【技术革新】Vue.js + TypeScript:如何让前端开发既高效又安心?
使用Vue.js构建前端应用时,结合TypeScript可以显著提高代码质量和开发效率。TypeScript是一种超集语言,它为JavaScript添加了静态类型检查,有助于早期发现错误,减少运行时错误的发生。本文将通过一个具体的案例分析,展示如何在Vue.js项目中集成TypeScript,并利用其强大的类型系...
Vue工具和生态系统: Vue.js和TypeScript可以一起使用吗?
是的,Vue.js和TypeScript可以一起使用。实际上,Vue.js的官方文档中就提供了如何在Vue项目中使用TypeScript的指南。 Vue.js是一个JavaScript框架,而TypeScript是一种静态类型的JavaScript超集,它添加了可选的静态类型检查和基于类的面向对象编程。这意味着你可以在TypeScript代...
Vue3+Vite+TypeScript常用项目模块详解(下)
3.项目集成3.1 集成element-pluselement-plus基于 Vue 3,面向设计师和开发者的组件库。3.1.1 安装安装element-pluspnpm install element-plus3.项目集成3.1 集成element-pluselement-plus基于 Vue 3,面向设计师和开发者的组件库。3.1.1 安装安装element-pluspnpm install....
Vue3+Vite+TypeScript常用项目模块详解
1.Vue3+Vite+TypeScript 概述1.1 vue3 1.1.1 Vue3 概述Vue.js是一种前端JavaScript框架,可以用于构建交互式Web页面和单页应用程序。Vue.js 3是Vue.js框架的最新版本,于2020年9月正式发布。Vue.js 3相对于Vue.js 2来说有以下的变化和改进:1. 更好的性能:Vue.js3在性能上进行了优化,通过优化响应式....

Vue3 + Typescript + Node.js 搭建elementUI使用环境
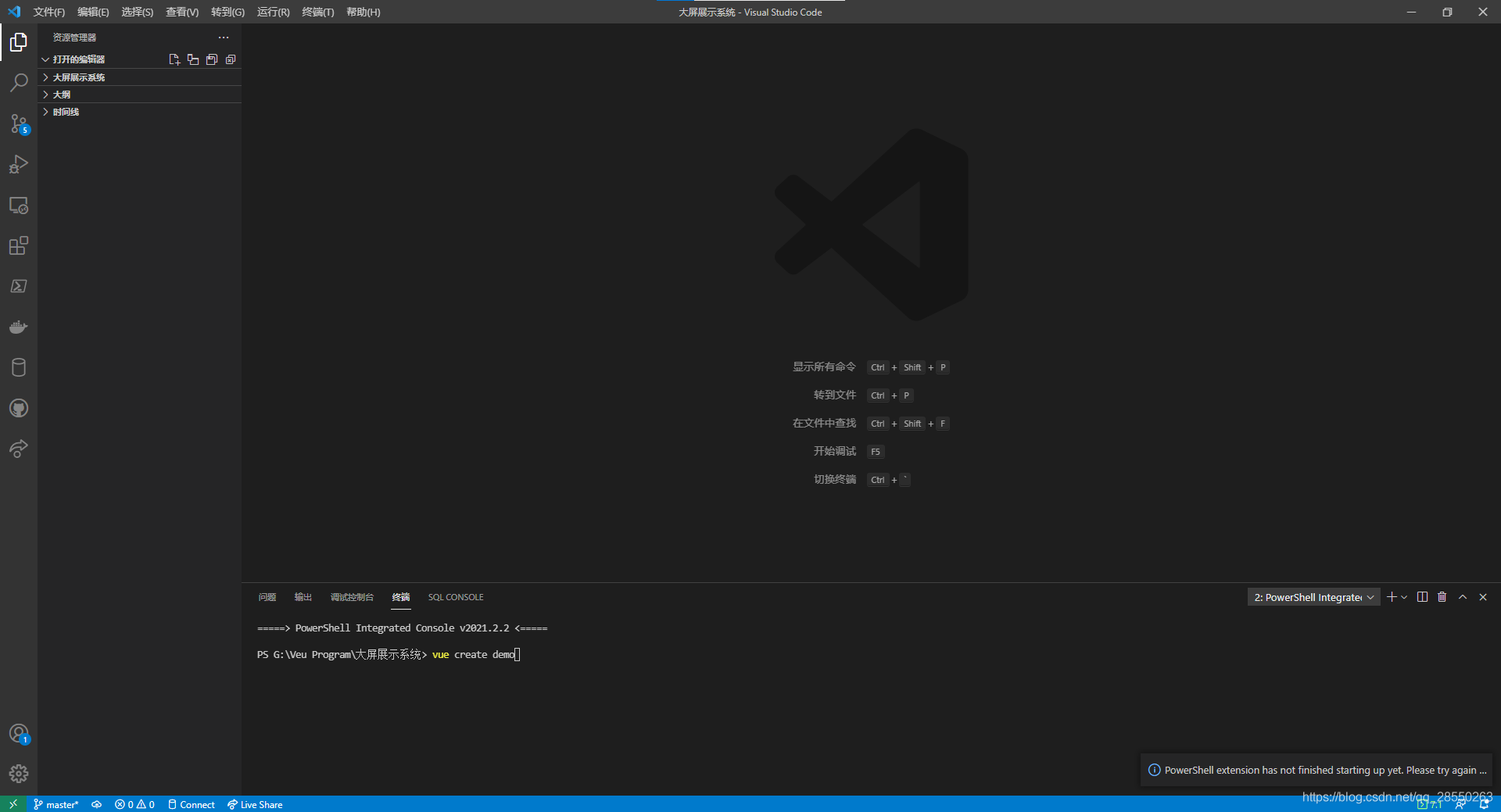
1. 使用 npm 上可用的 Vue CLI v4.5 作为 @vue/cli@nextnpm install -g @vue/cli@nextvue upgrade --next2. 创建Vue+TypeScript项目vue create demo其中demo是我们使用的项目名。选择手动配置特征:勾选需要使用的插件,尤其是TypeScript,用空格选择,选择完成后回车:我们使用的是Vue3....

Vue工具和生态系统: Vue.js和TypeScript可以一起使用吗?
是的,Vue.js和TypeScript可以一起使用。实际上,Vue.js的官方文档中就提供了如何在Vue项目中使用TypeScript的指南。 Vue.js是一个JavaScript框架,而TypeScript是一种静态类型的JavaScript超集,它添加了可选的静态类型检查和基于类的面向对象编程。这意味着你可以在TypeScript代...
【第12期】Vue3+TypeScript+Vite中动态引入图片等静态资源
概述在Vue2中,我们大多数项目使用webpack来打包,图片等静态资源通过require来引入,但是随着Vue3+TypeScript+Vite的普及,作为webpack的打包工具已经被vite代替,通过require引入静态资源的方法也做了相应的修改。vue3 如果使用的是typescript开发,就会出现require引入图片报错,require is not defined 不能像使用v....
Driverjs use in Vue TypeScript Project
driverjsvuetypescriptvuetifyPreviewInstallnpm install driver.js -D Useage in vue component<template> <div class="text-center headline"> <div class="ma-8"> <v-btn @cli...

Vega-Embed 在 Vue Typescript 项目中引入报错
Vega-Embed 在 Vue Typescript 项目中引入报错 Cannot find module 'vega-typings'报错现场template<template> <div> <div id="vis"></div> </div> </template> script<script ...
Vue3 + Vite + TypeScript + Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(3)
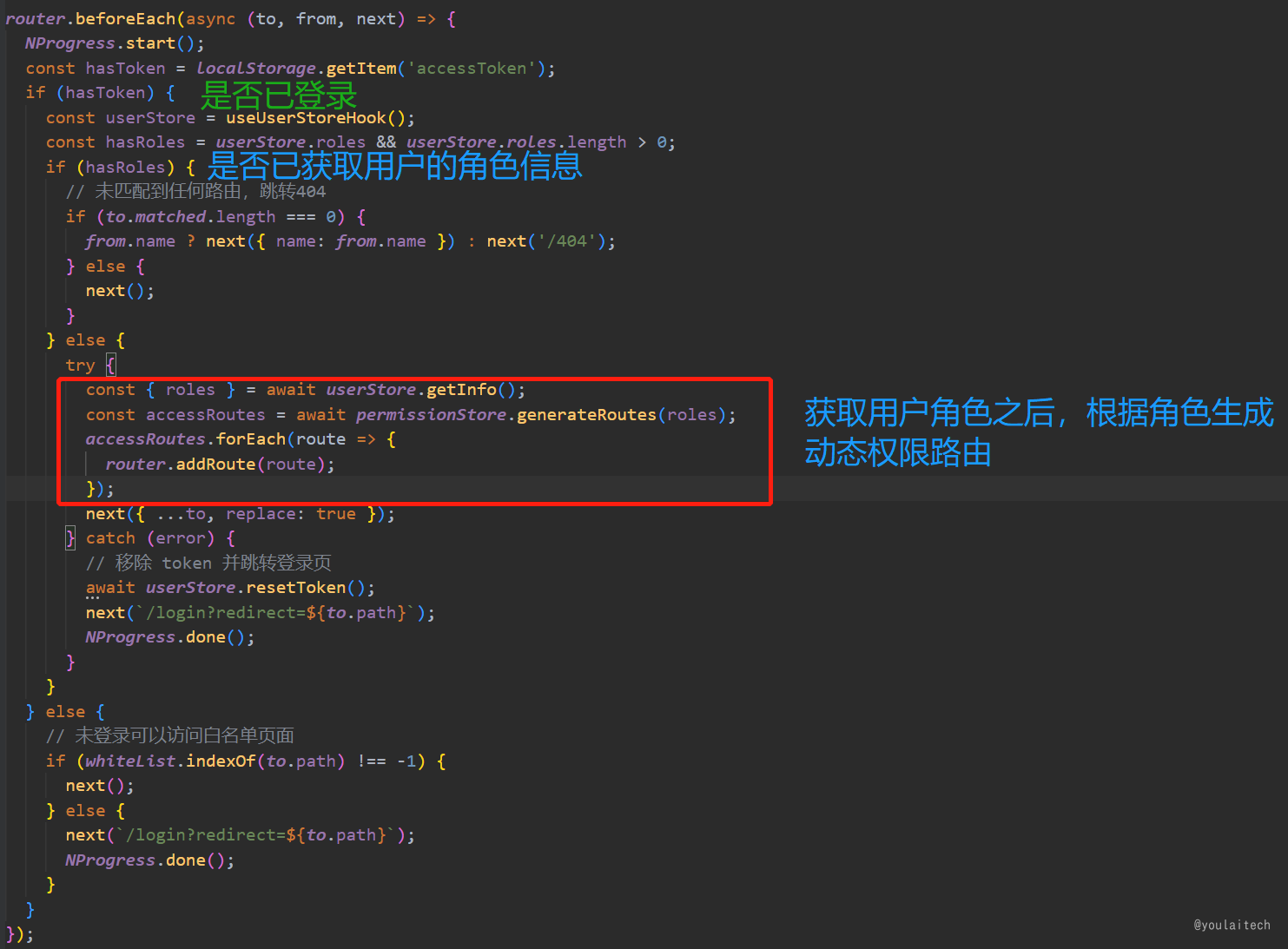
Vue3 + Vite + TypeScript + Element-Plus:从零到一构建企业级后台管理系统(前后端开源)(2):https://developer.aliyun.com/article/1395769动态路由安装 vue-routernpm install vue-router@next路由实例创建路由实例,顺带初始化静态路由,而动态路由需要用户登录,根据用户拥有的角色进行权....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注