【06】flutter完成注册页面-密码登录-手机短信验证-找回密码相关页面-并且实现静态跳转打包demo做演示-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草央千澈
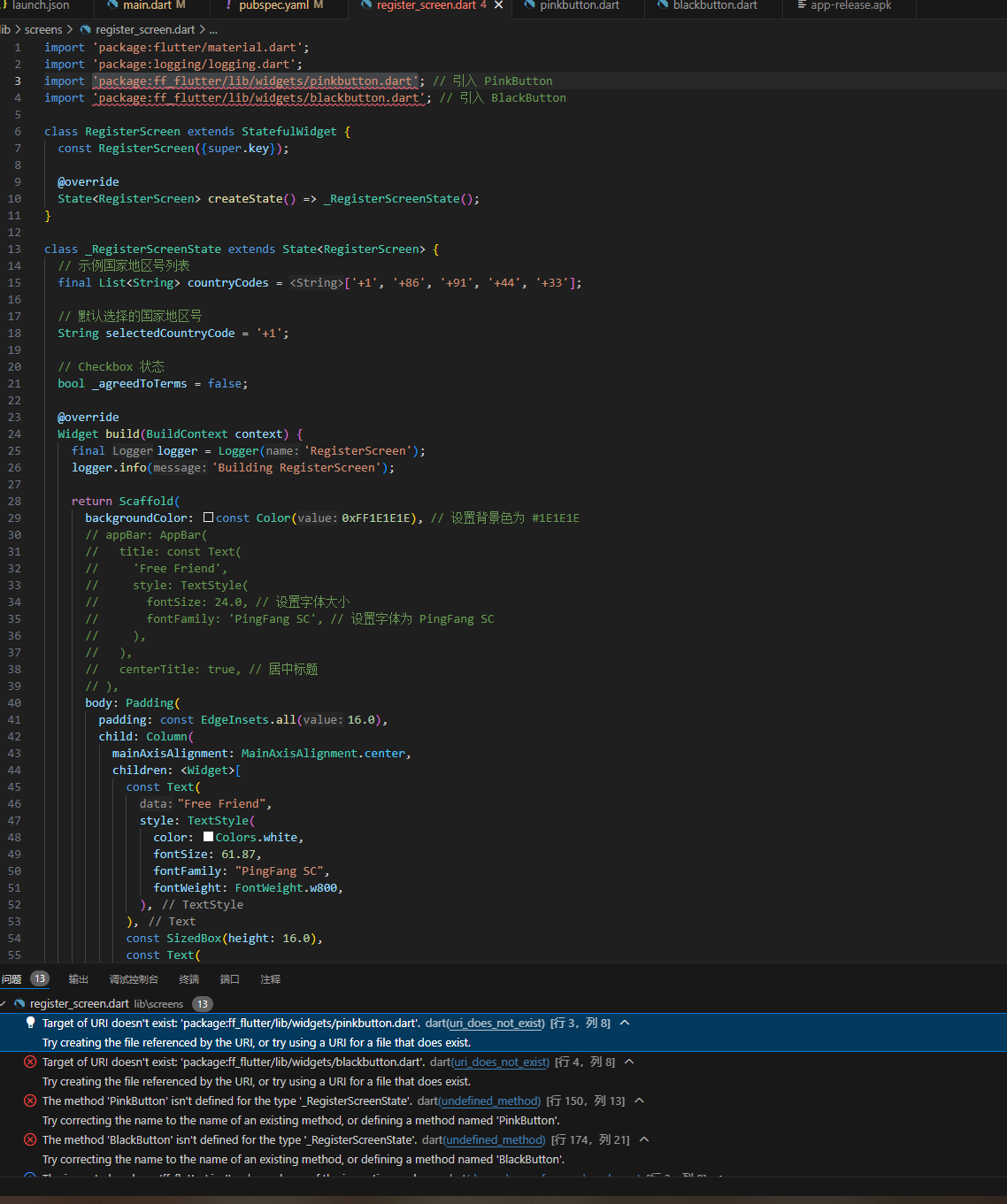
【06】flutter完成注册页面-密码登录-手机短信验证-找回密码相关页面-并且实现静态跳转打包demo做演示-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草央千澈 章节内容【06】 flutter完成注册页面-密码登录-手机短信验证-找回密码相关页面-并且打包demo做演示 开发背景 ...

基于HBuilderX+UniApp+ThorUI的手机端前端开发处理
现在的很多程序应用,基本上都是需要多端覆盖,因此基于一个Web API的后端接口,来构建多端应用,如微信、H5、APP、WInForm、BS的Web管理端等都是常见的应用。本篇随笔概括性的介绍基于HBuilderX+UniApp+ThorUI的手机端前端开发处理,总结一下开发工具的设置,以及常见的H5端开发的一些相关知识。 1、前后端分离的后端API架构设计 在我们设计好一个We...

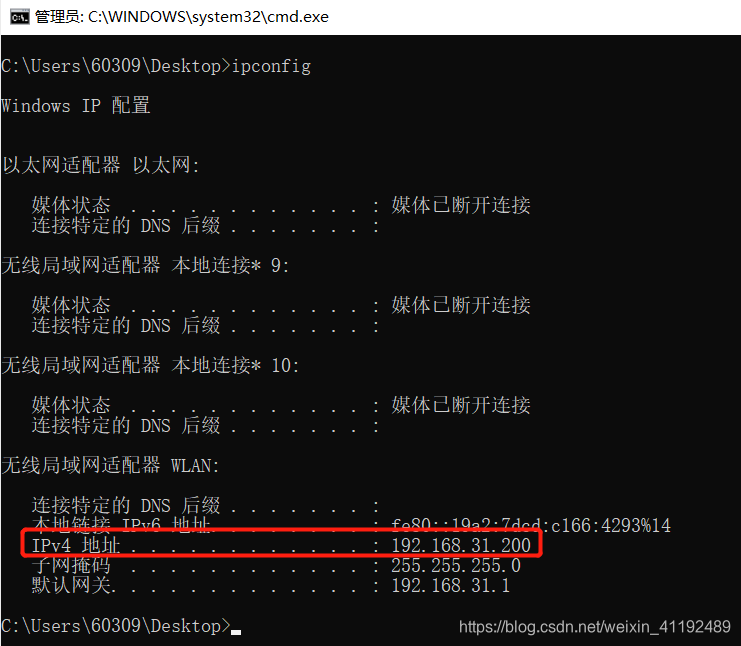
手机真机调试本地前端页面
1. 电脑上本地启动前端项目 若只是一个html文件,则需启动一个http服务运行该文件,在浏览器中会显示类似 http://127.0.0.1:5500/demo.html 的网址,具体操作方式如下: webstrom 直接运行html文件即可,运行的方式有: 点击右上角的运行按钮 鼠标右键快捷菜单点运行 菜单【运行】中...

前端分析工具之 Charles 录制 Android/IOS 手机的 https 应用
一、前言 说起前端分析工具,我翻来翻去。把 Chrome/Safari/Firefox/IE....的性能工具翻了一个遍,真是觉得工具五花八门,但是..... 原理没变。 想着也该写个公众号文章了,以让别人知道我在干什么。可是写什么主题呢? http1.1/2.0 协议下的性能分析? 看话题就觉得没啥观众。 浏览器不同内核对前端处理的逻辑?会有人问:啥是内核?感觉很受伤。 ......

前端Uni-app开发微信小程序|微信小程序手机商城
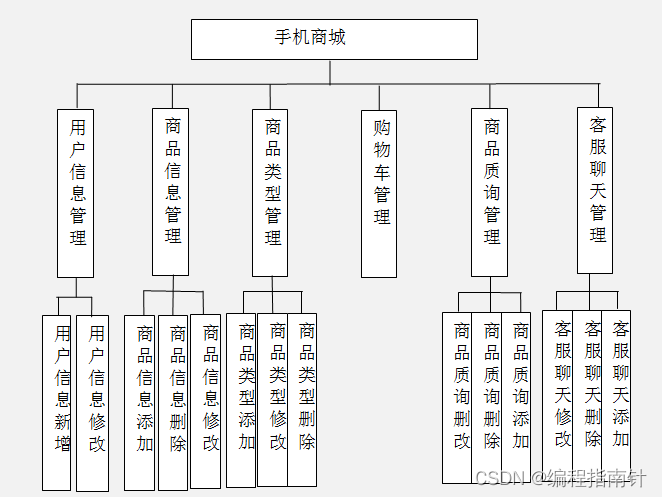
项目编号:BS-XCX-020一,环境介绍语言环境:Java: jdk1.8数据库:Mysql: mysql5.7应用服务器:Tomcat: tomcat8.5.31开发工具:IDEA或eclipse后台开发技术:SSM框架 前台开发技术:uni-app+微信小程序+vue二,项目简介随着互联网络的发展,网上购物越来越为人们所关注。网上购物给用户提供方便的购....

阿里云验证码2.0App端怎么把手机号这种业务参数传给前端啊?app对接h5的时候
阿里云验证码2.0App端怎么把手机号这种业务参数传给前端啊?app对接h5的时候
手机上看前端-vue-react项目效果
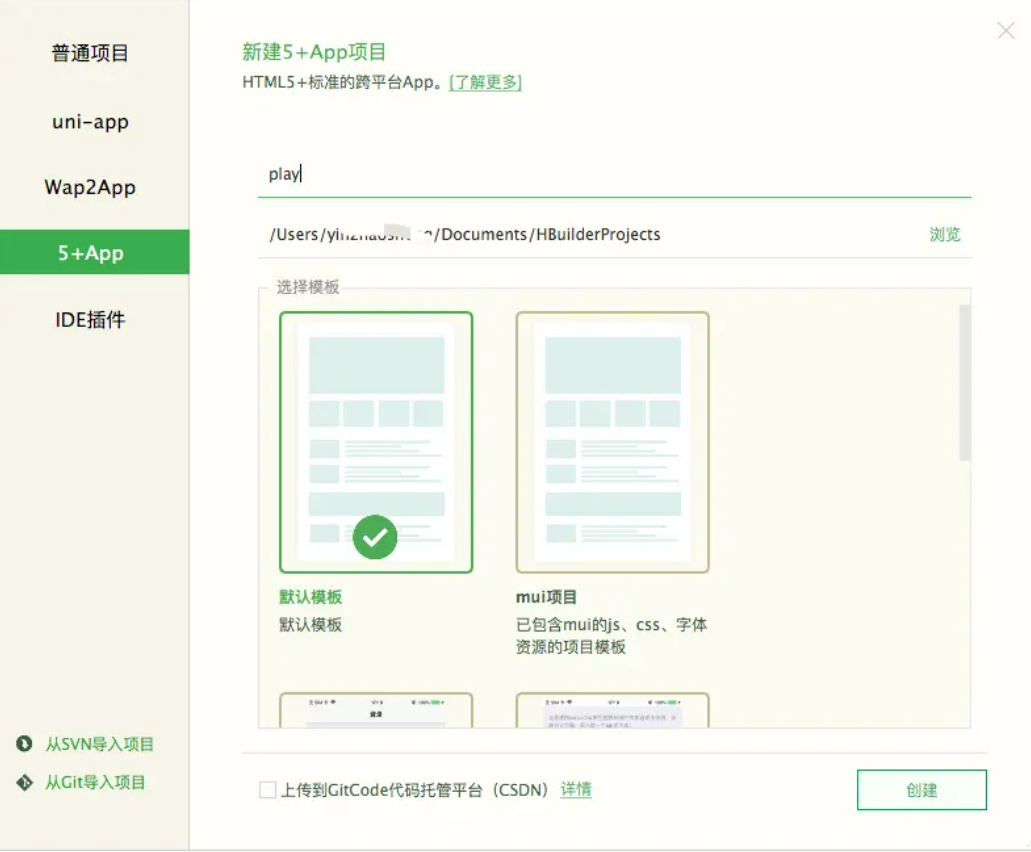
1. 前言限于一些原因,比如穷哈哈,买不起服务器,但是又想看自己写完项目后的效果,怎么办呢 ,这篇文章帮你实现想法其实非常简单 就是利用了HbuilderX 打包查看,知道如何做的就不用往下看了就是通过 把写好的项目转为安卓apk文件 在手机上查看效果,而且不跨域2. 打包准备工作不管是自己的vue还是react项目亦或者其他项目这里以vue项目举例要理解只有前端浏览器才有跨域,手机app是没有....

漏刻有时数据可视化大屏核心完整版框架PHP后台数据管理 API数据接口 Echarts图表库 自带电脑端和手机端两套模版且支持自定义前端模版开发
漏刻有时数据可视化扎根v2版漏刻有时数据可视化大屏前端密码登录保护界面漏刻有时数据可视化大屏核心展示大屏漏刻版本:开发语言:实用群体:功能特性:扎根版V2新增功能:开放端口(基于漏刻框架,自行开发功能):手机端界面后台界面部分代码漏刻有时数据可视化大屏前端密码登录保护界面漏刻有时数据可视化大屏核心展示大屏漏刻版本:漏刻有时数据可视化v2.0 扎根版开发语言:php(数据采集、数据管理、API接口....

漏刻有时LOCKDATAV数据可视化大屏Echarts前端UI手机移动版模版
漏刻有时LOCKDATAV数据可视化大屏Echarts前端UI手机移动版模版

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
