Vue实例挂载的过程发生了什么
一、分析首先找到vue的构造函数源码位置:src\core\instance\index.js function Vue (options) { if (process.env.NODE_ENV !== 'production' && !(this instanceof Vue) ) { warn('Vue is a constructor and shoul...
Vue实例挂载的过程
一、思考与分析我们都听过知其然知其所以然这句话那么不知道是否思考过new Vue()这个过程中究竟做了些什么?过程中是如何完成数据的绑定,又是如何将数据渲染到视图的等等首先找到vue的构造函数源码位置:src\core\instance\index.jsfunction Vue (options) { if (process.env.NODE_ENV !== 'production' &....

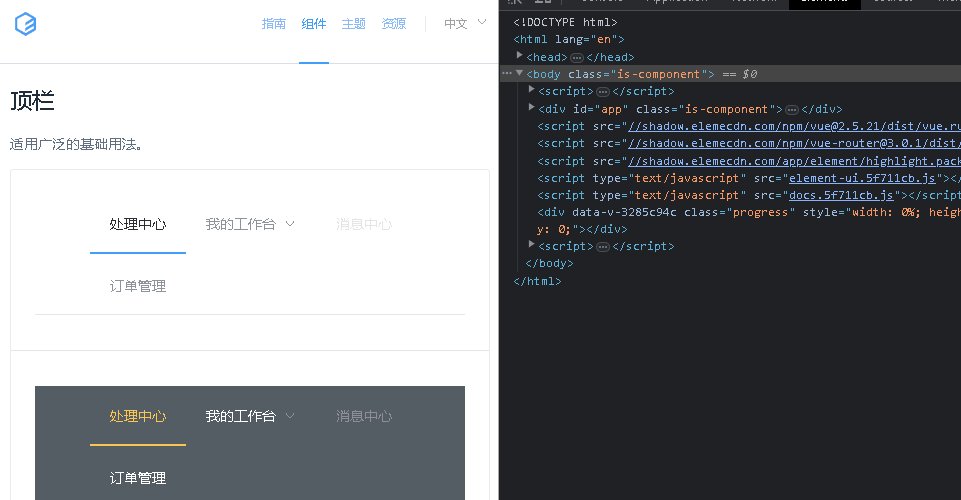
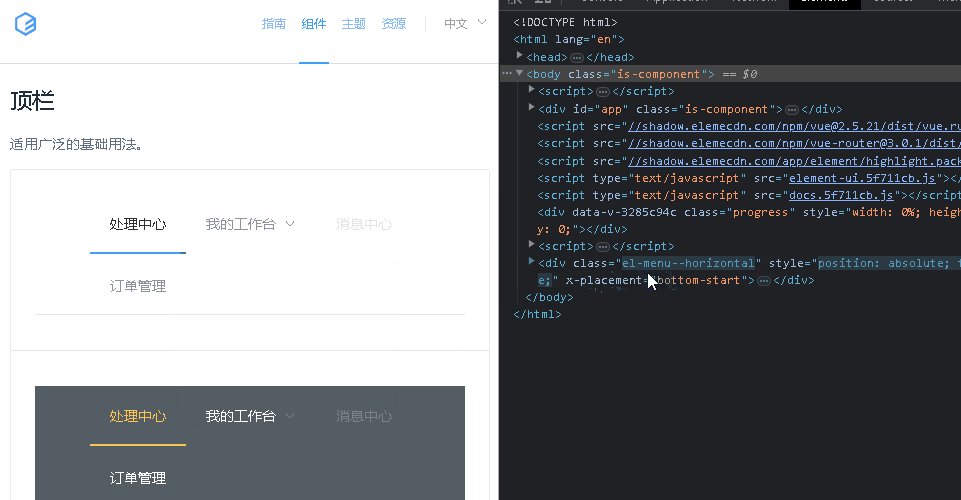
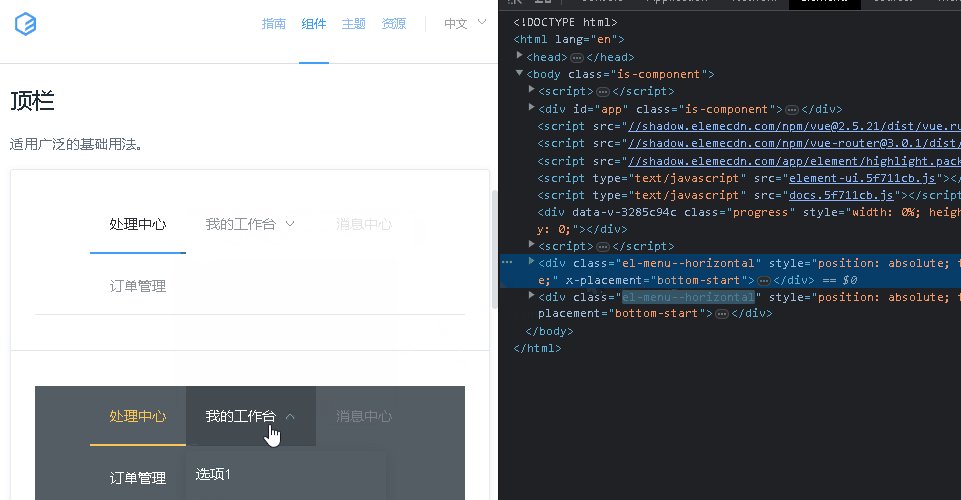
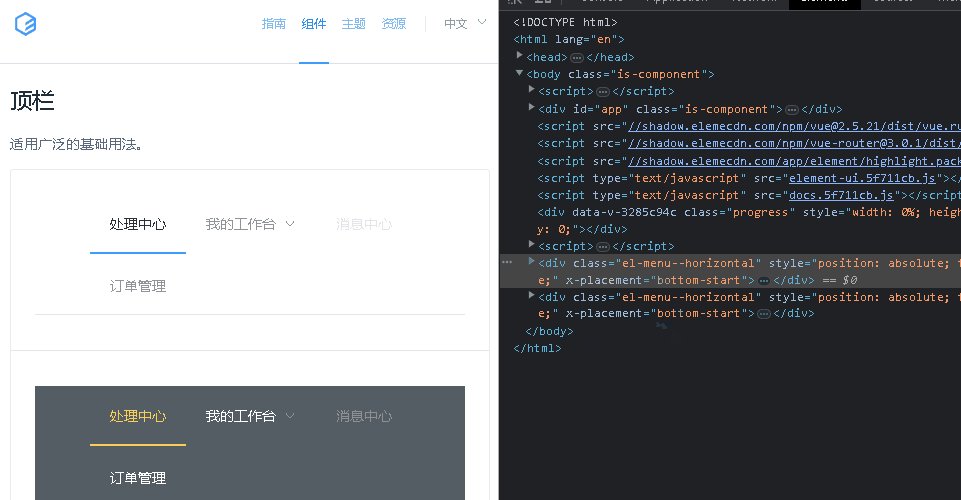
Vue自定义组件实现类似elementUI的append-to-body功能,将创建的元素插入、挂载到body上面(网页最外层),适用于父元素overflow: hidden、绝对定位fixed的场景
实现类似如上图的效果,主要是出于下面几种场景考虑:遇到父元素用了position: fixed;或position: absolute;定位,导致子元素内部的定位left、top错位了父元素overflow: hidden;会切割遮住子元素里面的部分DIV(如动态生成的tip弹窗提示框等情况)子元素有全局的遮罩图层,如:弹窗背后的半透明图层,为了在全局遮住,不得已需要在body挂载子元素部分di....

vue挂载全局函数
要是生活送了你一个柠檬,那你应该再要点盐与龙蛇兰。首先在src下面建个utils包,创建个index.js然后写上我们的全局函数//获取当前传入参数类型 export function getObjType(obj) { var toString = Object.prototype.toString var map = { '[object Boolean]':...

Vue实例挂载的过程
#一、思考我们都听过知其然知其所以然这句话那么不知道大家是否思考过new Vue()这个过程中究竟做了些什么?过程中是如何完成数据的绑定,又是如何将数据渲染到视图的等等#一、分析首先找到vue的构造函数源码位置:src\core\instance\index.jsfunction Vue (options) { if (process.env.NODE_ENV !== 'production...

vue2项目:快速创建vue页面模板+aixos和Message的挂载+async与await的异步操作
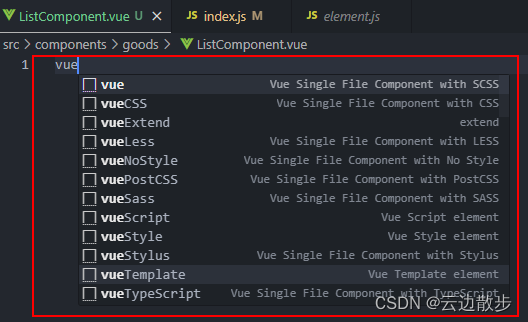
今天继续写一下关于vue项目中所写的东西1.vue页面的模板快速创建新建一个模板之后输入vue然后点击回车就可以直接出现模板了 这种快捷键创建模板怎么弄?你只需要在vscode上安装一个插件就好,我的是vue2项目安装了一个vue2 snippets2. aixos和Message的挂载 在写vue项目的时候经常要发起axios请求还有就是那个提示框请求失败和成功的信息框所以可以这样写一层axi....

Vue实例挂载的过程
一、思考我们都听过知其然知其所以然这句话那么不知道大家是否思考过new Vue()这个过程中究竟做了些什么?过程中是如何完成数据的绑定,又是如何将数据渲染到视图的等等二、分析首先找到vue的构造函数源码位置:src\core\instance\index.jsfunction Vue (options) { if (process.env.NODE_ENV !== 'production' ...
Vuejs设计与实现 —— 渲染器核心:挂载与更新
前言挂载 与 更新 是 渲染器 的核心功能,也是渲染器应该要提供的基本功能,而 挂载 和 更新 又是基于 VNode 虚拟节点的,因为 VNode 节点描述了其对应的 真实 DOM 应该是什么样子的。挂载与卸载VNode 节点无论是 vue 还是 react 都引入了 虚拟 DOM,只不过它们定义 虚拟 DOM 的结构不同,但本质上都只是一个普通的 JavaScript 对象。VDOM 和 VN....

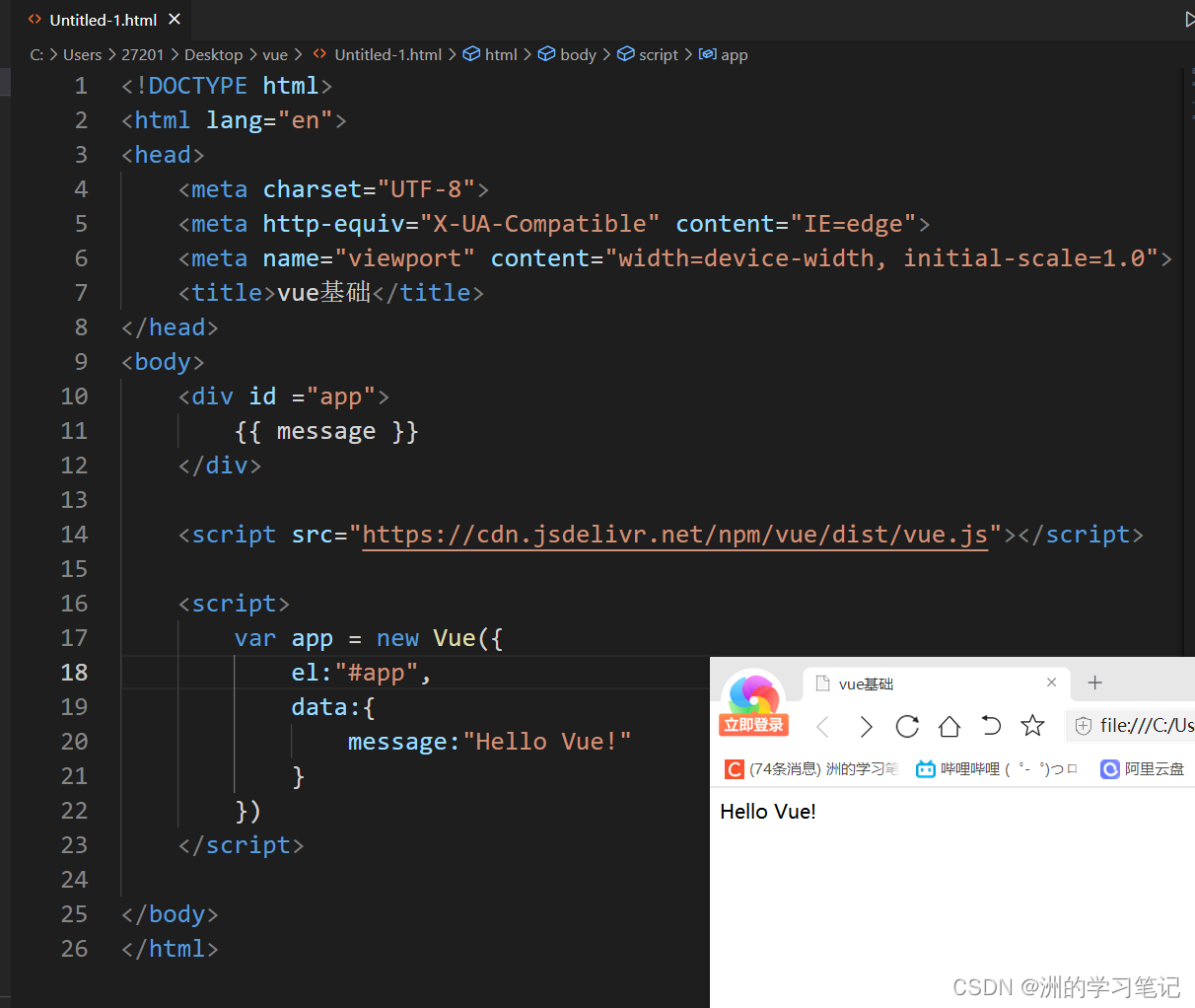
Vue.js从0开始到实战开发2:Vue基础之第一个Vue程序+el挂载点+data数据对象
vue的官方文档:https://vuejs.bootcss.com/guide/#起步1、第一个Vue程序先创建Vue实例。#是id选择器。通过#可以告诉vue管理哪一个id部分。(el是挂载点)data通过赋值,把message对应的值改为了hello vue!开发第一个Vue程序总结导入开发版本的Vue.js(去官网中找)。创建Vue的实例对象,设置el属性和data属性。使用模板语法把数....

vue挂载运行webpack打包好dist的文件
const express = require('express') const app = express() const port = 8012 // 自定义端口号(不要与已存在端口冲突) app.use(express.static('dist')) // dist 是项目的打包资源路径 app.listen(port, () => console.log(`服务器 ${port} ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js挂载相关内容
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注