文章
2016-12-09
来自:开发者社区
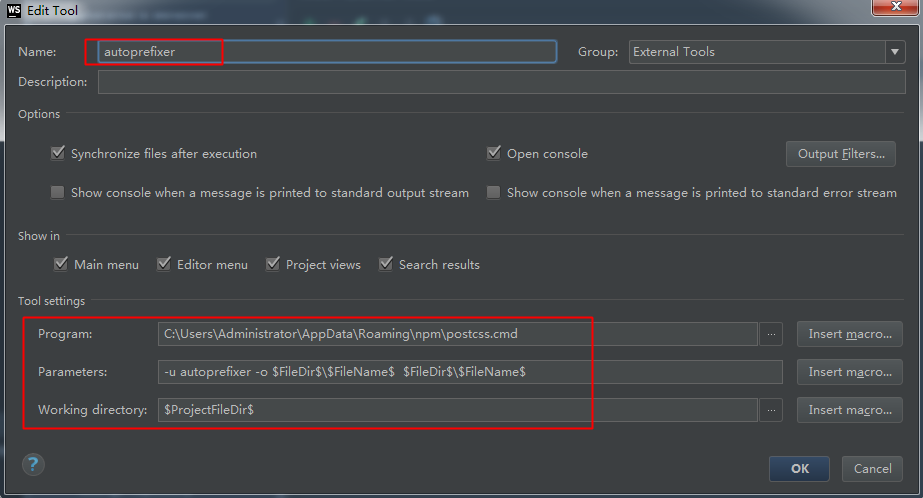
Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件
关于Autoprefixer Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器。它适用于普通的CSS,可以实现css3代码自动补全。也可以轻松跟Sass,LESS及Stylus集成,在CSS编译前或编译后运行。详情见,https://github.com/postcss/autoprefixer 当Autoprefixer添加前缀到你的CSS,还不会忘记修复语....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注