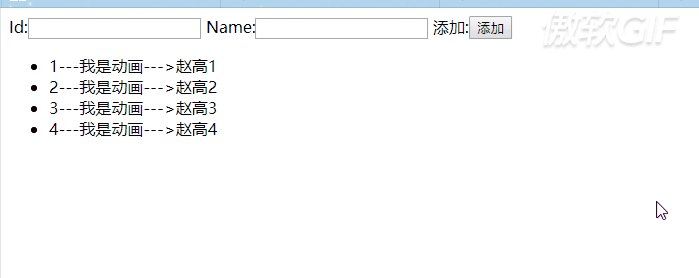
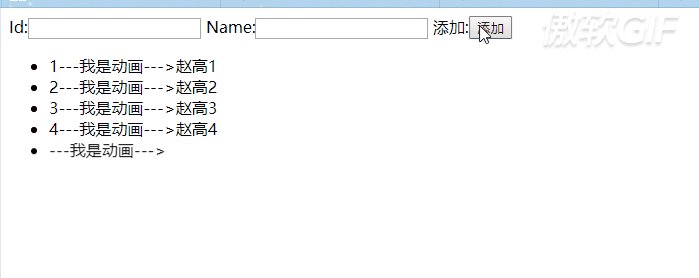
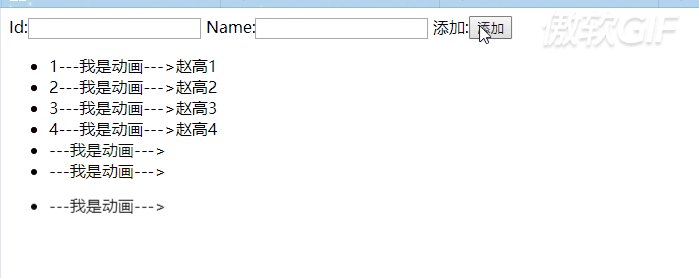
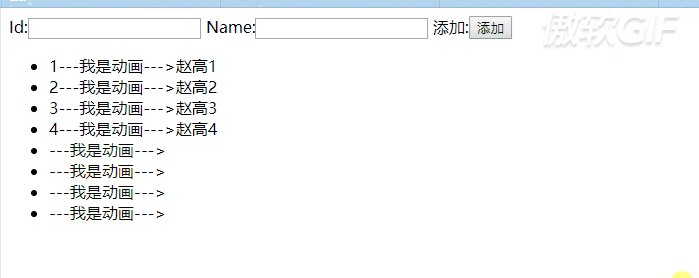
vue动画 使用半场动画
<style> /* 给动画添加一组过度效果 */ .v-enter, .v-leave-to { opacity: 0.8; /* 从右向左进入 */ transform: translateX(80px); /* 从下向上进入 */ ...

vue 半场动画进入状态
<style> .box{ width: 30px; height: 30px; border-radius: 50%; background: red; } </style> </head> <body> <...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js动画相关内容
- vue2动画VUE.js
- 动画VUE.js
- vue3动画VUE.js
- vue3 vue动画VUE.js
- 动画库VUE.js
- 页面动画VUE.js
- 组件封装动画VUE.js
- 动画loading VUE.js
- 加载动画VUE.js
- 页面滚动动画VUE.js
- 动画触发点击VUE.js
- elementui动画VUE.js
- 动画transition VUE.js
- VUE.js动画技术
- 元素动画VUE.js
- 动画封装VUE.js
- VUE.js velocity.js动画
- 图片动画VUE.js
- transition动画VUE.js
- vue3 ts动画VUE.js
- VUE.js countup.js动画
- VUE.js入门实战动画transition-group
- VUE.js模态框弹出框动画旋转
- VUE.js同时使用过渡动画
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注