Vue--Vue-CLI服务命令、项目结构、自定义配置
Vue-CLI服务命令在说Vue-CLI项目结构的时候,先来说下Vue-CLI常用的服务命令CLI 服务 ( @vue/cli-service ) 是一个开发环境依赖。针对绝大部分应用优化过的内部的 webpack 配置;在一个 Vue CLI 项目中, @vue/cli-service 模块安装了一个名为 vue-cli-service 的命令。在 package.json 中的 ....

Vue(Vue2+Vue3)——79.分析vue3.0初始化工程结构
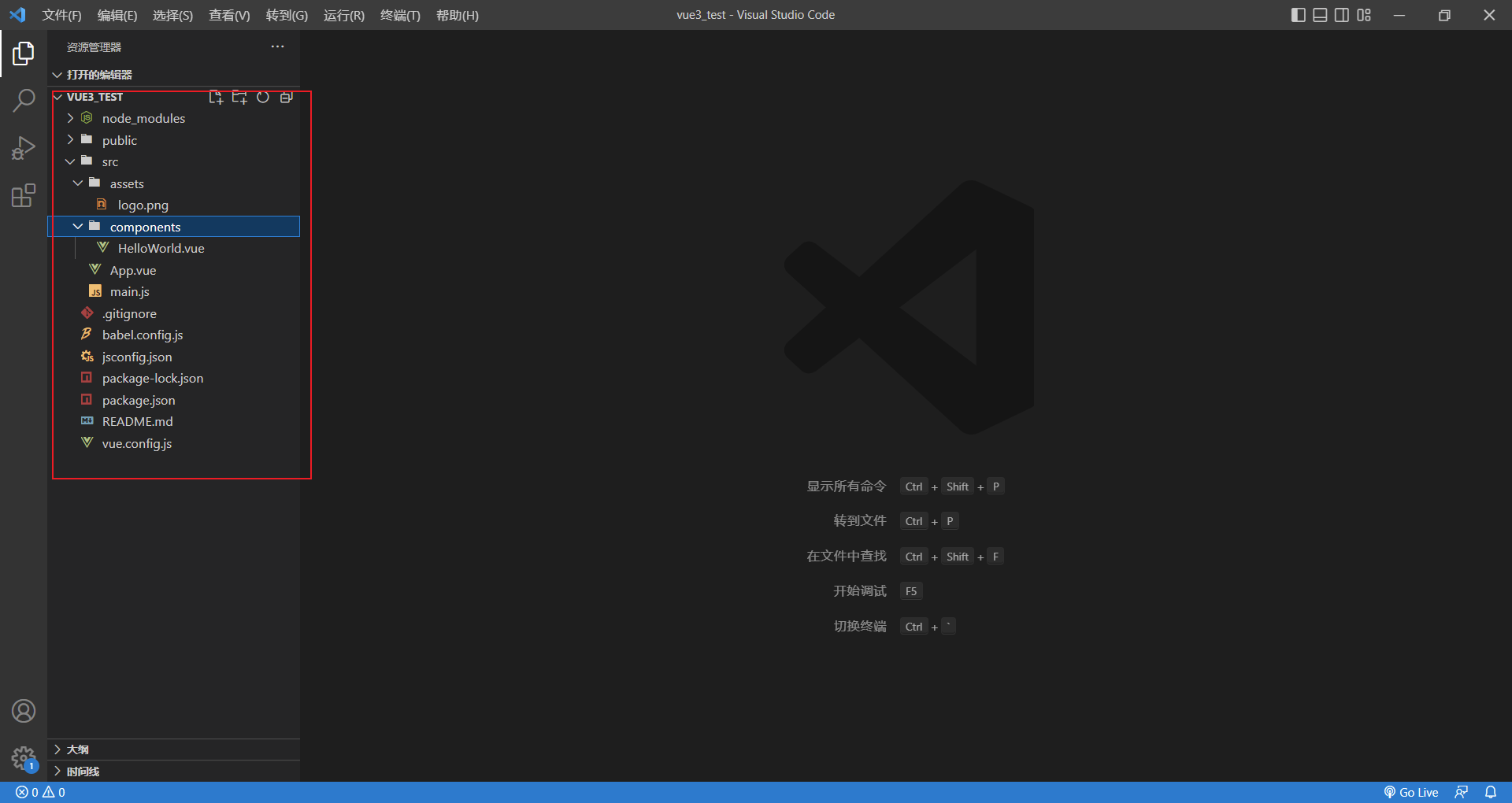
79 分析vue3.0初始化工程结构以下就是整个初始化完成后的vue3.0工程结构,基本和vue2.0是一致的,每一个包的位置包括命名都和vue2.0十分的相似唯一不同的就是main.js里面的代码main.js如果在vue3中写vue2的main.js那一套,肯定是不行的,不能兼容老版本的写法的组件模板结构根标签的使用还有一个重要的地方,vue2.0中必须要使用根标签包裹组件模板内容,但是vu....

Vue(Vue2+Vue3)——30.分析脚手架结构
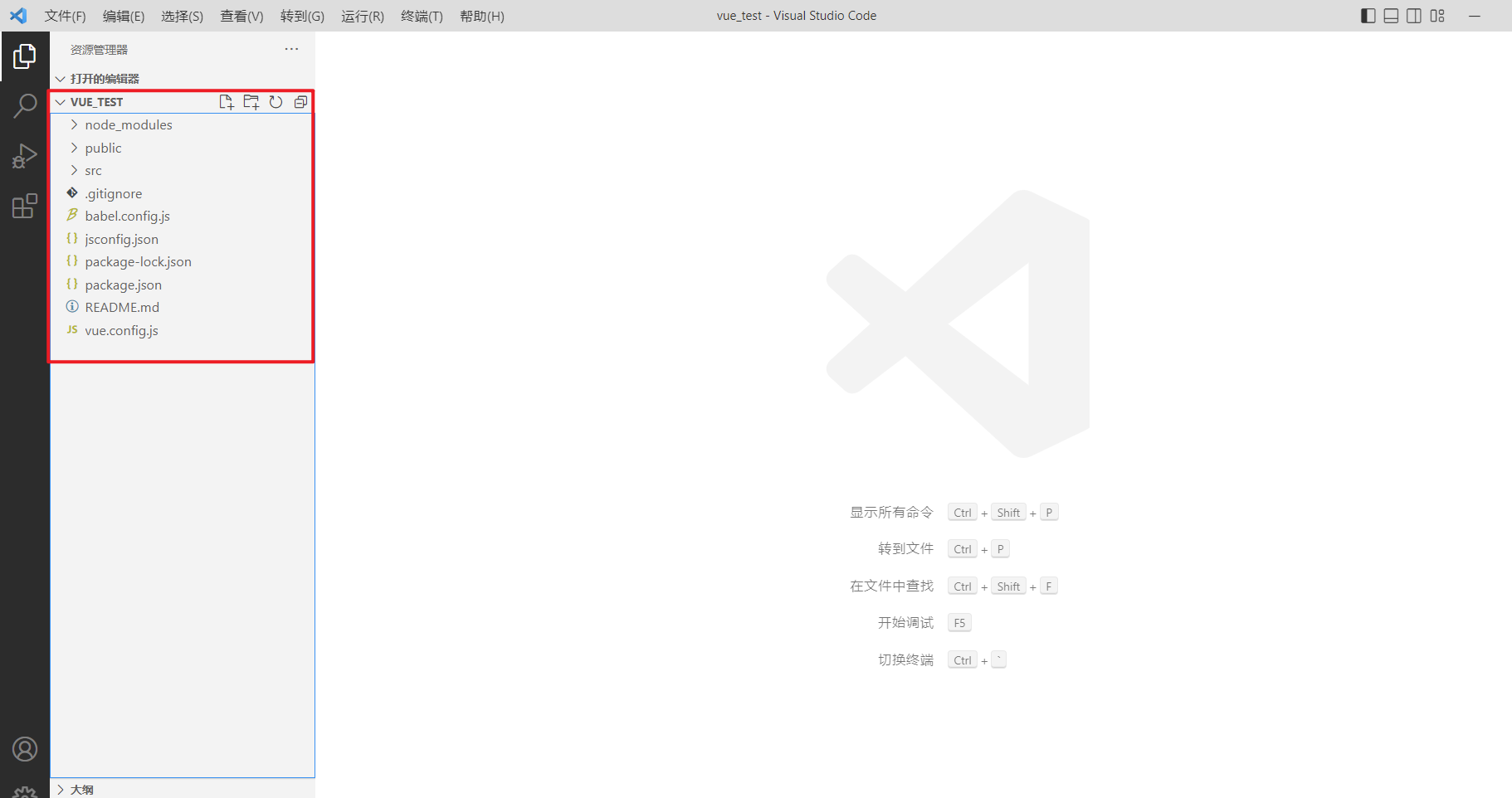
30 分析脚手架结构通过脚手架创建项目之后,分析里面的结构以及文件,各有什么样的作用将项目通过vscode打开,有以下几个结构30.1 .gitignore这是一个git的忽略文件,哪些文件或者文件夹不想接受git的管理,就在这里配置30.2 babel.config.jsbabel的控制文件,用于babel进行转化语法这个文件挺重要的,但是一般不需要我们写内容30.3 package.json....

使用Python3.7+Django2.0.4配合vue.js2.0的组件递归来实现无限级分类(递归层级结构)
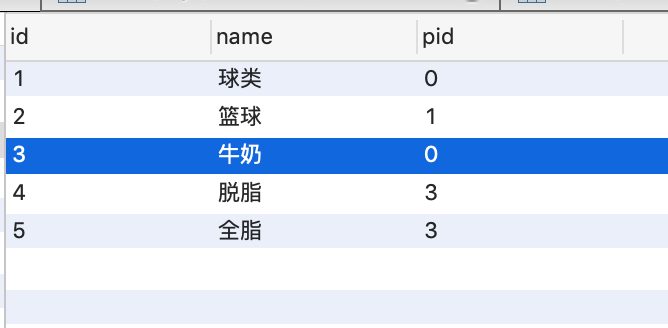
所谓的无限极分类是啥?其实简单点说就是一个人类可以繁衍出多个后代,然后一个后代又可以分另外多个后代这样无限繁衍下去(可以想象神奇动物在哪里2里面莱斯特兰奇的家族族谱),就好象linux系统你可以新建一个文件夹,然后在这个文件夹里又可以建一些个文件夹,在文件夹底下还可以建一些文件夹一样,随后使用tree命令就可以查看文件夹目录层级。那么这种层级结构也成为树结构在日常的开发需求里也是很常见的,比如美....

Javascript的进阶版--VUE,使用vue载入基本使用结构,封装过的js更好用 刘金玉编程
开发工具:hbuilderx内部项目新建后的界面:html代码的head节点中载入<script src="js/vue.js" type="text/javascript" charset="utf-8"></script> body节点中写一个div <div id="app"> {{a}} </div> 在body节点最后...

Vue—Vue的项目结构,怎样用Vue3进行开发,如何起步Vue3
这篇将着重介绍Vue的项目结构以及如何使用VSCode对Vue来进行开发。IDE的准备下载VSCode首先我们需要使用前端开发 IDE 利器:Visual Studio Code 进官网下载:https://code.visualstudio.com并进行安装插件安装打开VSCode后,点击扩展按钮,搜索需要的插件名称,点击安装然后重启一下VSCode。推荐安装的插件有:◼ Chinese (S....

「后端小伙伴来学前端了」分析Vue脚手架结构
前言每日匆匆忙忙的写老师布置的 Vue 项目,对于 Vue 始终没有一个系统的认知,每天都是遇到什么问题就去查什么样的问题。看起来好像也没啥问题,但是所有的知识都是混入的,导致没有一个像样的体系。也就导致有了以下问题的存在:难以一起讨论。和他们聊天,讲的很多东西我都插不上嘴(学习的路上一定要明白,交流才是让人进步的最快方式,也是发现自己的缺陷和长处的最快方式)解决问题的方式的不同。同样的问题,他....

后端天天学Vue【一基本结构】
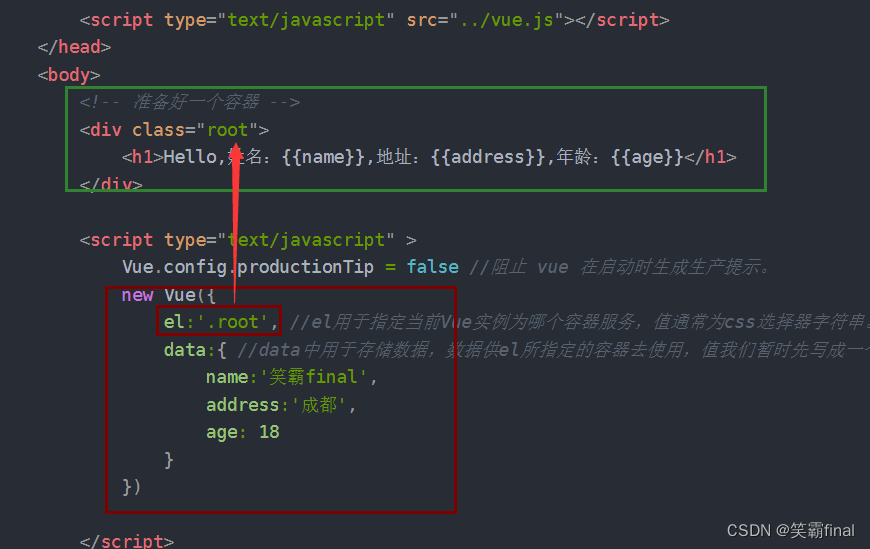
零 准备工作先去官网下载Vue然后引入Vue<script type="text/javascript" src="../vue.js"></script>然后开始写代码 ,需要先创建一个容易 让它绑定Vue然后再 script标签下就可以写Vue代码了1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;2.root容器里的代码依然符合html规范,只不过....

说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?
[vue] 说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?
用vue写过自定义组件,template基本结构会根据入参变化的
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 https://developer.aliyun.com/article/706511 点击链接欢迎加入感兴趣的技术领域群。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js结构相关内容
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注