移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1、优先看网络请求有没有报错项2、找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...
HTML5与CSS3教学:美化员工行为监控软件前端页面的代码技巧
在当今信息时代,企业对员工行为的监控成为了一项必不可少的工作。而员工行为监控软件作为一种高效的管理工具,其前端页面的设计和美化显得尤为重要。本文将介绍如何利用HTML5和CSS3技术,优雅地美化员工行为监控软件前端页面的代码技巧。1. HTML5结构搭建首先,我们需要一个清晰而有层次感的HTML结构。以下是一个简单的例子:<!DOCTYPE html><html lang="e....
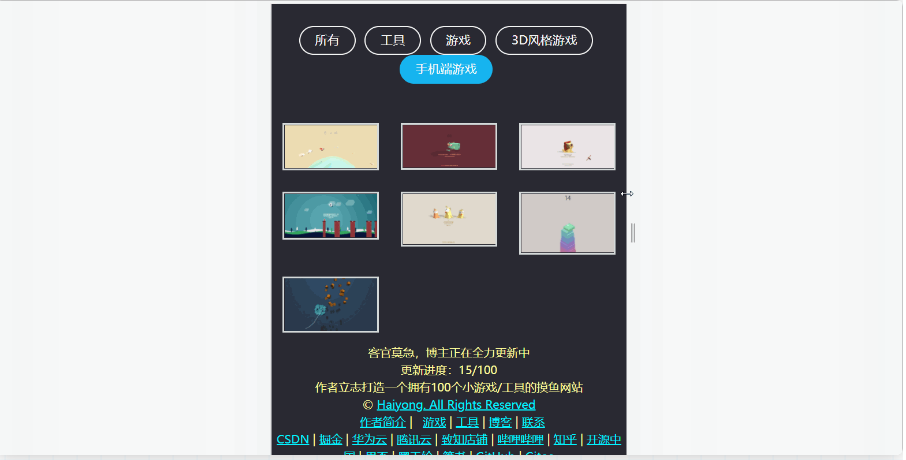
❤️使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面 ❤️
回到正题来,今天带给大家的是一个使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面我在为粉丝们建立一个简单游戏(mo)+工具(yu)的网站。由于各种原因,有时您需要在线计算器,大小写转换,掷骰子,自定义轮盘,文章生成器,二维码生成器等等工具,或者打开小游戏摸鱼。该网站适用于诸如此类的简单操作。出于以上原因我做出了一些决定:该网站应尽可能地易于访问任何页面都不得大于 30kB每....

HTML基础标签 && CSS选择器 && JavaScript基础语法 && WebAPI_ && 页面设计 && HTTP协议
第 1 题(简答题)题目名称:编写博客, 总结 HTML 中的常用标签用法题目内容:编写博客, 总结 HTML 中的常用标签用法第 2 题(简答题)题目名称:image 标签的 alt 和 title 属性有什么区别?题目内容:image 标签的 alt 和 title 属性有什么区别?第 3 题(多选题)题目名称:以下那种界面组件可以基于 input 标签来实现?题目内容:A .单行文本框B ....

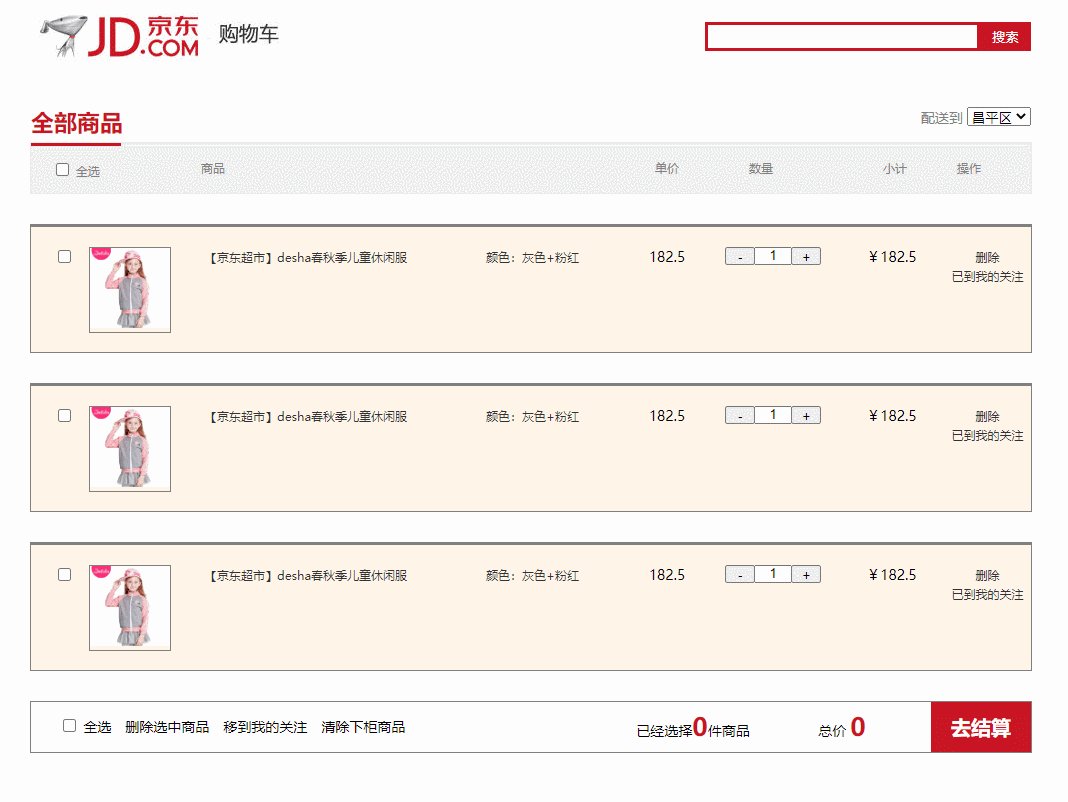
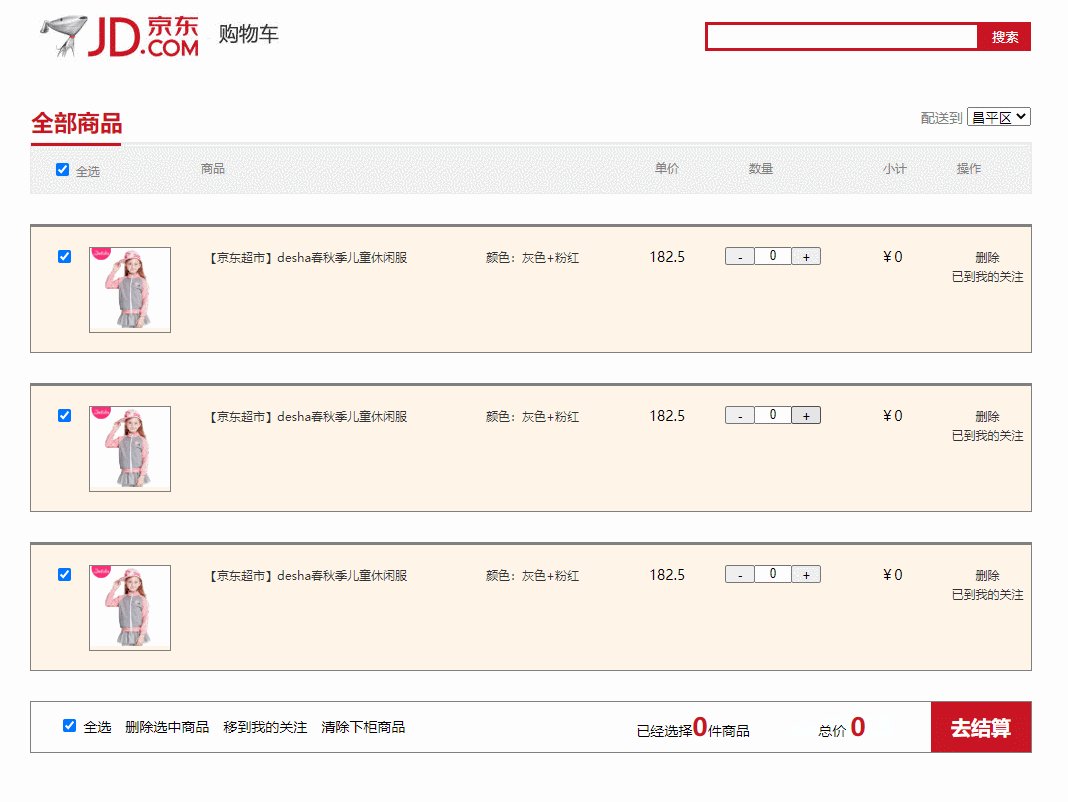
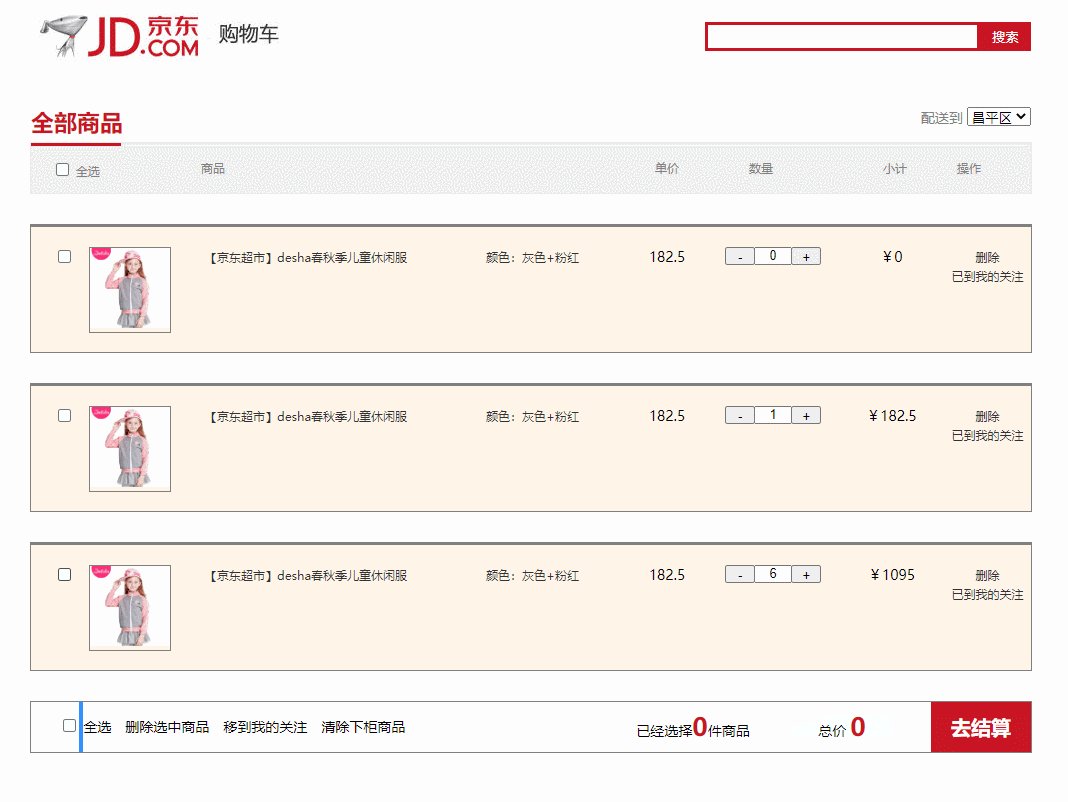
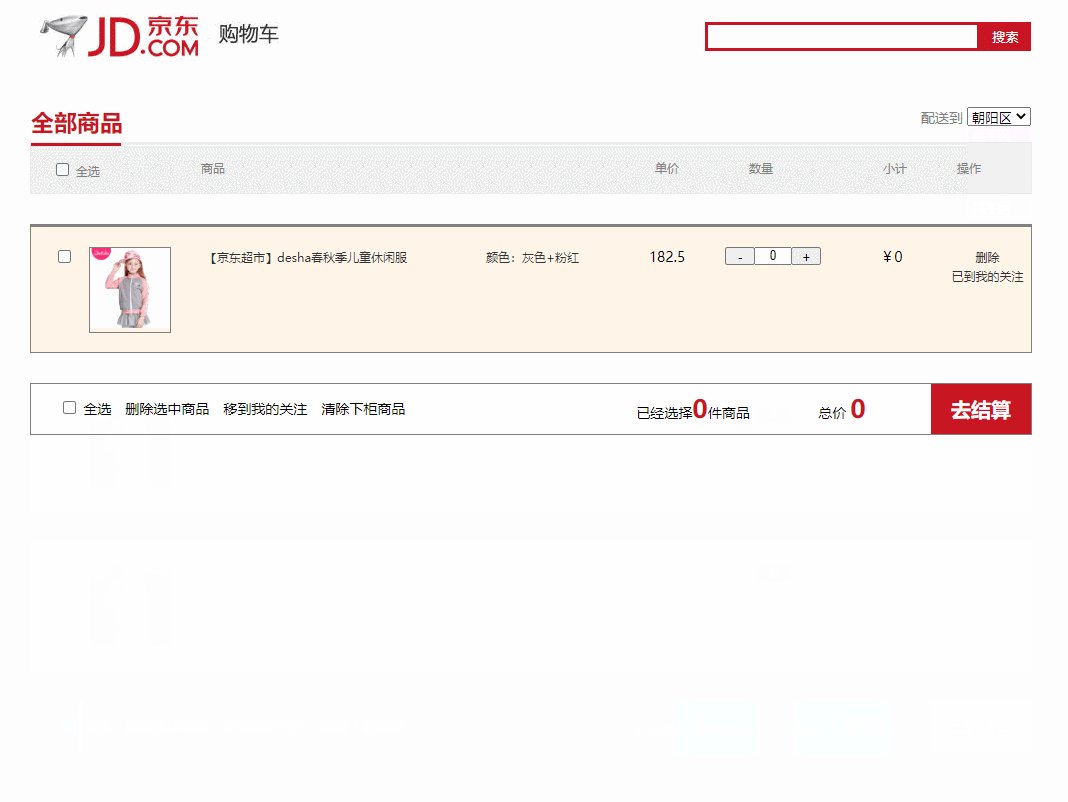
HTML+CSS+JS仿京东购物车页面动态效果
1 用到的知识前面静态页面知识:HTML+CSS仿京东购物车页面静态页面1.1 js选择器var fav=document.getElementsByName("fav");1.2 循环语句 for(var i in fav){ fav[i].ch....

HTML+CSS仿京东购物车页面静态页面
1 用到的知识资源下载地址:https://download.csdn.net/download/ZGL_cyy/198614401.1 无序标签的使用我的京东网站导航1.2 浮动的使用float: right;1.3 伪类的使用.nav a:hover{ color: red;}1.4 清除原有浮动所占位置clear: both;1.5 边框背景盒子布局div文字属性....

【HTML&&CSS】页面版块布局(亲身实践,帮你避坑)
⭐⭐⭐️️️目录⭐先说大招案例1 编辑 原因:案例2法一:法二:⭐先说大招案例1 平时学的时候没有在意这一点,感觉很简单,但是真正实践的时候就傻眼了 先来一个题目盒子尺寸300*300,背景天蓝色,边框10px实线黄绿色,上下左右20px的内边距,水平居中错误代码错误代码错误代码<!DOCTYPE html> <html lang="en"> <head>...

浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?2
4、分层页面中有很多复杂的效果,如一些复杂的 3D 变换、页面滚动,或者使用 z-indexing 做 z 轴排序等,为了更加方便地实现这些效果,渲染引擎还需要为特定的节点生成专用的图层,并生成一棵对应的图层树(LayerTree)。图层效果如下:(可以通过谷歌浏览器的开发者工具选择 Layers 标签查看可视化页面分层)布局树和图层树通常情况下,并不是布局树的每个节点都包含一个图层,如果一个节....

浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?
说明浏览器工作原理与实践专栏学习笔记准备工作渲染流程示意图下图的 HTML、CSS、JavaScript 数据,这些数据经过中间渲染模块的处理,最终输出为屏幕上的像素。渲染流水线示意图由于渲染机制过于复杂,所以渲染模块在执行过程中会被划分为很多子阶段,输入的 HTML 经过这些子阶段,最后输出像素。我们把这样的一个处理流程叫做渲染流水线。按照渲染的时间顺序,流水线可分为如下几个子阶段:1、构建 ....

HTML+CSS+JS 实现一个漂亮的登陆页面
HTML+CSS+JS 实现一个漂亮的登陆页面 HTML部分<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS html相关内容
- web html CSS javascript
- html js CSS
- html CSS项目页面
- html CSS前端技术
- html CSS媒体查询
- html CSS优化
- html CSS渲染
- html CSS布局
- html CSS代码
- 个人博客网站html CSS
- html CSS登录页
- html CSS网页
- html CSS学习笔记
- html CSS动画
- html CSS产品
- html CSS小米
- html CSS登录页面
- html CSS聊天
- 表单html CSS
- html CSS卡片
- HTML CSS框架
- 学习html CSS
- html CSS网站
- 知识点html CSS
- html标签CSS
- html CSS vue
- 移动端html CSS
- html CSS图片
- HTML CSS开发
- html CSS入门
CSS更多html相关
- html CSS mysql
- html CSS立方体
- html CSS导航栏
- html5 CSS js html
- 建站html CSS
- html CSS工具
- javaweb实训html CSS
- 前端面试html CSS
- html CSS模板
- html CSS淘宝首页
- html CSS案例
- html CSS权威指南元素
- js系统html逻辑CSS
- html CSS权威指南选择器
- 网页技术html CSS js
- css3 html CSS
- html CSS品优购
- html CSS实战列表
- html CSS实战模式
- html CSS实操
- html CSS品优购首页
- html CSS实战结构
- html CSS京东首页
- html CSS浏览器面试题
- html CSS实战border
- html CSS跳动
- html CSS实战案例小米
- html CSS登录界面
- 前端复习CSS html
- html CSS实战新浪
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注