信前端里的循环显示如何编写代码?
在微信前端中,可以使用JavaScript编写循环显示的代码。以下是一个简单的示例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="...
前端基础(八)_JavaScript循环(for循环、for-in循环、for-of循环、while、do-while 循环、break 与 continue)
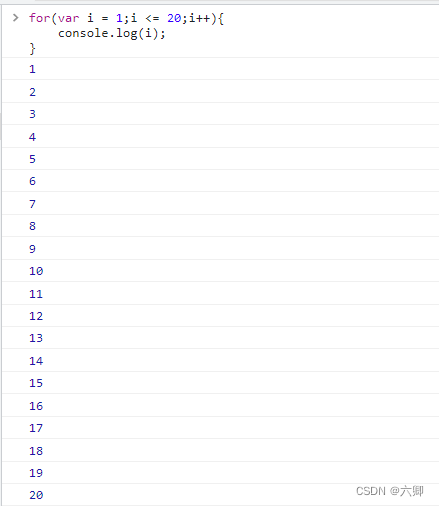
让一段特定的代码执行指定的次数。 一、for循环 1.1、for的语法及简单使用 语法 : for( 表达式 1;条件表达式 2;表达式 3){ 条件成立执行的代码块 } for(初始化循环变量;判断条件(循环结束的条件);更新循环变量){ 循环体 } 例1:控制台输出 1-20 for(var i = 1;i <= 20;i++){ console.log(i); } 上面...

前端数组遍历循环的资料,let arr = [‘pink‘,‘red‘,‘blue‘] for (let k in arr){console.log(k),console.log(arr[k])}
资料链接: JS基础Day5-68-遍历对象_哔哩哔哩_bilibili 利用for循环可以得到值:遍历对象 ...
![前端数组遍历循环的资料,let arr = [‘pink‘,‘red‘,‘blue‘] for (let k in arr){console.log(k),console.log(arr[k])}](https://ucc.alicdn.com/pic/developer-ecology/a6cdq47ublc5y_e12e514158694c3499b17762dd304b07.png)
【附带效果视频】php接口给前端返回流式数据,php使用event-stream进行数据推送,循环一次输出一次
背景:不分接口需要返回流式数据,循环一次输出一次数据 php接口给前端返回流式数据,循环一次输出一次 返回结果效果视频 php接口给前端返回流式数据,循环一次输出一次 完整返回结果数据格式 ...

前端面试100道手写题(7)—— 循环轮播图
前言循环轮播图,基本上大家用的都是现有组件,如果要让你自己设计实现一个,其实最主要的两个点:循环算法和滚动动画手写难度:⭐️⭐️涉及知识点:循环播放的思路CSS 动画,transtion和 transformWeb Component 自定义组件轮播图大家最常用的轮播图基本上就是 swiper.js,不仅适配 PC 端和移动端,同时包含多种实际应用场景。但是目前我们只需要实现其中一种场景即可——....

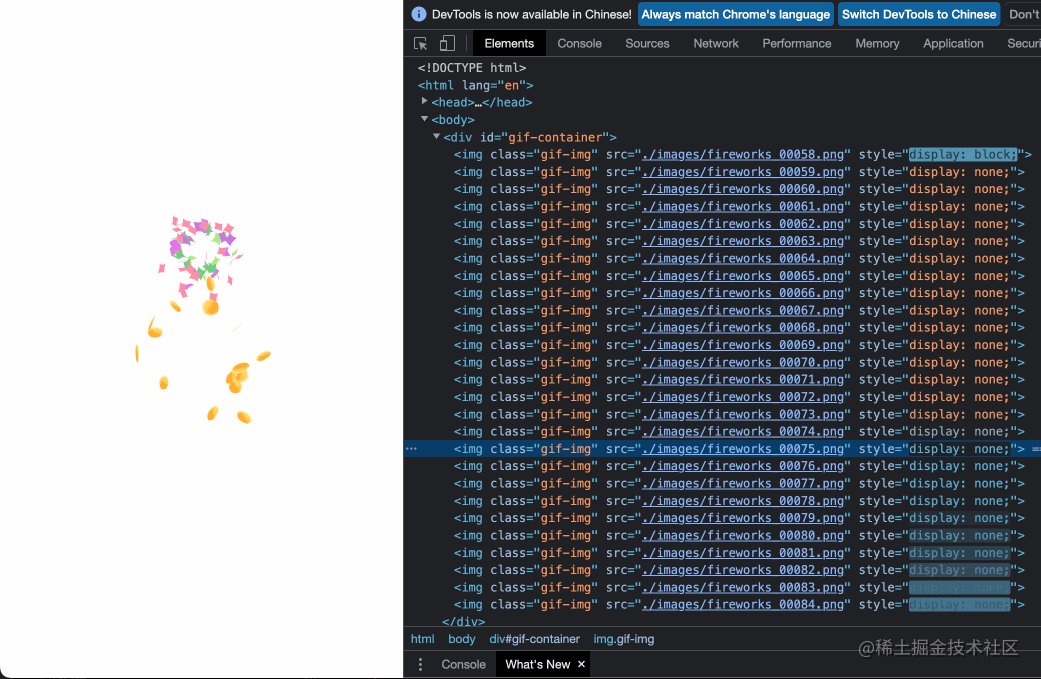
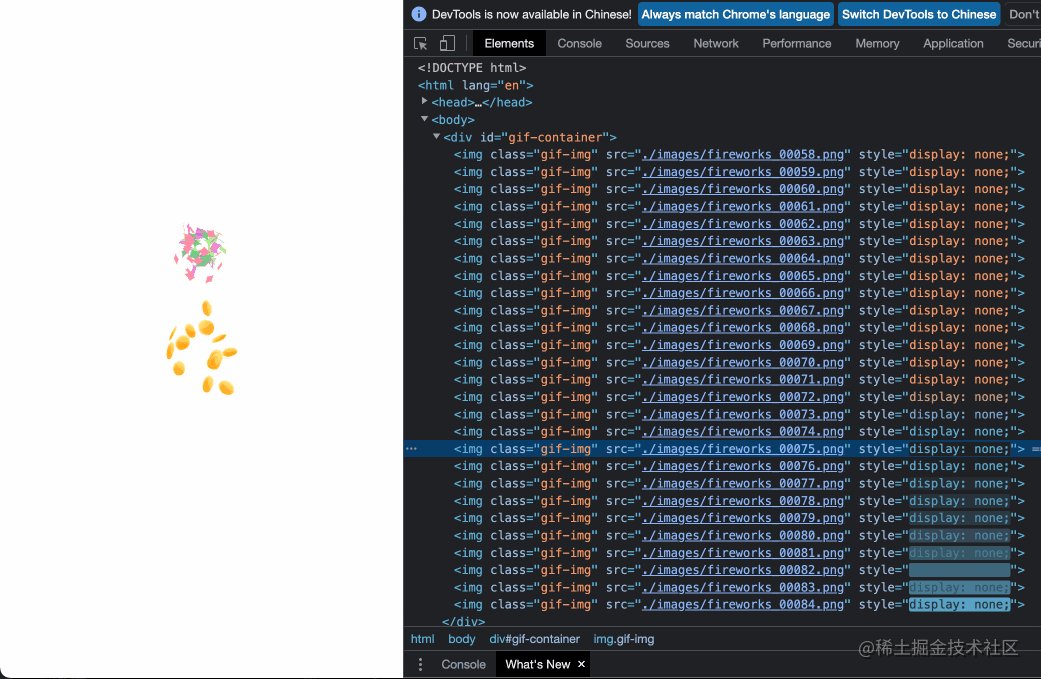
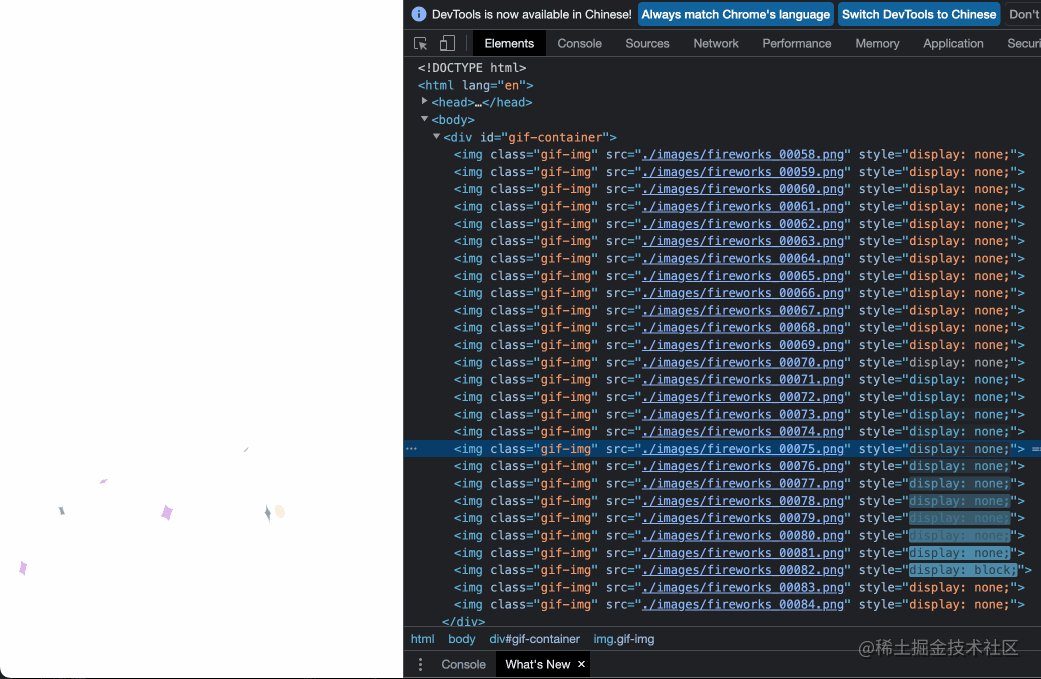
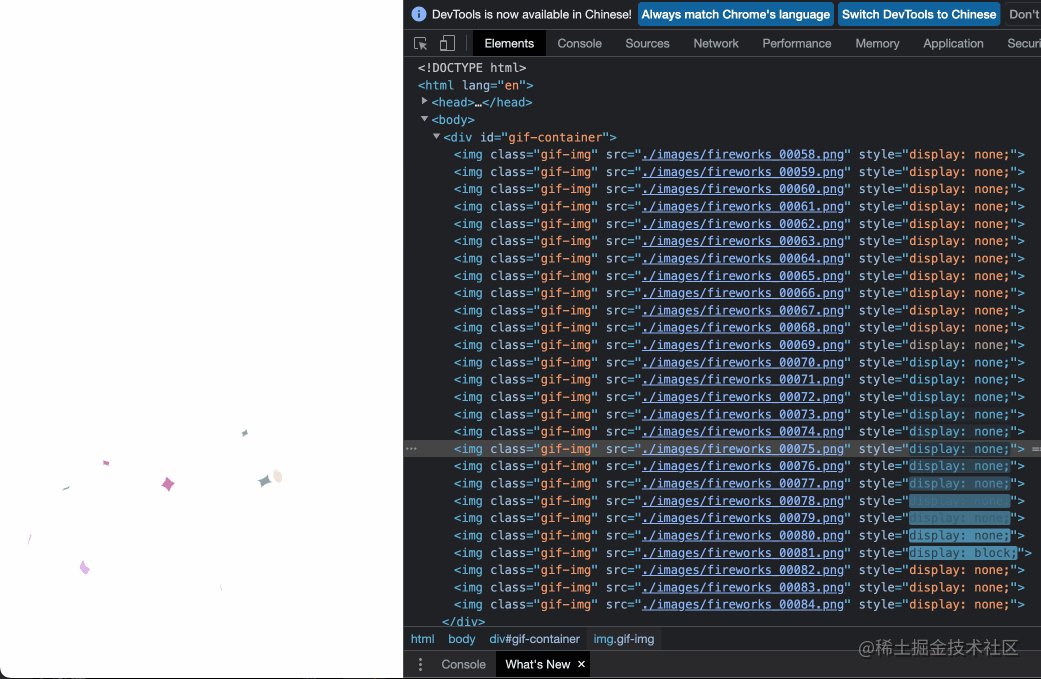
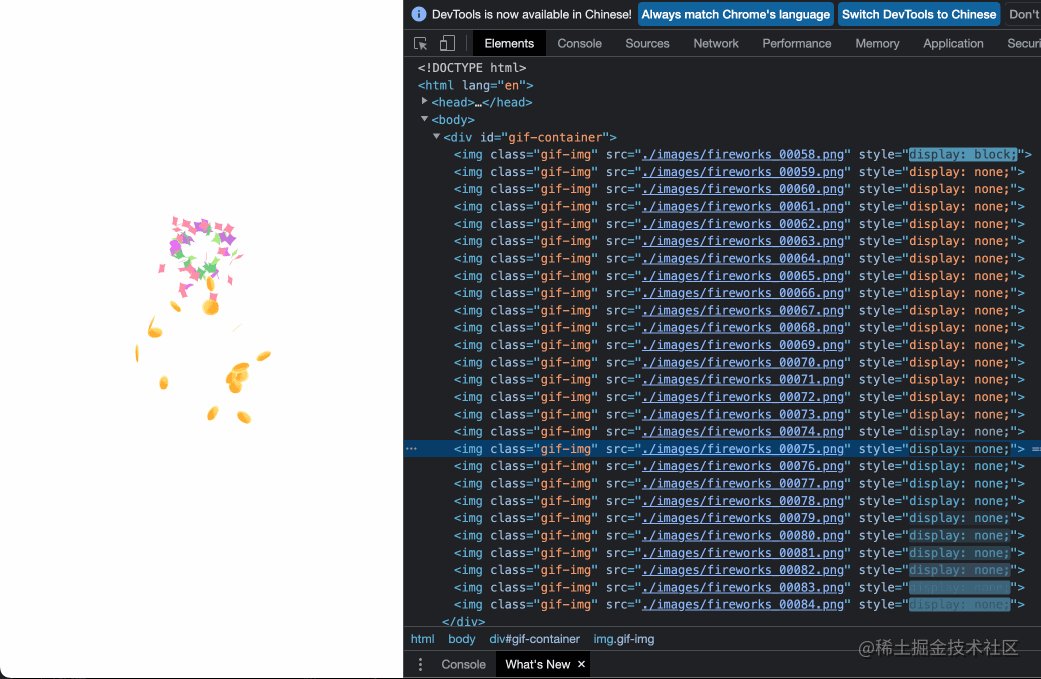
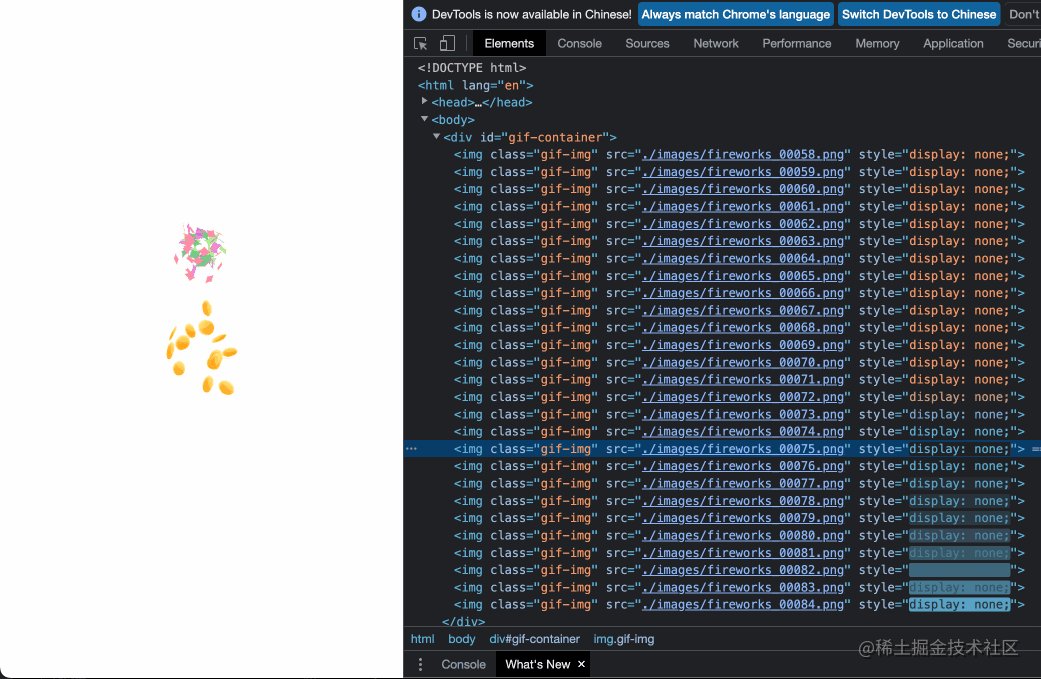
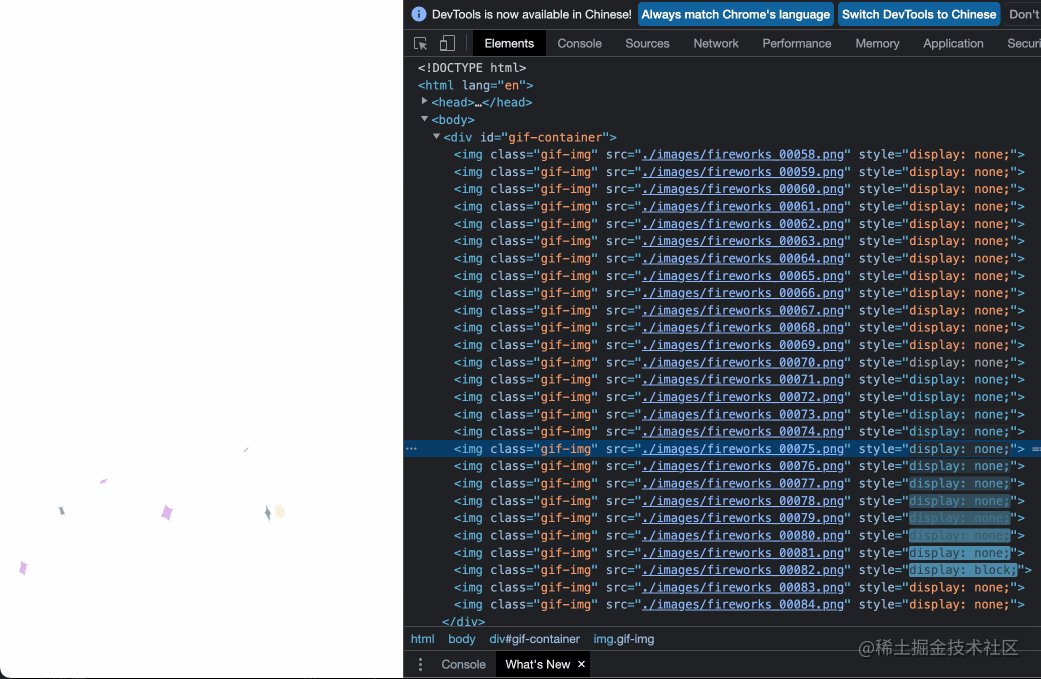
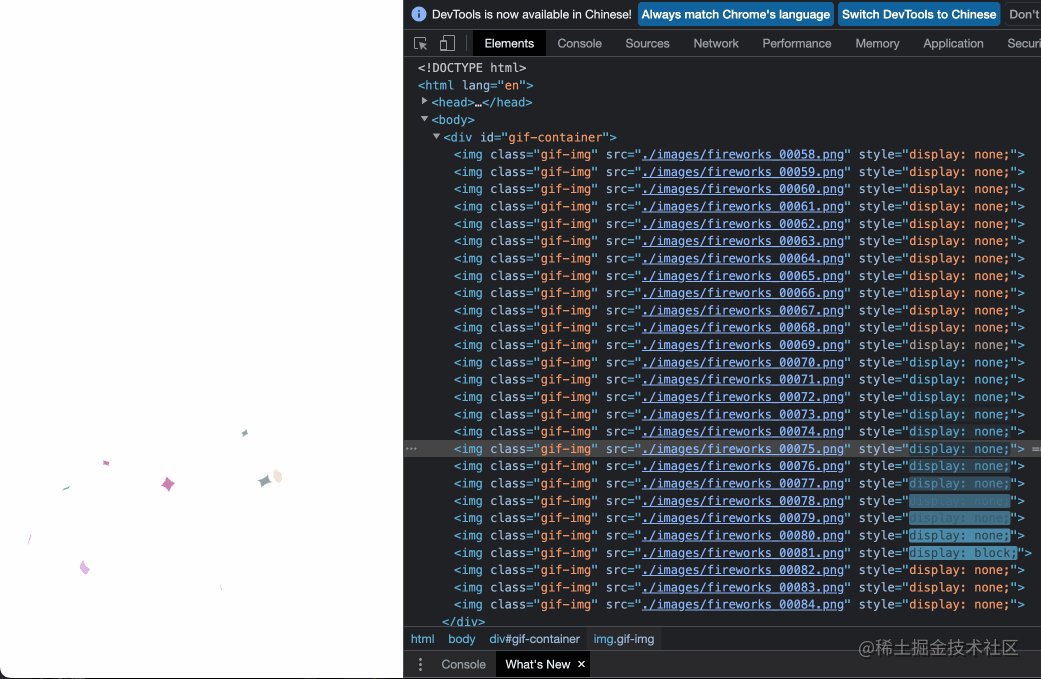
前端使用多张图片生成 Gif 效果(支持循环、不循环、完成回调)
一、创建 多个 img 标签 实现 Gif 效果<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewpor...

后台添加菜单信息如何在前端循环遍历?
后台管理模块,添加产品照片,产品名称,产品特点等信息前端页面模块,根据所属类别展示信息,点击子菜单的时候,会显示出具体产品特点,产品功能介绍的界面。主要祖传代码展示:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html P...


前端使用多张图片生成 Gif 效果(支持循环、不循环、完成回调)
一、创建 多个 img 标签 实现 Gif 效果<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewpor...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
