WordPress 5.0后版本退回旧版编辑器方法
WordPress更新到5.0版本之后,新加入了Gutenberg编辑器(或称block 编辑器),取代了之前一直使用的经典编辑器。尝试了一下啊 发现真的是非常的不好用。这个新编辑器将所有的元素(段落、图片、代码、表格等)化成区块表示,区块之间顺序可以调换,然而这些区块做的实在是太不人性化了,完全不符合国人使用习惯。禁用方法方法一:下载Disable Gutenberg 插件或者Classic ....
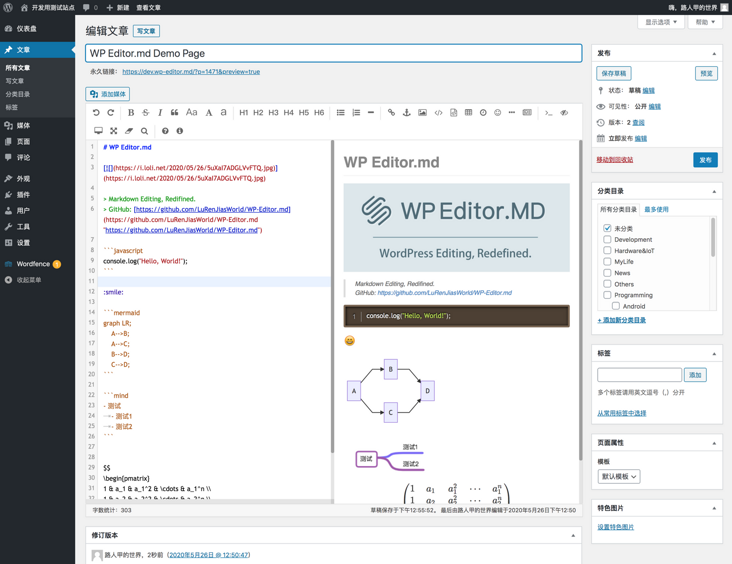
思否开源项目推介丨WP Editor.md:WordPress 下的 Markdown 编辑器插件
项目负责人自荐:@路人甲的世界:WP Editor.md 首个版本发布于 2017 年,是 WordPress 下少有的 Markdown 编辑器和公式编辑器插件,核心部分基于已经停止更新的 Editor.md(本插件 Fork 后继续独立开发),支持 Markdown 编辑与预览,此外还支持 LaTeX 公式撰写、代码高亮、思维导图绘制、外置图床、流程图绘制等多种功能。本插件主要使用 PHP ....

WordPress 5文章编辑真难用 换回老版经典编辑器教程
WordPress 5文章编辑真难用 换回老版经典编辑器教程 WordPress 5 正式采用了全新的“Block Editor”编辑器,从而替换了原有“Classic Editor”编辑器,相信有很多人和子凡一样会不习惯或者不喜欢新编辑器,那么新版 WordPress 该如何换回原来的 WordPress 编辑器呢? 不可否认 WordPress 还是非常人性化的,至少会考虑和兼顾更多...
在WordPress后台文章编辑器的上方或下方添加提示内容
WordPress 3.5 新增了一对非常有用的挂钩,可以快速在WordPress后台文章编辑器的上方或下方添加提示内容,下面是一个简单的例子,直接将代码添加到主题的 functions.php 文件: function below_the_title() { echo '<h3>在编辑器上方添加的提示内容</h3>'; } add_actio...
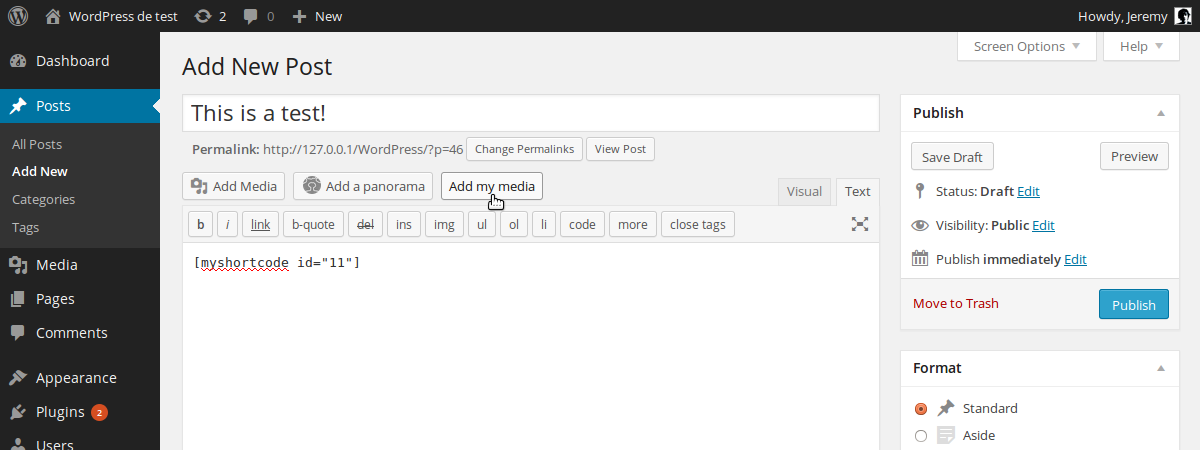
如何给wordpress的编辑器添加一个自定义按钮,并且实现插入功能
1、添加按钮 在 functions.php 文件里面添加下面代码: add_action('media_buttons', 'add_my_media_button'); function add_my_media_button() { echo '<a href="#" id="insert-my-media" class="button"...

WordPress默认编辑器可视化切换不见了,非插件导致消失问题
1、后台---用户---我的个人资料 2、看看 【可视化编辑器】的【撰写文章时不使用可视化编辑器】项目是不是勾上了 3、去掉保存即可 本文转自黄聪博客园博客,原文链接:http://www.cnblogs.com/huangcong/p/3356858.html,如需转载请自行联系原作者
WordPress编辑器插件-百度Ueditor
wordpress3.4.1整合ueditor方法: 首先到官方网站下载百度Ueditor wp-ueditor.zip 文件大小:2.1 MB 更新时间:2012 年 8 月 28 日 累计下载:4 次 先通过上面的下载链接,下载官方最新版本。 第一步:将wp-ueditor下面的ueditor目录上传至你的wordpress博客目录中的wp-content/plugi...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
wordpress您可能感兴趣
- wordpress网页
- wordpress网站
- wordpress流程
- wordpress服务器
- wordpress windows
- wordpress设置
- wordpress页面
- wordpress标签
- wordpress面板
- wordpress教程
- wordpress安装
- wordpress博客
- wordpress插件
- wordpress阿里云
- wordpress主题
- wordpress数据库
- wordpress ecs
- wordpress部署
- wordpress后台
- wordpress建站
- wordpress域名
- wordpress配置
- wordpress虚拟主机
- wordpress文章
- wordpress访问
- wordpress php
- wordpress站点
- wordpress镜像
- wordpress环境
- wordpress linux
