Nginx反向代理网站,不带www访问域名,竟然返回了Hello Apache!
续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第30天,点击查看活动详情背景启动 Web 服务,配置好 Nginx 后,刷新配置,通过域名 abc.com 访问(没有写 www ),竟然返回了 Hello Apache! 。。系统版本root@iZuf69c5h89bkzv0aqfm8lZ:~# cat /proc/version Linux version 4.4.0-62....

Nginx:不带www域名301重定向到www域名
方式一:两个域名分开写server { listen 80; server_name example.org; return 301 http://www.example.org$request_uri; } server { listen 80; server_name www.example.org; ...

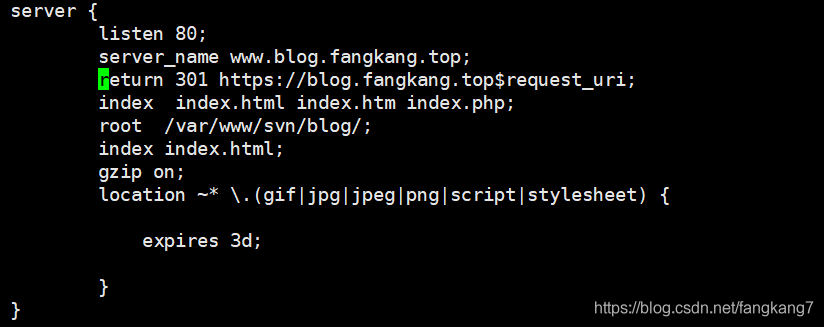
Linux服务器nginx301重定向,首页跳转带www的域名上,内页不跳转
[font=PingFangSC, 'helvetica neue', 'hiragino sans gb', arial, 'microsoft yahei ui', 'microsoft yahei', simsun, sans-serif]Linux服务器nginx301重定向,首页跳转带www的域名上,内页不跳转
Linux服务器nginx301重定向只能将首页跳转到带www的域名上,内页却不行
Linux服务器 nginx 301重定向只能将首页跳转到带www的域名上,内页却不行,这是怎么回事? 这样做只能首页跳转到带www的域名上,内页却不行 是怎么回事呢?
nginx: [emerg] getpwnam(“www”) failed 错误处理方法
此问题是因为没有创建用户所致,因此,只要创建其运行帐户便可,即: 解决方案一 在nginx.conf中 把user nobody的注释去掉既可 解决方案二 错误的原因是没有创建www这个用户,应该在服务器系统中添加www用户组和用户www,如下命令: 1 2 /usr/sbin/groupadd -f www /usr/sbin/useradd -g www www 本文转自...
nginx: [emerg] getpwnam(“www”) failed
在配置nginx 时提示如下错误时:nginx: [emerg] getpwnam(“www”) failed 解决方案一 在nginx.conf中 把user nobody的注释去掉既可 解决方案二 错误的原因是没有创建www这个用户,应该在服务器系统中添加www用户组和用户www,如下命令: 1 2 /usr/sbin/groupadd -f www /usr/sbin/usera...
nginx改如何配置不带www的域名 :报错
下面的配置是正确的: server{ listen 80; server_name www.xxx.com; location ~ .*\.(jpg|jpeg|gif|png|bmp|js|css|ico)$ { root F:/Dev/static/; expires 7d; access_log logs/xxx.log; } }...
nginx改如何配置不带www的域名 - nginx报错
下面的配置是正确的: server{ listen 80; server_name www.xxx.com; location ~ .*\.(jpg|jpeg|gif|png|bmp|js|css|ico)$ { root F:/Dev/static/; expires 7d; access_log logs/xxx.log; } }...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
