vue配合axios连接express搭建的node服务器接口_简单案例
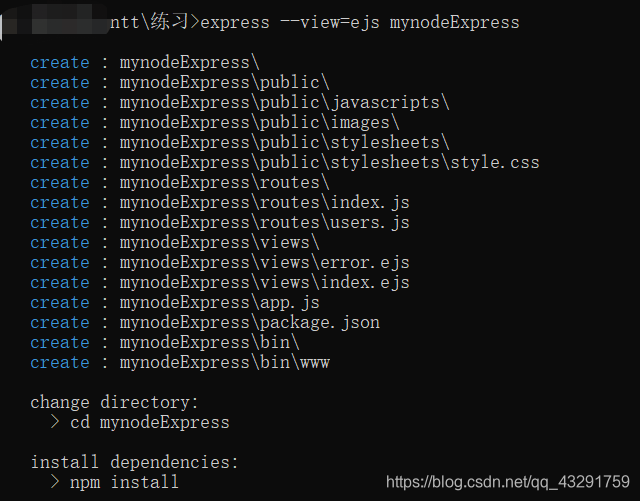
首先,我们先搭建node服务器 我们需要使用express这个node搭建服务的框架,当然也可以使用其他的下载全局express和express-generator这两个模块依赖包 npm i -g express express-generator 在文件夹在我们创建自己的express文件夹,并打开cmd执行命令 express --view=ejs mynodeExpress my...

简单用Nodejs + express 编写接口
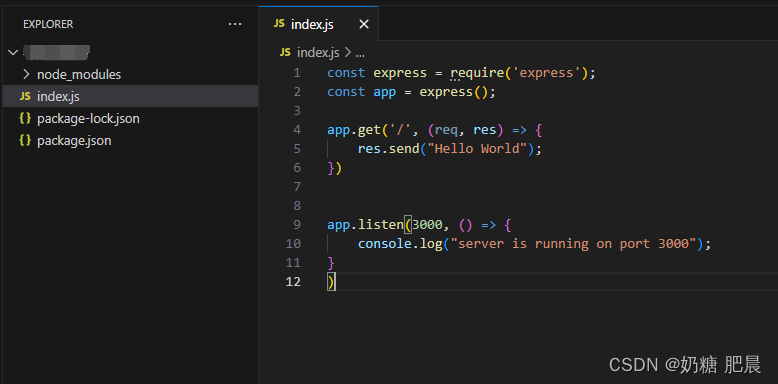
准备工作可以看上一篇文章:文章链接》》 get接口示范 app.get('/', (req, res) => { res.send("Hello World"); }) ...

nodejs中express框架实现增删改查接口
nodejs中的express接口的实现我们在学习后端的时候会接触很多框架,比如说python中django框架,也好比说我们今天学的nodejs中的express框架,废话不多说,上代码。渲染分页接口router.get("/dispute", async (req, res) => { // 获取查询参数 pageSize 和 currentPage let { pageSiz...

Node.js—Express使用、Express 路由 、Express 中间件、托管静态资源、使用 Express 写接口、node.js链接sqlite数据库
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言前端也是可以编写接口的噢,我们一步一步学下去吧。Express 安装首先假定你已经安装了 Node.js,接下来为你的应用创建一个目录,然后进入此目录并将其作为当前工作目录。$ mkdir myapp $ cd myapp通过 npm init 命令为你的应用创建一个 package.json 文件。$ npm ini....

我使用函数计算的nodejs和express接口传递一个图片的base64数据然后处理为什么报错呢?
我使用函数计算的nodejs和express接口传递一个图片的base64数据然后处理为什么报错呢,显示payload too large怎么解决呢?
使用 Express 框架开发数据爬取及展示接口
Express基础项目结构搭建修改配置创建index.ts文件在src目录下书console.log(1111);如果运行时无法找到index.js文件就是并行运行,可能会在编译文件未完成就开始调用了index.js文件。使用express构建一个服务器npm install express -save安装类型注解书写app服务器并运行npm run devimport express from....

使用Express写接口
使用Express写接口 1、创建基本的服务器 const express = require('express'); const app = express(); app.listen(80, () => { console.log('服务启动!'); }); 2、创建API路由模块 创建路由模块 apiRout...
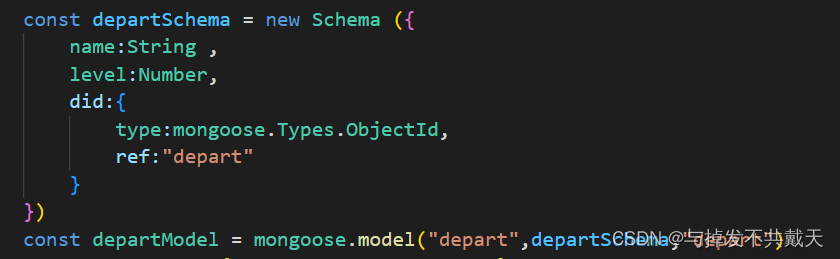
mongoose + express写自查寻接口时,以递归格式多级查询或aggregate查询
第一种 aggregate查询表结构接口编写router.get("/get_depart", async (req, res) => { let data = await departModel.aggregate([ { $lookup: { from: "depart", localField: "_id", f...

Node.js学习笔记----使用express编写接口
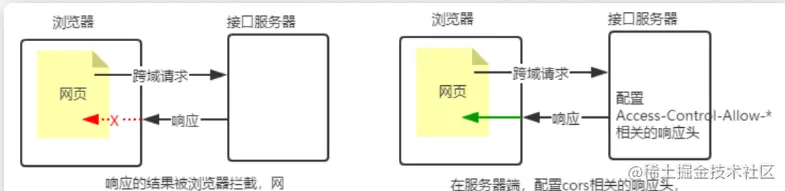
创建服务器创建API路由模块编写get接口编写post接口接口的跨域corscors请求的分类jsonp

使用Express写接口
使用Express 写接口创建基本的服务器const express = require('express') const app = express() app.listen(8080, () => { console.log('Express server running at http://127.0.0.1'); })创建API路由模块const express = req...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Express接口相关内容
Express您可能感兴趣
- Express应用
- Express实践
- Express框架
- Express服务器
- Express后端
- Express实践指南
- Express api
- Express restful
- Express构建
- Express web
- Express node.js
- Express node
- Express nodejs
- Express学习
- Express项目
- Express数据库
- Express安装
- Express开发
- Express js
- Express管理
- Express路由
- Express报错
- Express server
- Express中间件
- Express sql
- Express oceanbase
- Express部署
- Express mysql
- Express iis
- Express ocp
飞天洛神云网络
阿里云飞天洛神云网络
+关注