【保姆级教程】 全网最强HTTP+Fiddler抓包实战超级全面图文教程 《HTTP响应报文 RESPONSE基本结构》
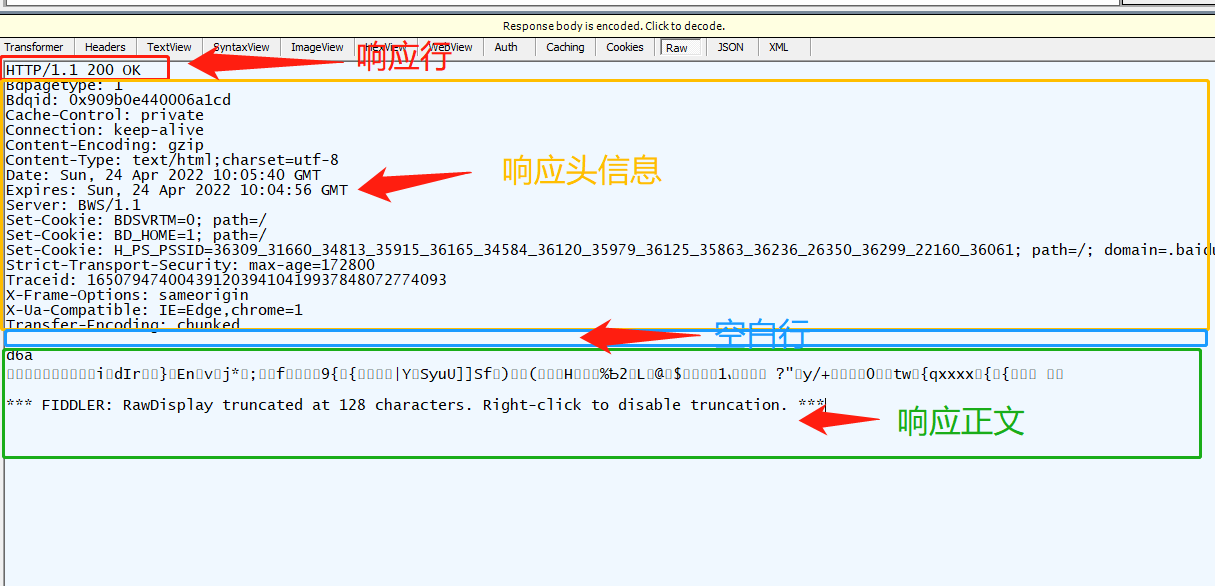
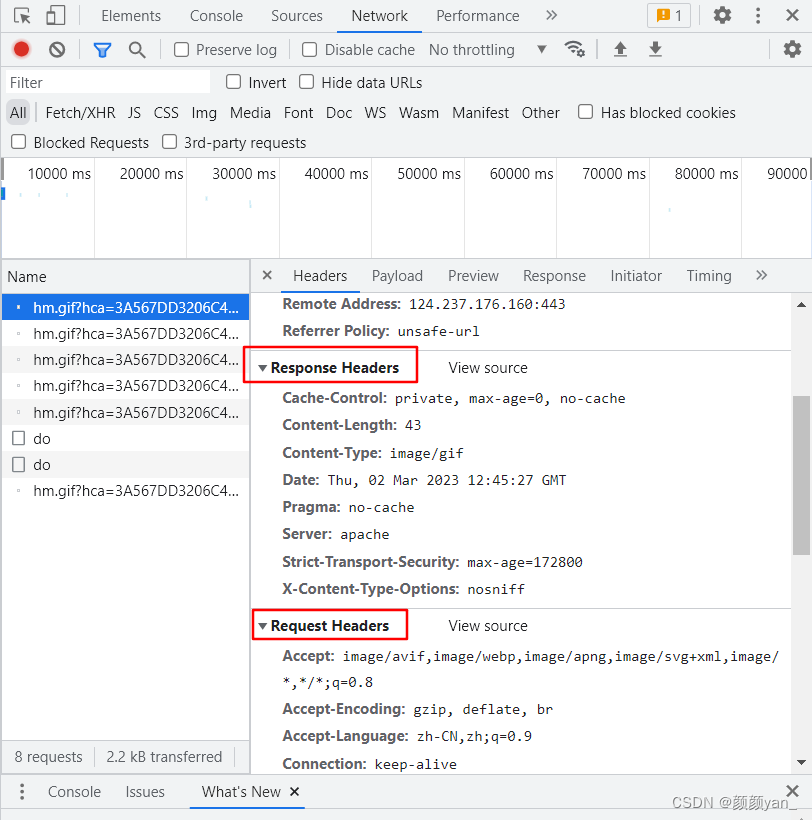
HTTP响应报文 (Response)基本结构 http响应(response)也叫响应报文 其实响应报文比请求报文更加简单, 你只要能够搞懂请求报文 那么响应报文就很容易搞懂! http响应(response)的一个基本结构分为如下几点: 响应行 响应头 空白行 响应体 我们可以通过Fiddler抓取网络数据包的手段,就可以看到一个基本的http响应结构都包含哪些信息! ...

HTTP请求报文和响应报文
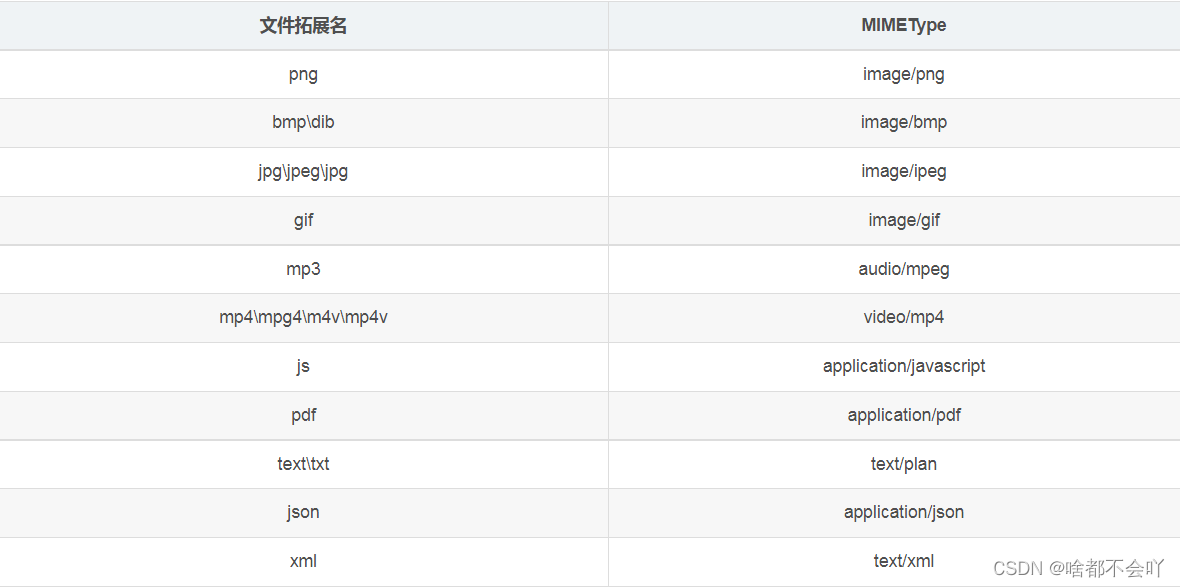
请求报文:从客户端发往服务器的报文叫请求报文。响应报文:服务器收到请求报文后,作为响应发往客户端的报文称为响应报文。http://t.csdn.cn/cle33(这个博主写的很通俗易懂)Get请求只有请求行和请求头,没有请求体Post请求三个都有请求头的作用:主要用于通知服务端有关于客户端的请求信息MIME类型:就是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,....

【Node.js】HTTP协议、HTTP的请求报文和响应报文
HTTP协议HTTP 全称为超文本传输协议,是用于从WWW服务器传输超文本到本地浏览器的传送协议,基于TCP的连接方式,它可以使浏览器更加高效,使网络传输减少。HTTP协议就是用于规范客户端浏览器和服务器端以什么样的格式进行通信数据交互,作为应用层的面向对象的协议,HTTP由请求和响应构成,是一个标准的客户端服务器模型,也是一个无状态的协议。HTTP主要特点支持客户/服务器模式。简单快速:客户向....

通过设置 http 响应报文头来解决浏览器显示 html 的问题|学习笔记
开发者学堂课程【Node.js 入门与实战:通过设置 http 响应报文头来解决浏览器显示 html 的问题】学习笔记,与课程紧密联系,让用户快速学习知识课程地址:https://developer.aliyun.com/learning/course/588/detail/8257通过设置 http 响应报文头来解决浏览器显示 html 的问题 // 3.监听用户的请求事件(requ....
HackerNews07-服务器端通过设置http响应报文头实现浏览器重定向操作|学习笔记
开发者学堂课程【Node.js 入门与实战:HackerNews07-服务器端通过设置http响应报文头实现浏览器重定向操作】学习笔记,与课程紧密联系,让用户快速学习知识课程地址:https://developer.aliyun.com/learning/course/588/detail/8280 HackerNews07-服务器端通过设置http响应报文头实现浏览器重定向操作一、 服务器端通....

HTTP请求报文和响应报文的格式
HTTP请求报文和响应报文的格式?请求报文格式:请求行(请求方法+URI协议+版本)请求头部空行请求主体GET/sample.jspHTTP/1.1 请求行Accept:image/gif.image/jpeg, 请求头部Accept-Language:zh-cnConnection:Keep-AliveHost:localhostUser-Agent:Mozila/4.0(compatible....
Python网络编程——HTTP响应报文
概述HTTP报文分为请求报文和响应报文。HTTP响应报文格式响应行\r\n响应头\r\n空行\r\n响应体\r\n原始报文----响应行(状态行) --------HTTP/1.1200OK#协议版本 状态码 状态描述----响应头----------Accept-Ranges: bytes#表明服务器是否支持指定范围的请求,比如bytes,表明支持字节请求Content-Encoding: g....
【计算机网络】应用层 : 万维网 和 HTTP 协议 ( 万维网概述 | HTTP 协议特点 | HTTP 协议连接方式 | HTTP 协议报文结构 | HTTP 请求报文 | HTTP 响应报文 )
文章目录一、万维网概述 ★二、HTTP 协议 ( 超文本传输协议 ) ★三、HTTP 协议特点 ★四、HTTP 连接方式 ★五、HTTP 协议报文结构六、HTTP 请求报文 ★七、HTTP 响应报文 ★一、万维网概述 ★万维网概述 :① 概念 : 万维网 是 超大规模 , 联机形式 的 资料空间 , 是 海量网络站点和网页集合 ;② 定位资源 : 使用 统一资源定位符 URL 可以唯一标识 一个....

HTTP工作原理及HTTP请求、响应报文解读
一、HTTP原理1.HTTP工作原理(实例分析):<1> http客户端与http服务器建立TCP连接;<2> http客户端通过浏览器向http服务器80端口发送HTTP连接请求;<3>如果http服务器允许访问,则返回连接确认,双方建立HTTP连接;<4>. http客户端发送HTTP页面请求(Http Analyzer V5分析结果)<....

HTTP工作原理及HTTP请求、响应报文解读
一、HTTP原理 1.HTTP工作原理(实例分析): <1> http客户端与http服务器建立TCP连接; <2> http客户端通过浏览器向http服务器80端口发送HTTP连接请求; <3>如果http服务器允许访问,则返回连接确认,双方建立HTTP连接; <4>. http客户端发送HTTP页面请求(Http Analyzer V5分析...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
飞天洛神云网络
阿里云飞天洛神云网络
+关注