【Vue 开发实战】生态篇 # 18:Vuex最佳实践
说明【Vue 开发实战】学习笔记。核心概念State一this.$store.state.xxx 取值——mapState 取值Getter 一this.$store.getters.xxx 取值——mapGetters 取值Mutation 一this.$store.commit( "xxx" )赋值——mapMutations 赋值Action 一 this.$store.dispatch(....

【Vue 开发实战】生态篇 # 17:Vuex核心概念及底层原理
说明【Vue 开发实战】学习笔记。核心概念 State一this.$store.state.xxx 取值 Getter 一this.$store.getters.xxx 取值 Mutation 一this.$store.commit( "xxx" )赋值 Action 一 this.$stor....

【Vue 开发实战】生态篇 # 16:如何在Vue中使用Vuex
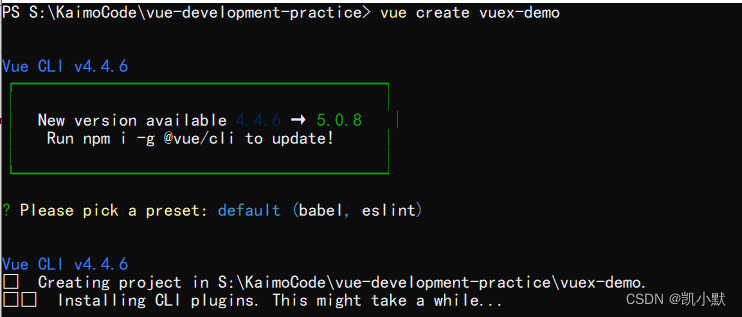
说明【Vue 开发实战】学习笔记。新建工程vue create vuex-demo安装依赖进入 vuex-demo 文件夹,安装 vuexnpm i vuex@3.1.0修改main.jsimport Vue from 'vue' import Vuex from 'vuex' import App from './App.vue' Vue.use(Vuex) Vue.config.produc....

【Vue 开发实战】生态篇 # 15:为什么需要Vuex
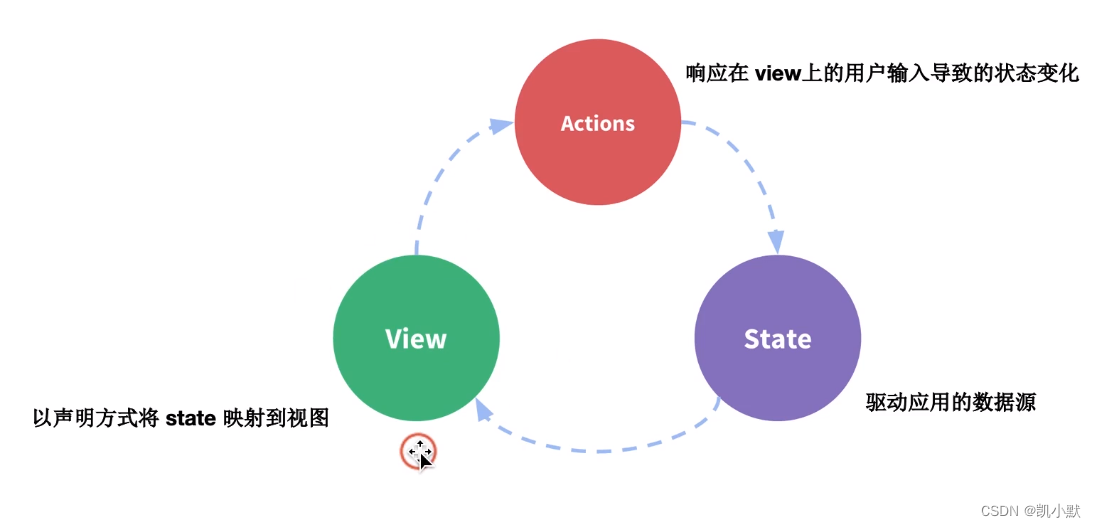
说明【Vue 开发实战】学习笔记。Vuex是一种状态管理模式状态管理下面这一种通过祖先节点传递比较脆弱使用 provide/inject,做小型的状态管理是不错的Vuex运行机制与数据存储不同,Vuex 解决的主要问题是不同组件间的通信,以达到对当前页面数据状态的管理。既然是状态,它不会是持久化的,在页面刷新或关闭后,数据自动丢失。如果组件比较少,完全可以不用 Vuex。而且,目前有很多基于 V....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vuex相关内容
- 状态管理vuex VUE.js
- vuex VUE.js
- vue3安装vuex VUE.js
- pinia vuex VUE.js
- vue3 pinia vuex VUE.js
- vue3 vuex VUE.js
- vuex vue-router VUE.js
- 组件通信vuex VUE.js
- vuex区别VUE.js
- vuex模块化VUE.js
- 开发vuex VUE.js
- vuex pinia VUE.js
- 模块化vuex VUE.js
- vue3 vuex状态管理VUE.js
- vuex最佳实践VUE.js
- VUE.js管理vuex
- vuex模块VUE.js
- vuex概念VUE.js
- VUE.js vuex vue-router
- VUE.js vuex模块化
- VUE.js vuex应用
- vue2 vue3 vuex VUE.js
- vue3 vuex概念VUE.js
- vuex state VUE.js
- vuex getters VUE.js
- VUE.js vuex管理
- vuex页面VUE.js
- 解析pinia vuex VUE.js管理模式
- vue3 vuex模块化VUE.js
- ts vuex VUE.js
VUE.js更多vuex相关
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注