如下效果)ScaffoldScaffold是基于Mat....

Flutter基础widgets教程-Row篇
1 RowRow是一个用于水平展示多个子控件的控件。row这个控件不会滚动。如果你有一行控件在空间不足的情况下可以滚动,考虑使用ListView类。 2 构造函数Row({ Key key, MainAxisAlignment mainAxisAlignment, MainAxisSize mainAxisSize, CrossAxisAlignment cros...
flutter之Row
1 RowRow是一个用于水平展示多个子控件的控件。row这个控件不会滚动。如果你有一行控件在空间不足的情况下可以滚动,考虑使用ListView类。 2 构造函数Row({ Key key, MainAxisAlignment mainAxisAlignment, MainAxisSize mainAxisSize, CrossAxisAlignment ...
【Flutter】Flutter 布局组件 ( 布局组件简介 | Row 组件 | Column 组件 | SizedBox 组件 | ClipOval 组件 )(一)
文章目录一、Flutter 布局相关的组件简介二、Row 和 Column 组件三、SizedBox 组件四、ClipOval 组件五、 完整代码示例六、 相关资源一、Flutter 布局相关的组件简介Flutter 与布局相关的组件 :Container : 容器组件 ;RenderObjectWidget : 布局渲染相关组件 ;SingleChildRenderObjectWidget :....
【Flutter】Flutter 布局组件 ( 布局组件简介 | Row 组件 | Column 组件 | SizedBox 组件 | ClipOval 组件 )(二)
五、 完整代码示例完整代码示例 :import 'package:flutter/material.dart'; class LayoutPage extends StatefulWidget { @override _LayoutPageState createState() => _LayoutPageState(); } class _LayoutPageState exte...

Flutter中Row中的子控件左右两端对齐
Flutter中Row中的子控件左右两端对齐Container( // padding: EdgeInsets.only(left: 20, right: 20), margin: EdgeInsets.only(top: 20, left: 20, right: 20), width: 500, height: 5...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter row相关内容
Flutter您可能感兴趣
- Flutter解决方案
- Flutter实战
- Flutter索引
- Flutter解析
- Flutter列表
- Flutter开发
- Flutter组件
- Flutter仿携程
- Flutter系统
- Flutter模板
- Flutter应用
- Flutter技术
- Flutter Android
- Flutter Dart
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
- Flutter动画
- Flutter App
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注