在vue页面引入echarts,图表的数据来自数据库 springboot+mybatis+vue+elementui+echarts实现图表的制作
文章目录 1、实现的效果 2、前端代码 3、后端controller代码 4、servie层代码 5、serviceImpl层代码 6、mapper层代码 7、xml中的sql语句 8、遇到的问题 8.1 怎样将查询的结果封装成map ? 8.2 怎样在一个页面中同时设置几个表格? ...

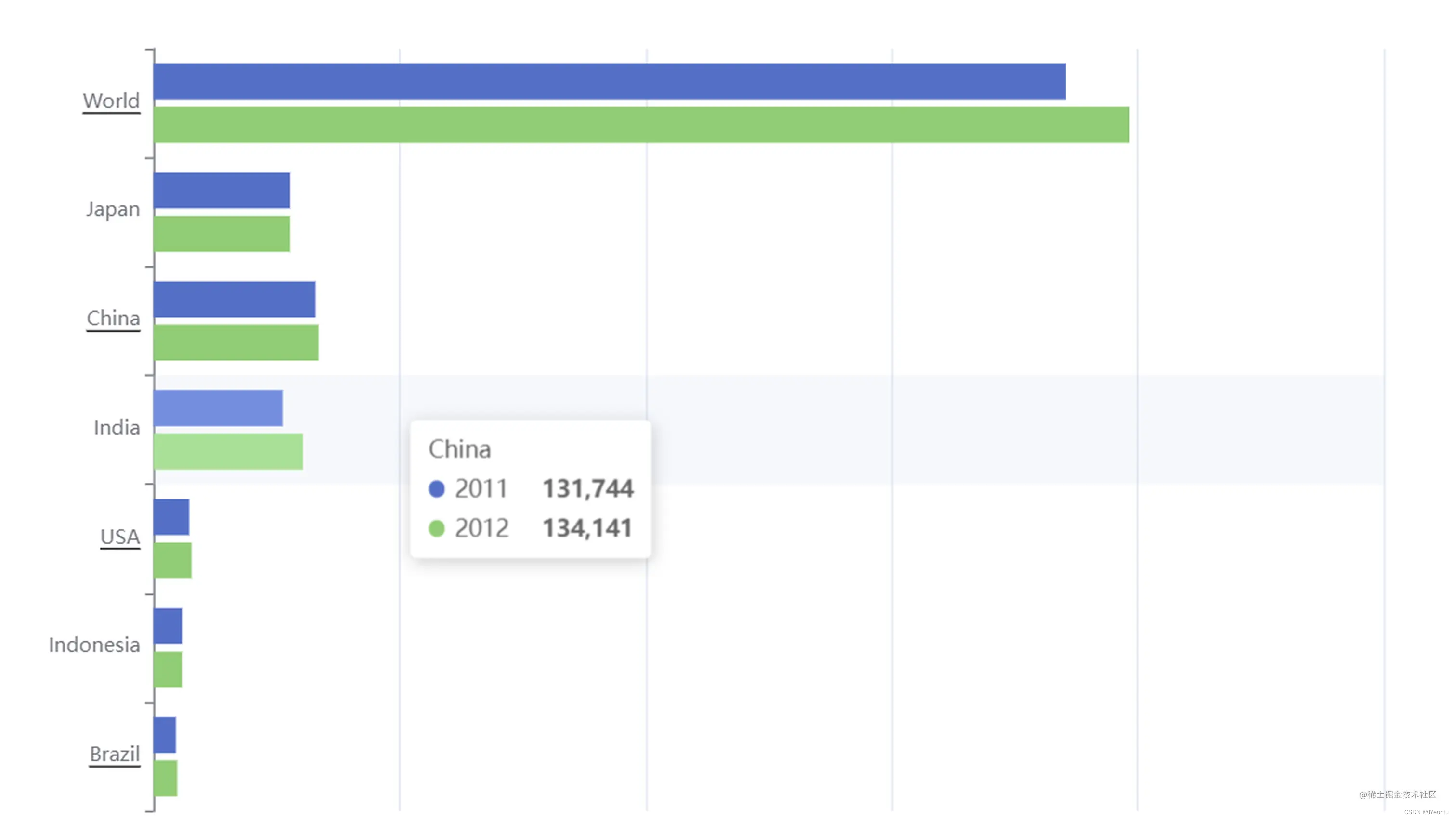
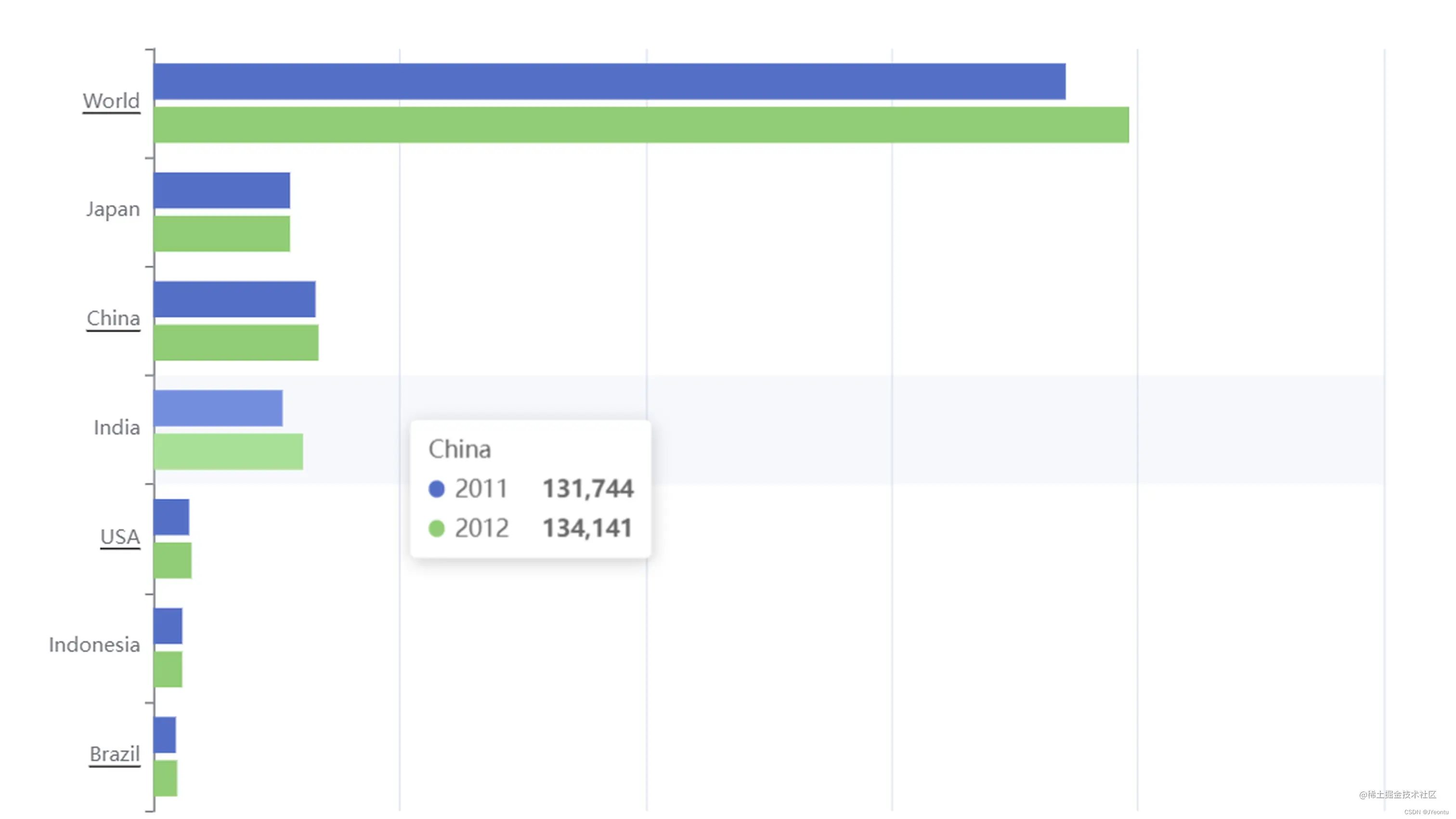
echarts图表坐标轴数据标签添加下划线
说在前面 对于echarts,相信大多数人都是不陌生的吧,应该是大部分同学都有使用过的一个图表库,echarts可以满足绝大多数可视化图表的展示,大多数情况下我们都可以通过官方文档的配置项来完成一个图表的配置,但是往往会有一些意料之外的需求,如这次需求要求给图表的坐标轴数据加上下划线(代表有点击事件),一开始我以为可以直接通过border或者text-decoration样式...

echarts图表坐标轴数据标签添加下划线(下)
使用看完这个标签的用法,好像是可以满足我们的需求了所以我们来试一下:const underLine = 'data:image/jpeg;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAbCAYAAAA+nNxPAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAAABPSURBVFh....

echarts图表坐标轴数据标签添加下划线(上)
说在前面对于echarts,相信大多数人都是不陌生的吧,应该是大部分同学都有使用过的一个图表库,echarts可以满足绝大多数可视化图表的展示,大多数情况下我们都可以通过官方文档的配置项来完成一个图表的配置,但是往往会有一些意料之外的需求,如这次需求要求给图表的坐标轴数据加上下划线(代表有点击事件),一开始我以为可以直接通过border或者text-decoration样式来直接设置完成,尝试一....

echarts同一页面四个图表切换的js数据交互
需求:点击tab页,切换四个不同的图表,ajax向后台请求数据,展示在四个不同的图表中。其余的就不多说,直接上js代码了$(function() { $("#heart").on("click", function() { $('.heart-car').show(); $('.sleep-car').hide(); $('.breathe...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts图表相关内容
- vue ECharts图表刻度
- ECharts图表刻度
- 图表ECharts
- ECharts格式图表
- ECharts图表源码
- ECharts图表自适应
- vue ECharts图表数据
- ECharts图表报错
- axure ECharts图表
- 教程图表ECharts
- vue图表ECharts
- 项目ECharts图表
- ECharts可视化图表
- 框架ECharts图表
- vue3 ECharts图表同步
- vue3 ECharts图表
- ECharts图表刷新
- ECharts图表功能
- ECharts图表设置
- ECharts图表滚动
- ECharts图表布局
- ECharts图表坐标轴数据标签下划线
- ECharts图表交互
- 实战ECharts图表
- ECharts图表滚动条
- ECharts数据可视化图表
- ECharts图表渲染
- ECharts图表实战
- ECharts图表笔记
- ECharts图表分析
ECharts更多图表相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts功能
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注