自建Nginx Ingress迁移ALB Ingress最佳实践
相较于Nginx Ingress,ALB Ingress属于全托管服务,免去了运维成本,并提供了更强大的弹性。从Nginx Ingress迁移至ALB Ingress时,ACK提供的迁移工具可自动将Nginx Ingress配置转换为ALB Ingress的配置,免去了您手动转换配置的过程。本文提供了一个迁移示例:在将Nginx Ingress的配置转换到ALB Ingress后,通过使用DNS解...
百度搜索:蓝易云【Docker安装Nginx,并实现负载均衡教程。】
以下是使用Docker安装Nginx并实现负载均衡的教程: 步骤1:安装Docker在你的服务器上安装Docker,可以按照Docker官方文档提供的说明进行安装。 步骤2:创建Nginx配置文件在你的主机上创建一个Nginx配置文件,用于定义负载均衡策略。例如,你可以创建一个名为 nginx.conf的文件&#...

Docker配置1台Nginx+3台Tomcat做负载均衡
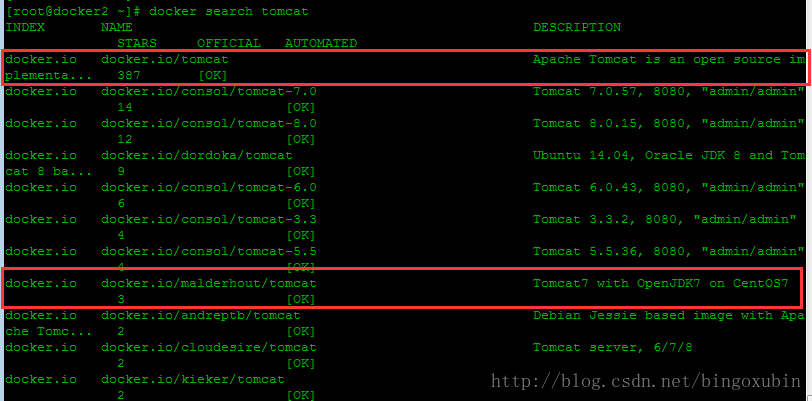
环境&结构1台Nginx最新版本的Docker容器,3台Tomcat8的Docker容器准备Docker环境如果不是最新版的Docker的话,如果版本差别太大的话,可能会出问题,所以大家要把Docker升级到最新版,或者直接安装最新版。可以参考:Centos7-Docker卸载旧的更新到新版本拉取相应的镜像准备镜像:1、tomcat 2、nginx拉取相应的对象:[root@zh ~].....

如何使用Docker来实现Nginx的负载均衡和反向代理
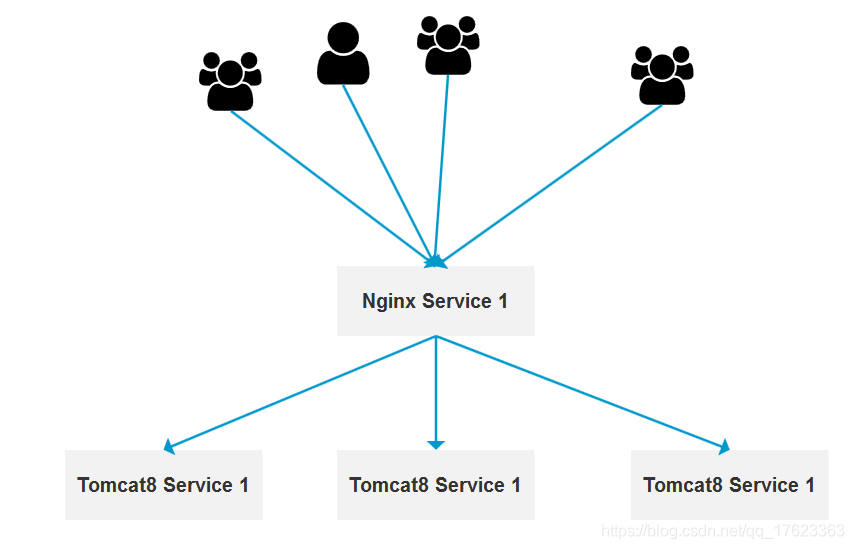
随着互联网应用规模不断扩大,原有的单一服务器已经无法满足高并发和高可用性的要求。在这样的背景下,负载均衡和反向代理成为了互联网应用部署的必选方案。而Docker作为一个轻量级的容器技术,也为负载均衡和反向代理的部署提供了便捷的解决方案。 本文旨在介绍如何使用Docker来实现Nginx的负载均衡和反向代理。文章主要分三部分:第一部分是介绍什...
四位一体水溶交融,Docker一拖三Tornado6.2 + Nginx + Supervisord非阻塞负载均衡容器式部署实践
容器,又见容器。Docker容器的最主要优点就在于它们是可移植的。一套服务,其所有的依赖关系可以捆绑到一个独立于Linux内核、平台分布或部署模型的主机版本的单个容器中。此容器可以传输到另一台运行Docker的主机上,并且在没有兼容性问题的情况下执行。而传统的微服务架构会将各个服务单独封装为容器,虽然微服务容器化环境能够在给定数量的基础架构内实现更高的工作负载密度,但是,在整个生产环境中创建、监....

(转载)使用docker搭建nginx集群,实现负载均衡
下载镜像 docker pull nginx简单运行一下 docker run --name nginx-test -p 8080:80 -d nginx - 命令简单解释一下 --name + 容器名(自定义) -p +宿主机端口:容器端口 --d 后台运行 -- nginx 镜像名称 - 有其他docker命令不明白的,docker -h 查看帮助手册拷贝nginx配置文件和html文件到宿....
基于Docker部署 Tomcat集群、 Nginx负载均衡
写在前面看完Dokcer相关的书籍,正好有个项目要这样搞,所以自己练习一下。博文主要介绍了 Tomcat 集群+ Ngixn 负载的Docker环境部署。两种实现方式,一种是通过宿主机桥接方式,一种是通过 内部网络Docker network 的方式Demo相关镜像以上传DockerHub:docker pull liruilong/nginx_log docker pull liruilong....

Docker和Nginx实现一个简单的负载均衡
当前使用centos7系统 1、安装nginx 参考http://blog.whsir.com/post-2078.html 2、docker拉取nginx镜像 docker pull nginx 3、创建两个目录mkdir -p /data/demo1mkdir -p /data/demo2 分别在两个目录下创建两个index.html,demo1下index.html内容为this is d....
docker实现nginx tocmat的负载均衡
应用场景 当一个应用部署在tomcat后,发现访问量越来越多,服务器完全无法承受住压力,导致系统卡顿延时等,此时需要通过nginx技术将应用压力进行平均分配到其他服务器,将多台服务器一起提供资源,通过nginx来协调资源进行负载均衡。 操作步骤 1. 目标与准备 目标:使用docker部署nginx+tomcat,nginx实现负载均衡。 准备: docker主...

Docker的安装和镜像管理并利用Docker容器实现nginx的负载均衡、动静分离
Docker的安装 一、Docker的概念 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。 二、安装Docker 1.检查内核版本 # uname -r 查看当前linux得版本信...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Nginx负载均衡相关内容
- Nginx分离负载均衡
- Nginx tomcat分离负载均衡
- keepalived Nginx tomcat负载均衡
- Nginx负载均衡分离
- keepalived Nginx负载均衡
- tomcat Nginx负载均衡分离
- tomcat Nginx负载均衡
- lvs Nginx负载均衡
- lvs keepalived Nginx负载均衡
- 负载均衡分离Nginx
- Nginx负载均衡案例
- Nginx负载均衡slb
- 负载均衡Nginx haproxy
- Nginx负载均衡轮询
- Nginx负载均衡轮询策略
- Nginx负载均衡策略
- Nginx负载均衡实操
- Nginx配置文件负载均衡
- Nginx学习负载均衡
- Nginx代理反向代理负载均衡
- Nginx代理负载均衡
- Nginx负载均衡配置
- Nginx配置负载均衡
- Nginx入门负载均衡
- Nginx负载均衡故障
- Nginx负载均衡实践
- bind Nginx负载均衡
- 技术Nginx负载均衡
- 集群负载均衡Nginx
- Nginx负载均衡流量
Nginx更多负载均衡相关
- 负载均衡部署Nginx
- 高可用方案Nginx负载均衡
- Nginx白名单负载均衡
- Nginx负载均衡alb
- Nginx负载均衡报错
- 负载均衡Nginx keepalived
- 服务负载均衡Nginx
- Nginx负载均衡如何配置
- 面试题Nginx负载均衡
- 集群Nginx负载均衡
- Nginx负载均衡集群
- Nginx实现负载均衡
- Nginx负载均衡缓存
- Nginx upstream负载均衡
- Nginx高可用负载均衡集群
- Nginx缓存负载均衡
- Nginx负载均衡部署
- Nginx负载均衡教程
- Nginx负载均衡服务
- Nginx负载均衡实战
- Nginx负载均衡学习笔记
- Nginx负载均衡反向代理
- Nginx负载均衡后端
- Nginx服务负载均衡
- Nginx keepalived构建负载均衡
- Nginx反向代理负载均衡url重写
- Nginx集群负载均衡
- Nginx动静分离负载均衡
- 百度搜索Nginx负载均衡
- Nginx反向代理负载均衡分离
