VUE上传功能本地上传正常,打包上传后报错TypeError: ***.upload.addEventListener is not a function
这个错误很可能是因为在打包后,文件的路径或者名称发生了变化,导致代码中的某些方法无法正确找到。你可以尝试检查以下几个方面:确认你的上传代码路径是否正确,是否有被正确引入。检查你代码中使用的是 addEventListener 方法,而不是其他方法来绑定上传事件。确认你的上传代码是否与打包后的代码在同一目录下或同一级目录下,否则需要修改引用路径。尝试使用 Vue CLI 提供的打包分析工具,查看哪....

vue.js项目打包报错Error: You appear to be using a native ECMAScript module configuration file
问题描述报错:Error: You appear to be using a native ECMAScript module configuration file, which is only supported when running Babel asynchronously.原因是我修改了 package.json文件的type属性{ "type": "module" } 解决...
vue 里使用 js-base64 然后打包出现报错?
问题在 vue 里面使用 js-base64 这个插件时,打包报错:解决方案在 vue.config.js 文件里添加 transpiledependencies 的配置 https://cli.vuejs.org/zh/config/#transpiledependencies我们看一下 js-base64 的源码,js-base64 需要 Babel 显示转译module.exports =....

vue.js 打包完成后 打开index.html页面空白并且报错 ?报错
程序用npm run build打包好后 直接打开dist/index.html 页面一片空白 并且有报错 求大神解答
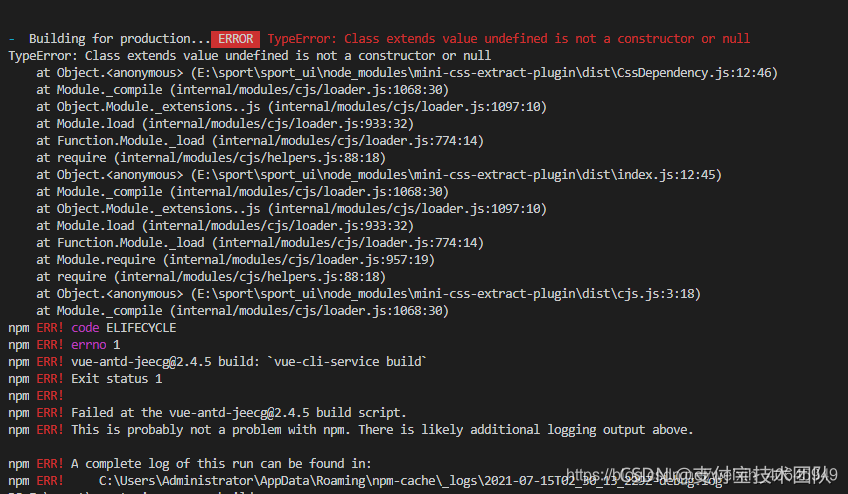
vue npm run build打包报错:Class extends value undefined is not a constructor or null
解决方案:npm install --save-dev mini-css-extract-plugin即可

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js报错相关内容
- 报错VUE.js
- error报错VUE.js
- 报错render VUE.js
- 报错error VUE.js
- 报错some VUE.js
- 项目报错VUE.js
- 报错now VUE.js
- VUE.js报错uncaught cannot property undefined
- VUE.js项目报错
- 报错token VUE.js
- 报错find VUE.js
- VUE.js eslint报错
- 打包报错VUE.js
- 报错解决方法VUE.js
- VUE.js上传图片报错
- VUE.js上传图片报错问题解决方案
- 报错dependency VUE.js
- design VUE.js table报错
- VUE.js template报错
- 报错should VUE.js
- 报错attributes VUE.js
- VUE.js报错failed解决办法
- VUE.js keyup.enter绑定键盘监听服务报错
- 怎么解决VUE.js报错
- error怎么解决VUE.js报错
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注