Bootstrap基础--文本对齐风格
在排版中离不开文本的对齐方式。在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格: ☑ 左对齐,取值left ☑ 居中对齐,取值center ☑ 右对齐,取值right ☑ 两端对齐,取值justify 为了简化操作,方...
Bootstrap-文本,背景,按钮样式
文本样式切记!!一定要先引入bootstrap样式文件 背景样式 按钮样式1、按钮颜色写按钮颜色之前得在class中添加btn类名代表为按钮添加基本样式,添加完毕过后再写里面的样式例如:<button type="button" class="btn btn-default">默认按钮</button>以下是类名所对应的按钮样式 <button class="btn....

bootstrap29-辅助类展示不同的文本颜色
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 辅助类</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3....
bootstrap-wysiwyg中JS控件富文本中的图片由本地上传到服务器(阿里云、七牛、自己的数据库)
一、我假设你是要保存到自己的数据库中(因为上传到阿里云、七牛更简单原理一样的) 点击插入图片如下图: 1、其实你插入的时候不需要做什么处理一样也可以插入数据库的(但是前提你插入的那个字段必须要求足够空间比如Mysql你要用LONGTEXT类型,否则是存不下的这样子前台获取的时候就取不到)原因是你保存的时候,它把图片给转换为了data:image/gif;base64,这样子话所以一般不建议直...
Bootstrap系列 -- 42. 导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式: 1、导航条中的按钮navbar-btn 2、导航条中的文本navbar-text 3、导航条中的普通链接navbar-link 但这三种样式在框架中使用时受到一定的限制,需要和navbar...
Bootstrap系列 -- 5. 文本对齐方式
一. 文本对齐样式 .text-left:左对齐 .text-center:居中对齐 .text-right:右对齐 .text-justify:两端对齐 二. 使用方式 <p class="text-left">我居左</p> <p class="text-center">我居中</p> <p cl...
Bootstrap系列 -- 4. 文本内容强调
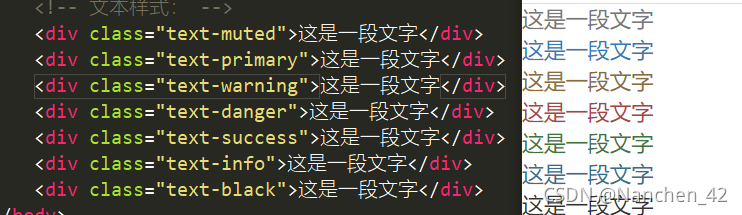
一. 文本强调基本样式 .text-muted:提示,使用浅灰色(#999) .text-primary:主要,使用蓝色(#428bca) .text-success:成功,使用浅绿色(#3c763d) .text-info:通知信息,使用浅蓝色(#31708f) .text-warning:警告,使用黄色(#8a6d3b) .text-danger:危险,使...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap文本相关内容
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注