基于SprnigBoot+ElementUI 整合Vue案例【公司案件管理系统】(四)
3.3 Company.vue页面详解—— 表格 —— 分页—— 对话框【展示案件列表】点击案件按钮,展示该公司所有案件悬浮窗口—— 详情分析4. 分页查看案件列表功能:后端代码【三层架构】点击批量删除按钮,显示要删除多少条,不论删除还是取消,都要给出弹窗提示 2. 取消效果—— domain 【Case表】package com.czxy.domain; import lombok.Data;....

基于SprnigBoot+ElementUI 整合Vue案例【公司案件管理系统】(三)
2. 分页查看公司列表功能 点击链接“欢迎进入公司管理系统”,跳转至公司列表页;—— HomeLogin.vue 页面前端代码<template> <div id="app"> <!-- 点击进行跳转到公司列表 --> <router-link to="/company" cl...

基于SprnigBoot+ElementUI 整合Vue案例【公司案件管理系统】(二)
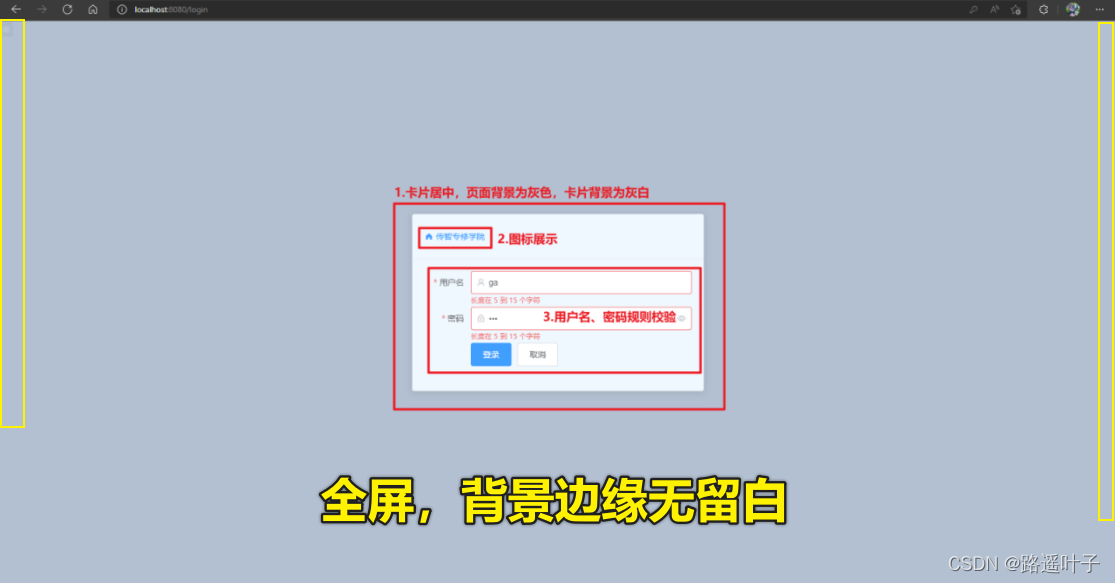
二、功能详情描述1. 登录功能【注意页面布局以及样式跳转】用户名输入之后,后端校验用户名与密码长度是否正确,不正确时给出提示。2. 后端对其用户名密码正确性进行校验3. 点击登录,跳转到欢迎界面 2. 登录功能:后端代码实现【三层架构】domain【User表】package com.czxy.domain; import lombok.Data; import javax.pers....

基于SprnigBoot+ElementUI 整合Vue案例【公司案件管理系统】(一)
一、数据准备1.相关建库建表语句以及数据导入创建数库DROP DATABASE IF EXISTS `20220323exam`; CREATE DATABASE IF NOT EXISTS `20220323exam`; USE `20220323exam`;公司表DROP TABLE IF EXISTS `companys`; CREATE TABLE `companys` ( `ke...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js管理系统相关内容
- VUE.js宿舍管理系统文章视频讲解
- springboot VUE.js宿舍管理系统部署视频讲解
- VUE.js管理系统文章视频讲解
- VUE.js uniapp管理系统源码视频讲解
- springboot VUE.js宿舍管理系统文章视频讲解
- VUE.js uniapp管理系统部署
- VUE.js管理系统源码
- springboot VUE.js uniapp管理系统文章源码
- springboot VUE.js管理系统源码
- VUE.js管理系统文章部署
- springboot VUE.js管理系统文章源码
- VUE.js管理系统文章源码
- VUE.js宿舍管理系统
- VUE.js医院管理系统文章
- VUE.js医院管理系统
- VUE.js高校管理系统文章
- VUE.js高校管理系统
- VUE.js uniapp管理系统视频
- 管理系统VUE.js
- 实战管理系统VUE.js
- vue管理系统列表VUE.js
- 实战项目管理系统VUE.js
- vue实战项目管理系统VUE.js
- vue项目管理系统列表VUE.js
- 项目管理系统VUE.js
- VUE.js小程序管理系统
- VUE.js医疗管理系统
- VUE.js养老管理系统
- springboot VUE.js uniapp小程序管理系统文章
- VUE.js uniapp管理系统文章源码视频
VUE.js更多管理系统相关
- VUE.js后台管理系统
- VUE.js酒店管理系统
- VUE.js教师管理系统文章
- VUE.js公寓管理系统文章
- VUE.js管理系统代码部署
- VUE.js管理系统文章代码部署
- ssm VUE.js小程序管理系统文章代码部署
- ssm VUE.js uniapp管理系统视频
- VUE.js uniapp小程序管理系统文章代码部署
- VUE.js超市管理系统文章
- springboot VUE.js管理系统文档ppt
- ssm VUE.js管理系统javaee前后端分离
- springboot VUE.js uniapp管理系统源码视频
- springboot VUE.js uniapp管理系统部署视频
- springboot VUE.js管理系统文章源码视频
- springboot VUE.js小程序管理系统文章视频
- VUE.js uniapp管理系统源码视频
- springboot VUE.js uniapp小程序管理系统源码
- VUE.js小程序管理系统源码部署视频
- VUE.js uniapp管理系统文章部署
- springboot VUE.js小程序管理系统部署
- VUE.js管理系统源码视频
- VUE.js小程序管理系统文章源码
- springboot VUE.js uniapp管理系统视频
- springboot VUE.js管理系统部署视频
- VUE.js小程序就业管理系统文章
- VUE.js人事管理系统
- vue3管理系统VUE.js
- VUE.js elementui后台管理系统实战
- VUE.js ssm springcloudalibaba管理系统
VUE.js您可能感兴趣
- VUE.js实践
- VUE.js数据库
- VUE.js优化
- VUE.js应用
- VUE.js功能
- VUE.js渲染
- VUE.js数据绑定
- VUE.js策略
- VUE.js性能优化
- VUE.js API
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js系统
- VUE.js小程序
- VUE.js视频讲解
- VUE.js项目
- VUE.js组件
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注