




前端依赖版本重写指南
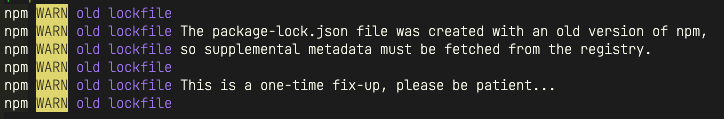
引言感谢神奇的 Semver 动态规则,npm 社区经常会发生依赖包更新后引入破坏变更的情况(应用没有使用依赖锁的话),而应用开发者就要在自己的依赖声明里先临时绕过,避免安装到有问题的版本,如果是一级依赖,只需要改 package.json 的声明就可以了,但如果是子依赖,...

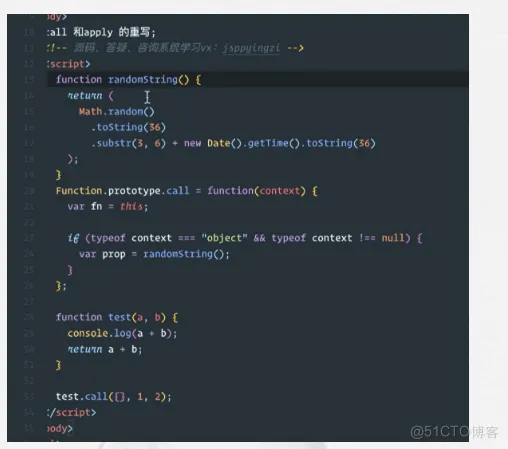
前端学习案例-重写foreach
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...
不用Vue你还记得怎么写前端吗?用JS重写黑暗模式掘金首页 | 创作者训练营
前言最近这几天一直在埋头开发一款VSCode插件,叫做“我爱掘金”,为的是让广大掘友可以更方便的一边写代码,一边摸鱼。这个插件主要基于VSCode插件API里的Webview来开发,所以大部分功能是直接使用iframe来展示掘金页面,但这个Webview有很大局限,比如禁止打开新的窗口。而掘金首页的文章列表点击后都是新开窗口,照这意思是只让我看首页的文章标题,但是看不了文章吗?这是要翻车呀!大帅....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
