在 Vue 2 中安装和使用 mavon-editor富文本编辑器
在 Vue 2 中安装和使用 mavon-editor富文本编辑器在许多网站和应用程序中,富文本编辑器是一种常见的工具,它使用户能够以直观的方式创建和编辑文本内容。本文将向您介绍如何在 Vue 2 中安装和使用 mavon-editor。步骤 1:安装 mavon-editor首先,我们需要在 Vue 2 项目中安装 mavon-editor。要安装最新版本的 mavon-editor,请执行以....

Vue 富文本编辑器tinymce的安装教程(前端必备小知识)
一、Tinymce编辑器简介 TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。它对IE6+和Firefox1.5+都有着非常良好的支持。功能方面虽然不能称得上是最强,但绝对能够满足大部分网站的需求,并且功能配置灵活简单。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是PHP,那还可以进一步优化。最....

教你两分钟在Vue中使用富文本编辑器quill-editor
一、富文本编辑器是什么? 富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。 二、在Vue中配置 1、下载Vue-Quill-Editor npm install vue-quill-editor --save 2、下载quill(Vue-Quill-Editor需要依赖) npm install quill --sav...

Vue富文本编辑器使用教程
Vue富文本编辑器使用教程1.安装yarn add @wangeditor/editor # 或者 npm install @wangeditor/editor --save yarn add @wangeditor/editor-for-vue@next # 或者 npm install @wangeditor/editor-for-vue@next --save2.创建组件在componen....

vue项目:集成富文本编辑器 - 百度ueditor(vue-ueditor-wrap)
一、背景集成百度ueditor,实现图文编辑二、项目介绍vue---nuxt项目vue项目:ueditor(vue-ueditor-wrap)三、集成步骤3.1、下载富文本编辑器GitHub - fex-team/ueditor: rich text 富文本编辑器3.2、下载后放在static目录下 3.3、vue项目 安装插件vue-ueditor-wrapyarn add vue-uedit....

富文本编辑器:Vue整合wangEditor
最近在做项目时,客户有个发布新闻动态的功能,具体页面内容让客户自己编写,所以要选择富文本编辑器,这样用户体验好一点。网上有很多的富文本编辑器, 因为项目的功能并不是很复杂,所以选择了wangEditor,界面简洁,使用起来也挺方便的;实现思路1.安装wangEditor2.封装成组件3.父组件中直接调用官方文档:https://www.kancloud.cn/wangfupeng/wangedi....

在 Vue 项目中引入 tinymce 富文本编辑器
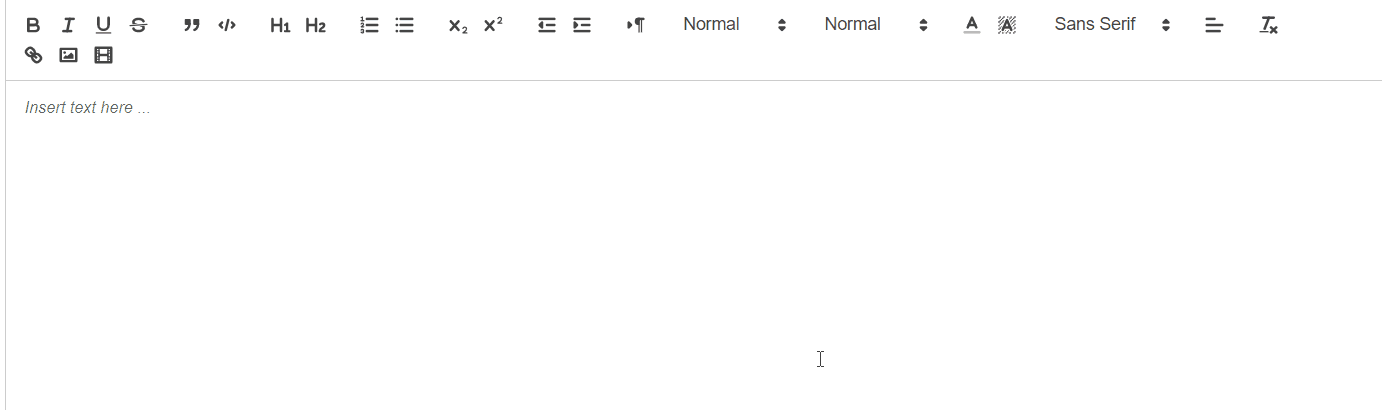
1、tinymce相关参考资料tinymce中文版资料:上传图片和文件 | TinyMCE中文文档中文手册tinymce英文版资料:tinymce | Docs | TinyMCEtinymce Github地址:https://github.com/tinymce/tinymce-vuetinymce gitee开源项目demo:tinymce: 在vue中使用tinymce富文本编辑器+ti....

vue使用富文本编辑器wangEditor,且增加附件功能 | 项目复盘
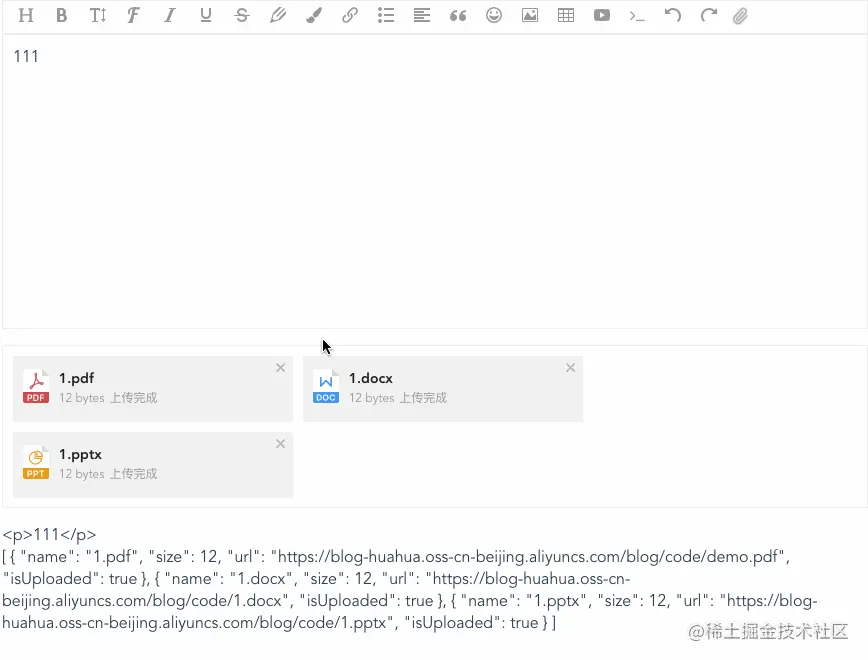
vue使用富文本编辑器wangEditor,且增加附件功能 | 项目复盘官方资料wangEditor官网wangEditor文档wangEditor的github加上附件的demo加上附件的 demo地址加上附件的 demo效果 网络异常,图片无法展示|最简单的使用封装组件<!-- Editor.vue --> <template lang="pug"> div di...

重读vue电商网站42之添加富文本编辑器
通过 vue-ui 界面,可以安装我们所需要的依赖,或者使用下文 npm 或 yarn安装。NPMJsnpm install vue-quill-editor --save # or yarn add vue-quill-editor Mount with globalJsimport Vue from 'vue' import VueQuillEditor from 'vue-quil...

「后端小伙伴来学前端了」Vue集成 Element-tiptap 富文本编辑器
前言今天在写前端的时候,就是遇到一个问题。一开始我以为用textarea去掉角标,实现自动增长,然后就可以了。谁知道它还得加样式,加粗、斜体,老师在最开始给的设计稿上根本没有。直接麻掉。后来就去搞这个富文本编辑器。感觉前端也不容易,要学习的东西真的蛮多。功能需求是这样的就是选中文章,给它加粗,加斜体,加样式,并且选中的时候能够在上面弹出一个小菜单。为了这个气泡菜单,真的找了很多富文本编辑器,最后....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注