Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影二
Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影一:https://developer.aliyun.com/article/1531002 overflow清除浮动 如果有父级塌陷,并且同级元素也收到了影响,可以使用overflow清除浮动。 这种情况下,父布局不能设置高度。 ...

Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影(一)
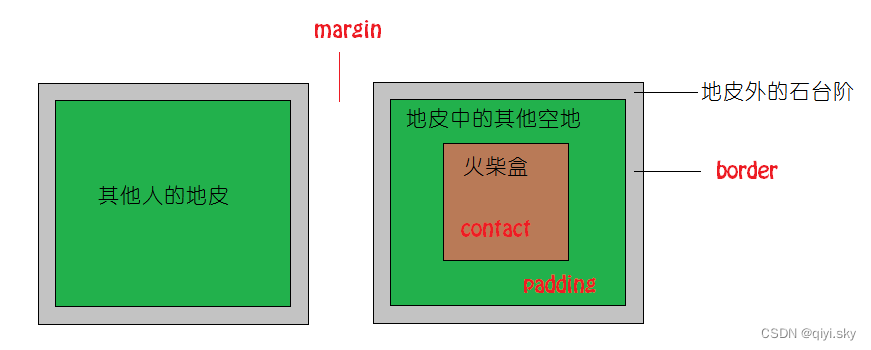
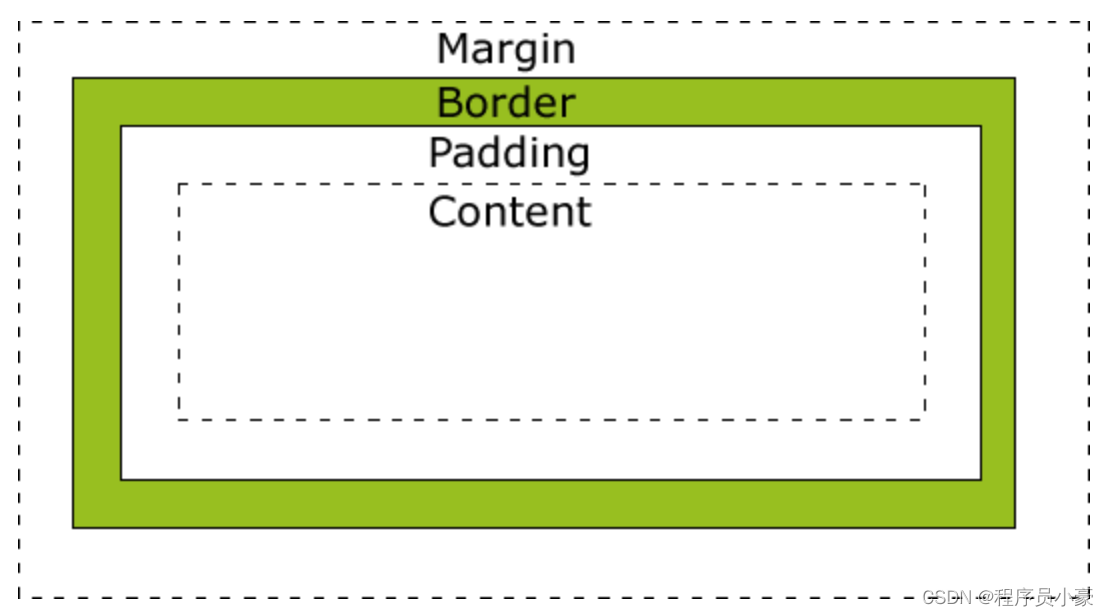
CSS盒子模型 概念 所有HTML元素可以看作盒子,在CSS中,“box model”这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括: 外边距(margin),边框(border),内边距(padding),和实际内容(content)。 我用Minecraft游戏中服务器的地皮系统来作为示例: ...

css3浮动定位
前言 在网页设计的舞台上,我们常常需要元素自由灵活地漂浮在页面上,为用户呈现更富有动感的视觉体验。CSS3的浮动定位技术,就像一场舞蹈,可以让元素轻盈地在页面上舞动。本文将带你进入这个富有创意的领域,解锁浮动定位的神奇之处。 浮动float的基本概念 最本质的功能:用来实现并排 浮动的使用 要浮动,并排的盒子都要设置浮动 父盒子要有足够的宽度,否则...
【前端|CSS系列第3篇】CSS盒模型、浮动及定位
在前端开发中,CSS是一项重要的技术,用于控制网页的样式和布局。在本系列的第三篇文章中,我们将学习CSS的盒模型、浮动以及定位,这些概念和技术在页面布局中起着至关重要的作用。通过本文的学习,希望能够帮助大家更好地理解和运用这些关键概念。目录1. CSS盒模型1.1 盒模型概述1.2 内容区域1.3 内边距1.4 边框1.5 外边距1.6 盒模型示例代码2. 浮动与清除浮动2.1 浮动概述2.2 ....

CSS-浮动、定位
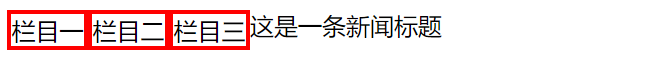
浮动:float<body> <div class="menu">栏目一</div> <div class="menu xian">栏目二</div> <div class="menu">栏目三</div> <div class="title">这是<span&g...

【前端|CSS系列第3篇】CSS盒模型、浮动及定位
1. CSS盒模型1.1 盒模型概述CSS盒模型是用来描述HTML元素在页面中所占空间的模型。每个元素都被看作是一个矩形的盒子,包含内容区域、内边距、边框和外边距四个部分。理解盒模型对于控制元素的大小、边距和布局非常重要。1.2 内容区域内容区域是盒模型中实际包含内容的部分,它的大小由元素的宽度和高度属性决定。/* 设置一个固定宽度和高度的盒子 */ .box { width: 200...

CSS核心内容:标准流、盒子模型、浮动、定位
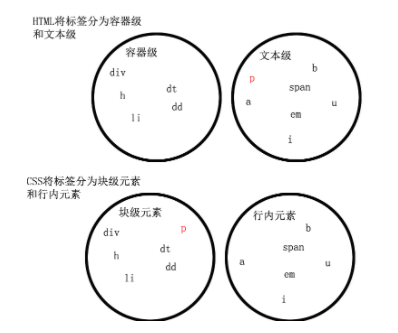
一、标准流标准流指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。块级元素霸占一行,不能与其他任何元素并列能设置宽与高行内元素与其他元素并列、不能是指宽与高,默认的宽度就是文字的宽度与HTML元素之间的区别标准流里面的限制特别多。标准流做不出网页:因为能并排的不能改宽高。所以,要脱离标准流。css中有三种手段....

CSS(五)浮动和文档流、定位
一、浮动和文档流1. 默认文档流 流就是文档布局的自身特性,而定位机制可能就会打破原有流的特性;默认文档流有内联元素(从左向右排列)、块级元素(从上向下排列)。2. 脱离文档流 文档一旦脱离文档流,就不再受文档流布局约束,在算其父元素高度时不包括自身; &...

第3天:CSS浮动、定位、表格、表单总结
今天学的是浮动、定位、表格、表单等内容,这些是CSS中最容易混淆的知识,有许多小技巧在写代码过程中需要注意。下面是主要知识点: 一、float浮动1、块元素在一行显示2、内联元素支持宽高3、默认内容撑开宽度4、脱离文档流5、提升层级半层二、clear清除浮动1、加高(扩展性不好)给浮动元素的父级设置同样的高度2、给父级加浮动(页面中所有元素都要加浮动,margin左右失效)3、inline-bl....
【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度。(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再细说) 2.width:auto也是以“占满参考元素宽度”为目标。但不同的地方在于,它能根据margin和padding的值动态地调整width的值。当参考元素的宽度一定时,子元素...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS定位相关内容
- CSS定位网页布局
- CSS定位元素
- 定位CSS
- CSS粘性定位
- CSS定位绝对定位
- CSS定位position static
- CSS定位position static relative absolute
- CSS定位absolute
- CSS定位static relative absolute
- CSS定位position absolute
- CSS定位static fixed
- CSS定位position static fixed
- CSS定位relative absolute
- CSS定位static absolute fixed sticky
- CSS定位static
- CSS定位relative
- CSS属性选择器定位
- CSS定位知识点
- CSS盒模型定位
- CSS文档流定位
- CSS盒子模型浮动定位
- CSS盒子模型定位
- CSS定位浮动
- CSS定位网页
- CSS元素定位
- CSS定位案例
- html5 CSS定位
- selenium CSS定位
- CSS定位absolute relative
- CSS定位相对
CSS更多定位相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注