【HTML + CSS】模仿腾讯云页面——初步实现
样例图实现后的样子如图所示,ps:量的尺寸最开始肯定是没有的,都是写一步,测一步,最后就成这样啦使用的工具是 PxCook,方便我们量取图片设计尺寸实现效果初步实现大致样式,明日进行细节优化,2022.4.3图中标识位置尚未优化,下面是该部分实现源码index.html<!-- * @Author: coder-jason * @Date: 2022-04-02 22:39:35 *...

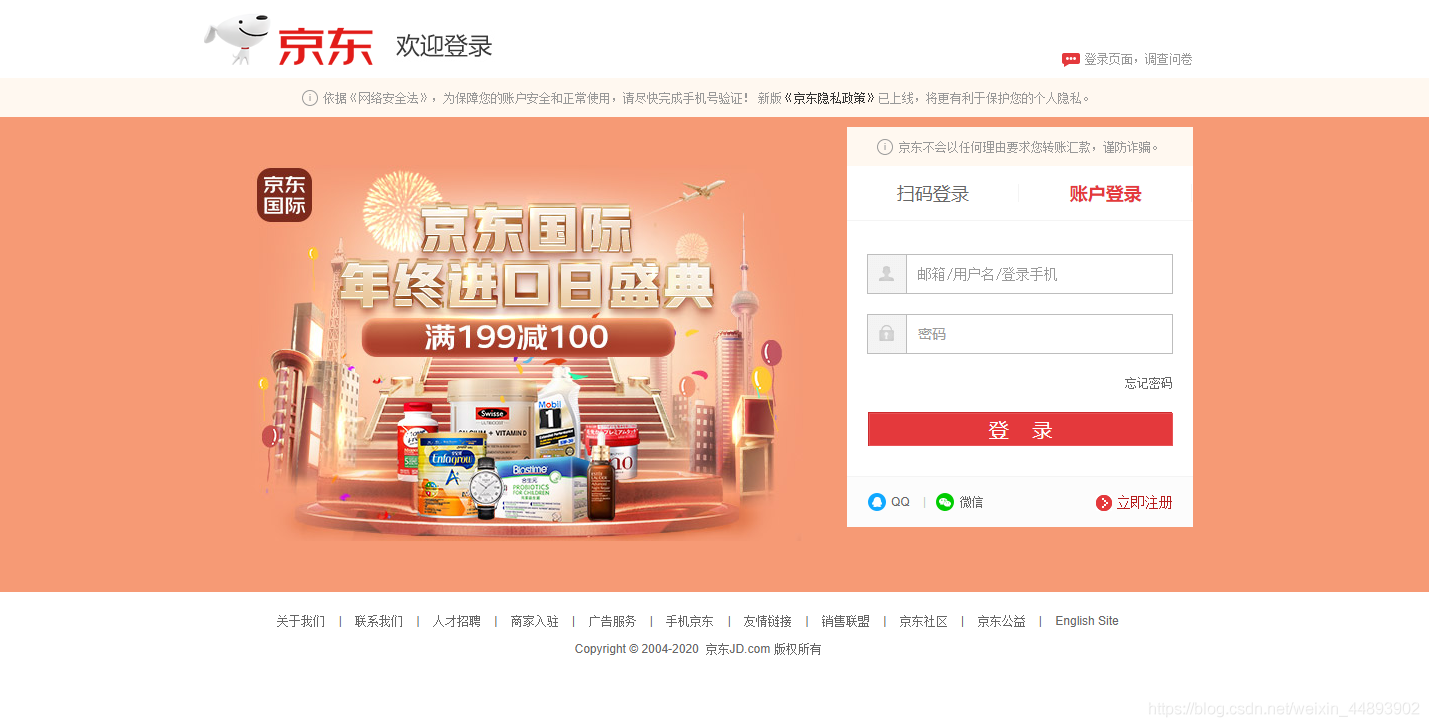
HTMl+CSS 模仿京东网登录页面
效果图:实现代码:HTML:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-sca...

【HTML基础习题】HTML5+CSS3做问卷星登录页面
源代码下载地址:https://download.csdn.net/download/weixin_44893902/12839539码云仓库地址: https://gitee.com/ynavc/WJX演示地址:http://ynavc.gitee.io/wjx演示连接:https://www.wulihub.com.cn/go/QowRNQ/index.html图片素材(放到 img文件夹下....
HTML5+CSS3+JavaScript 渐变轮播图登录页面
前言 一个使用 HTML5+CSS3+JavaScript 编写的登录页面,包含 logo、轮播图、正则表达式、CSS3渐变…的登录界面。预览项目结构项目源码笔者提供项目源码,建议通过 github 或 gitee 获取,别忘了 start 一下哦,也可通过本页面获取,开源不易,点个赞吧。https://gitee.com/acx7/login-pagehttps://github.com/A....

【HTML + CSS】模仿腾讯云页面——细节优化
对导航栏、列表进行细节优化1.导航栏初稿我们的样式中,导航栏的显示效果并不完美,logo 位置正常,但是显然后侧的文字效果并未实现精准定位,首先给出实现后的样式效果,清除需要优化的位置图像位置定位分析源码可知,初稿中将 img-logo 和 container 合并布局,造成无法留出间隔距离的情况这次我们单独布局并设置浮动效果,留出间隔index-nav.html导航栏文字靠右<div c....

【HTML + CSS】模仿腾讯云页面——初步实现
样例图实现后的样子如图所示,ps:量的尺寸最开始肯定是没有的,都是写一步,测一步,最后就成这样啦使用的工具是 PxCook,方便我们量取图片设计尺寸实现效果初步实现大致样式,明日进行细节优化,2022.4.3图中标识位置尚未优化,下面是该部分实现源码index.html以下样式可能会直接显示,源码可用开发者检查工具复制到本地查看<!-- * @Author: coder-jason *...

基于HTML/CSS/JS微信公众号展示页面模板
首先看一下成品演示页面https://pai-daxing1.github.io/weixin/项目结构:HTML代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=....

【实战HTML5与CSS3】用HTML5和CSS3制作页面(上)
前言 周一离职并且入职了,于是开始了做新项目,那天我问了下前端大哥,我们做的项目需要兼容哪些浏览器,他说需要兼容IE9以上与chrome,ff,我一下就诡异的笑了。。。。 这不是HTML5与CSS3项目的温床吗?这次真的捡到宝了,再也不用担心IE678的问题了,可以肆意的使用最新的技术了。 紧接着问题也来了,我现在需要切图了,对于我这种前端,css一直是短板,更何况切图!!!说实话我还真没...
【实战HTML5与CSS3】免费制作威客页面啦(附源码)
前言 接着昨天的写,居然有圆友找到了网站原网址,这里也一并弄出来了,发现他们做出来其实和原型图还有一点差异呢: http://www.tmtpost.com/ 原型图 今天我们要做的是这张图,我在威客上面找了好久,终于找到一张较合适的图呀,今天我们就来无偿奉献下吧,有图有真相,先上图吧!! 这里也对自己提出要求,希望做出来的页面与设计图完全一致,但估计有点玄,希望大致一致吧,于是我...
《HTML5 开发实例大全》——1.4 使用CSS修饰HTML 5页面
本节书摘来自异步社区《HTML5 开发实例大全》一书中的第1章,第1.4节,作者: 张明星 更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.4 使用CSS修饰HTML 5页面 https://yqfile.alicdn.com/bb27c177cba7a0a7b553d7fcf1e3b2867ed578ce.png" > 实例说明我们知道,CSS能够修饰传统的HTML页面。...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS html相关内容
- web html CSS javascript
- html js CSS
- html CSS项目页面
- html CSS前端技术
- html CSS媒体查询
- html CSS优化
- html CSS渲染
- html CSS布局
- html CSS代码
- 个人博客网站html CSS
- html CSS登录页
- html CSS网页
- html CSS学习笔记
- html CSS动画
- html CSS产品
- html CSS小米
- html CSS登录页面
- html CSS聊天
- 表单html CSS
- html CSS卡片
- HTML CSS框架
- 学习html CSS
- html CSS网站
- 知识点html CSS
- html标签CSS
- html CSS vue
- 移动端html CSS
- html CSS图片
- HTML CSS开发
- html CSS入门
CSS更多html相关
- html CSS mysql
- html CSS立方体
- html CSS导航栏
- html5 CSS js html
- 建站html CSS
- html CSS工具
- javaweb实训html CSS
- 前端面试html CSS
- html CSS模板
- html CSS淘宝首页
- html CSS案例
- html CSS权威指南元素
- js系统html逻辑CSS
- html CSS权威指南选择器
- 网页技术html CSS js
- css3 html CSS
- html CSS品优购
- html CSS实战列表
- html CSS实战模式
- html CSS实操
- html CSS品优购首页
- html CSS实战结构
- html CSS京东首页
- html CSS浏览器面试题
- html CSS实战border
- html CSS跳动
- html CSS实战案例小米
- html CSS登录界面
- 前端复习CSS html
- html CSS实战新浪
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注