uni-app 78渲染和监听聊天会话列表
user.js import $U from '@/common/free-lib/util.js'; import $H from '@/common/free-lib/request.js'; import Chat from '@/common/free-lib/cha...

Android App开发手机阅读中PDF文件渲染器的讲解及使用(附源码 简单易懂)
需要源码和图片集请点赞关注收藏后评论区留言~~~一、PDF文件渲染器Android集成了PDF的渲染操作,从很大程度上方便了开发者,这个PDF文件渲染器便是PdfRenderer。渲染器允许从存储卡读取PDF文件打开PDF文件只是第一步,接下来使用PdfRenderer工具加载PDF文件,并进行相关的处理操作 下面是PdfRenderer类的常用方法构造方法:从ParcelFileDescrip....

uni-app里面使用uni.request请求并且渲染列表
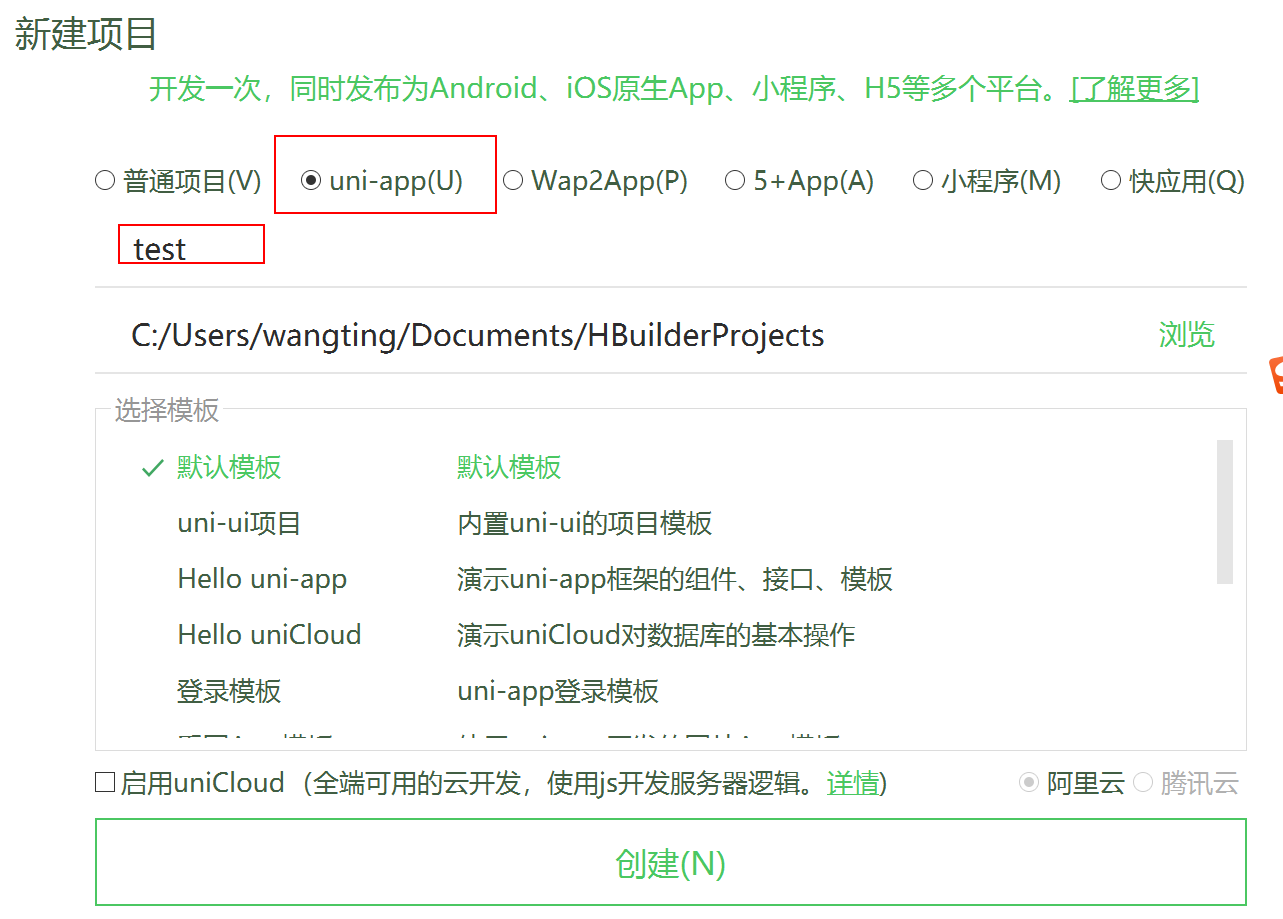
1:新建一个uniapp项目,命名为test。 2:官方网站找文档,要用到列表组件导入到自己的test项目里面去 导入之后,可以看到目录结构如下 3:打开index,开始写代码使用方式列表的方式,在 script 中引用组件并且在 template 中使用组件 。import uniList from "@/components/uni-list/uni-list.....

uni-app渲染新闻列表,跳转详情页
1:新建两个vue界面,list列表页,details详情页 2:打开pages.json,配置新增页面的路径等信息{ "path": "pages/main/list", "style": { "navigationBarTitleText": "新闻列表" } }, ...

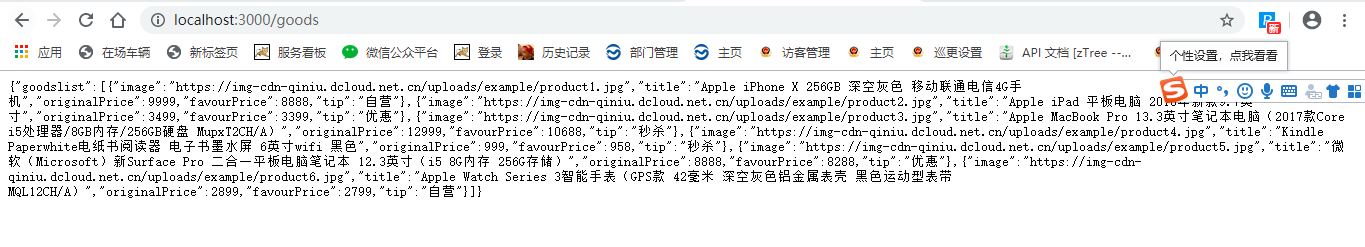
uni-app渲染商品列表
<template> <view class="page"> <view class="uni-product-list"> <view class="uni-product" v-for="(item,index) in productList" :key="index"> ...

uni-app请求新闻接口api,渲染新闻列表
但是一般免费的api,存在不了多久就挂掉了,前面收集的那些免费的api差不多已经挂了一半了,谨慎使用~<template> <view class="page"> <view class="uni-list"> <view class="uni-list-cell" hover-class="uni-lis...

uni-app学习笔记-uni.request请求和渲染页面(九)
前端最主要的还是将数据从后端请求过来,对数据进行处理,并且渲染在界面,前面讲到了uni-app请求接口跨域问题https://www.jianshu.com/p/aea58ee405b8,自己写完json就放在了自己的服务器上了,日常就是对自己写的json的一些请求玩耍~具体步骤1:首先要写一个空白的组件页面<template> <view> ...

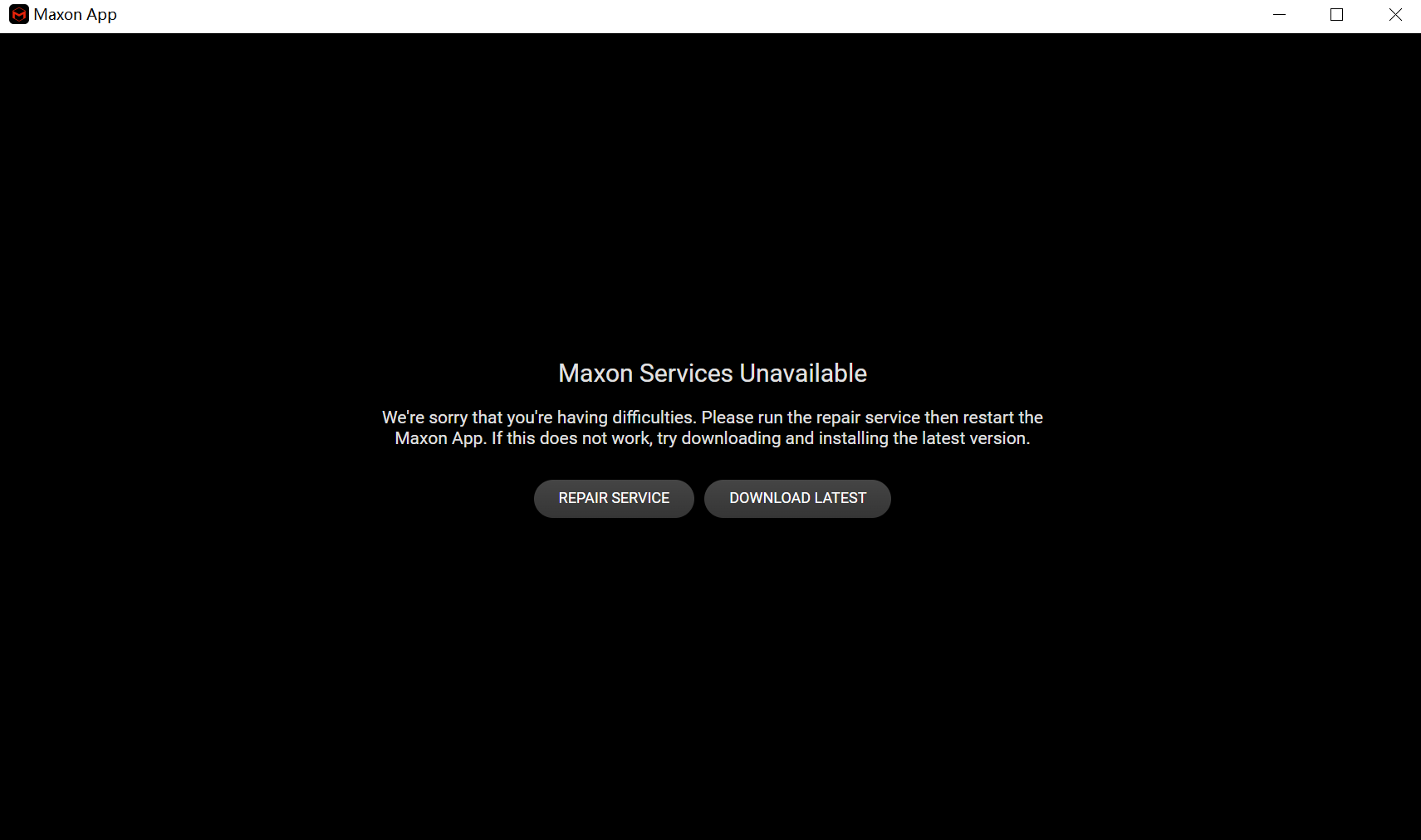
【Maxon App无法登录(红移渲染器无法开启)】
情况 打开Maxon APP为以下界面或打开redshift渲染器卡在以下界面,代表Maxon客户端无法登录 方法一 以win10为例服务没有正常启动,在桌面任务栏右键,选择任务管理器或者CTRL+shift+del快速启动任务管理器打开任务管理器,上方选择服务,进入如图的页面后,选择左下角的打开服务点击打开服务后,选择Red Giant Service,右键选择启动 方法二 若不想每...

微信小程序:uni-app列表数据渲染子组件修改数据sync/v-model无效的问题
有如下一个列表,将数据循环传递给子组件,实现业务解耦,组件拆分Vue的正常逻辑是,父组件和子组件的数据传递的是一个对象,属于引用传递,可以直接在子组件中修改数据,父组件中也会变化,它们操作的是同一个数据。uni-app子组件中修改 H5正常,转为微信小程序后修改失败解决办法是:将修改的数据以事件的方式传递给父组件,在父组件中修改数据列表 List.vue<template> &...
uni-app入门:WXML列表渲染与条件渲染
正文 WXML全称:wexin markup language,微信标签语言,可以理解为web中的html,今天来讲一下列表渲染,通过几个小案例掌握基本的使用,以下均以index页面进行讲解。1.列表渲染1.1wx:for uniapp中使用wx:for进行列表渲染数据展示,其中默认索引形参为index,索引对应的值的形参默认为item。现自定....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注
