JQuery中动态生成元素的绑定事件
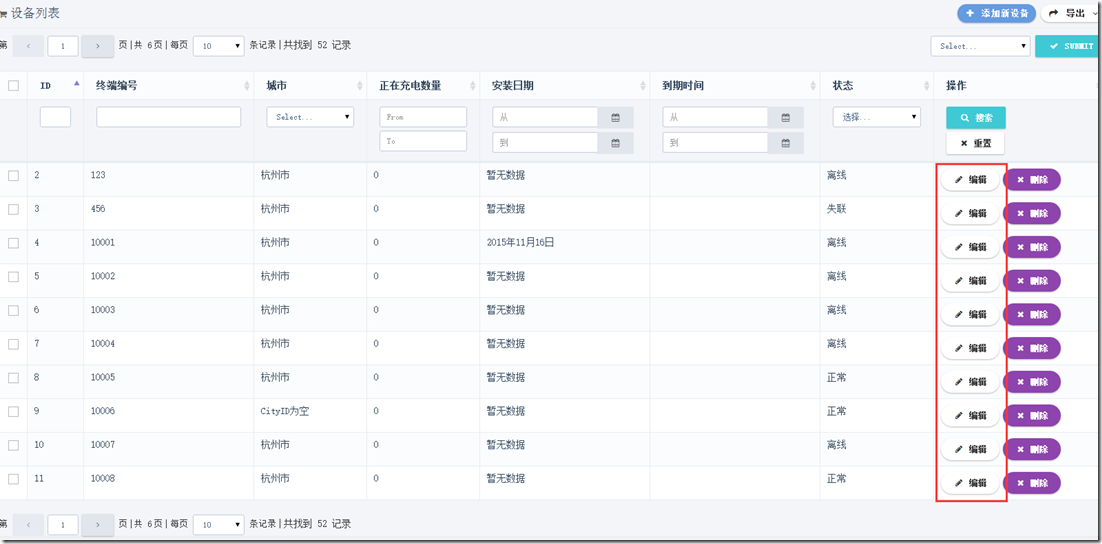
今天在做项目的时候,遇到了一个前端的问题,坑了我好长时间没有解决,今天就记录于此,也分享给大家。 问题是这样的,首先看看我的界面,有一个初始印象: 下面是操作列所对应的JS代码: {"data": function (datas) { return "<a data-url='/Device/Edit?id=" + datas.Id + "' data-toggle=...

jquery无法为动态生成的元素添加点击事件
我的jquery是1.11.0,现在动态在如下结构中生成元素:(中间的元素是动态生成的)这是元素内容 现在想为添加点击事件:$(".J_classtree").on("click",function(){alert("终于进来了"); });但是一直不成功,请问是怎么回事呢?
jquery对动态生成的元素添加each
$(".tag_normal2").live("each",function(){ if($(this).text() == '请选择') { $(this).hide(); } }); 请问我上述这段jquery代码有什么问题么?为啥不出效果呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery元素相关内容
- jQuery页面元素
- jQuery元素点击事件
- jQuery元素属性
- jQuery动画元素
- jQuery操作dom元素案例
- jQuery选择器元素
- jQuery元素属性样式
- jQuery函数元素
- jQuery元素样式
- jQuery元素任务
- jQuery元素案例
- jQuery元素后代
- jQuery dom元素属性
- jQuery元素设置属性
- jQuery元素设置
- jQuery iframe元素
- jQuery元素分组
- jQuery页面元素属性
- jQuery html元素
- jQuery元素浏览器窗口
- jQuery表单元素
- jQuery元素节点
- jQuery判断元素
- jQuery样式元素
- js jQuery追加元素
- jQuery创建元素
- jQuery设置元素属性
- jQuery设置元素
- jQuery对象元素
- jQuery元素图片
jQuery更多元素相关
- jQuery元素样式属性
- jQuery框架元素
- jQuery元素动画
- jQuery页面元素设置
- jQuery元素函数
- 元素jQuery事件
- jQuery元素筛选
- jQuery元素事件
- jQuery查找元素
- jQuery元素子元素
- 元素jQuery
- jQuery ui mobile元素
- jQuery ui mobile示例元素
- jQuery选择元素
- jQuery属性元素
- jQuery元素click
- jQuery后代元素
- jQuery div元素
- jQuery toggle元素
- jQuery操作dom元素报错
- jQuery数组元素
- jQuery控制元素
- jQuery元素遍历
- jQuery标签元素
- jQuery元素获取
- jQuery cookbook中文版选择dom元素
- jQuery文本元素
- jQuery触发元素事件
- jQuery mobile元素
- jQuery方法设置选择元素样式
jQuery您可能感兴趣
- jQuery对象
- jQuery选择器
- jQuery滑块
- jQuery循环
- jQuery选项卡
- jQuery响应式
- jQuery插件
- jQuery自动切换
- jQuery选项
- jQuery时间轴插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery html
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
- jQuery笔记
- jQuery dom
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注